Route Groups
app dizininde, iç içe geçmiş klasörler normalde URL yollarıyla eşleştirilir. Ancak, klasörün rotanın URL yoluna dahil edilmesini önlemek için bir klasörü Rota Grubu olarak işaretleyebilirsiniz.
Bu, URL yolu yapısını etkilemeden rota segmentlerinizi ve proje dosyalarınızı mantıksal gruplar halinde düzenlemenizi sağlar.
Rota grupları şunlar için kullanışlıdır:
- Rotaların gruplar halinde düzenlenmesi, örneğin saha bölümüne, amaca veya ekibe göre.
- Aynı rota segmenti düzeyinde iç içe düzenleri etkinleştirme:
Convention
Bir klasörün adı parantez içine alınarak bir rota grubu oluşturulabilir: (folderName)
Examples
Organize routes without affecting the URL path
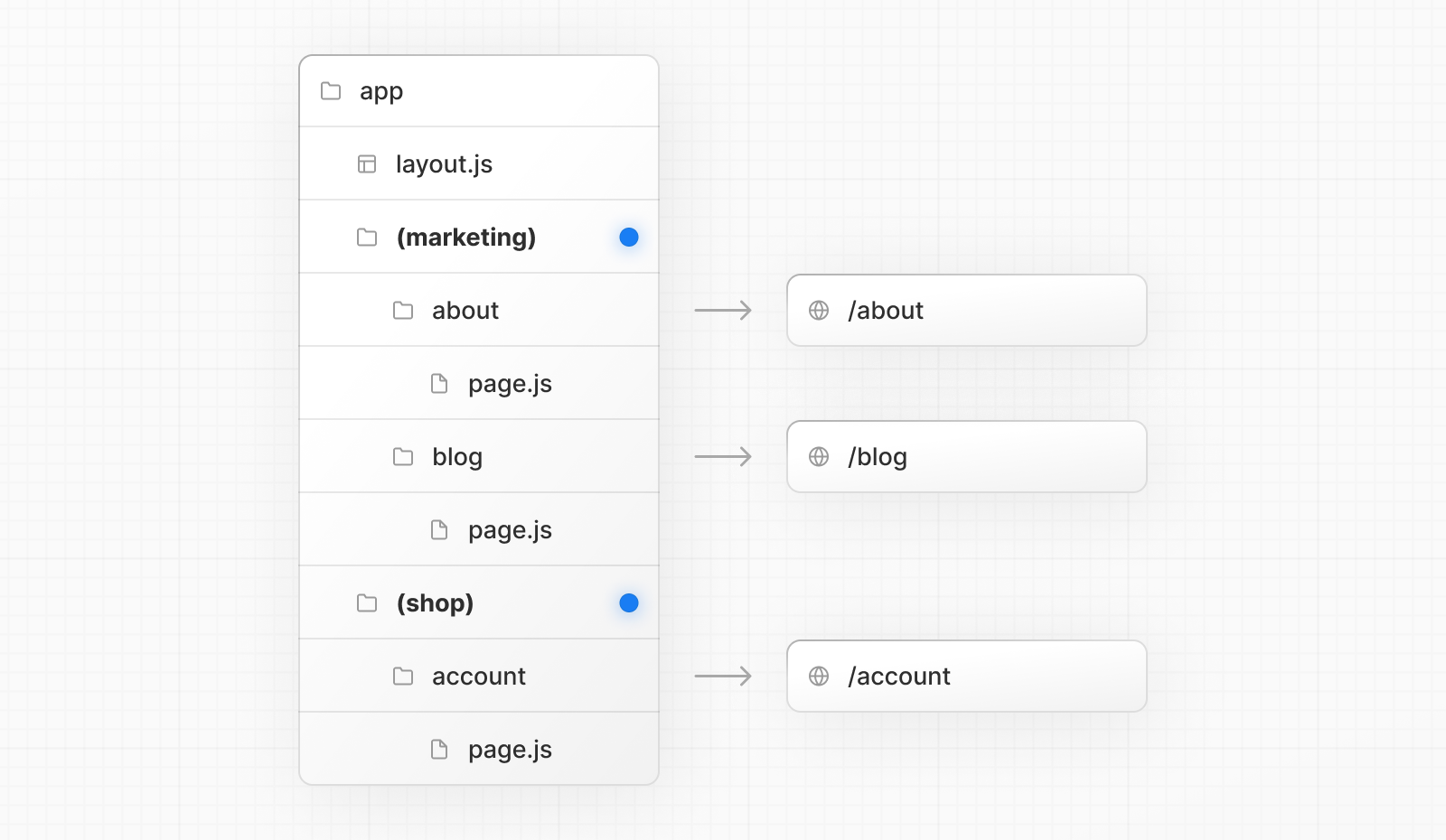
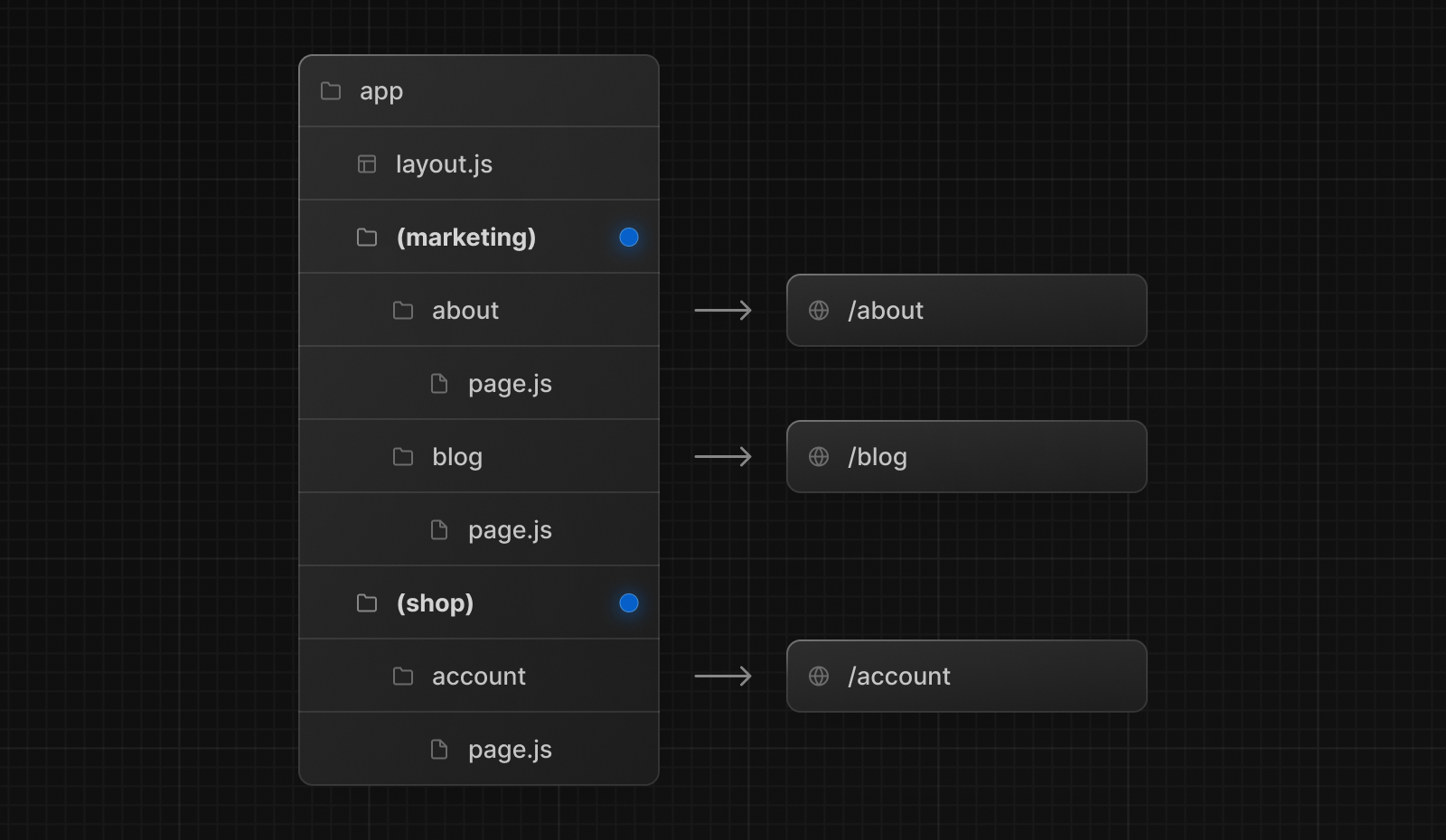
URL'yi etkilemeden rotaları düzenlemek için, ilgili rotaları bir arada tutmak üzere bir grup oluşturun. Parantez içindeki klasörler URL'den çıkarılacaktır (örn. (marketing) veya (shop)).


(marketing) ve (shop) içindeki rotalar aynı URL hiyerarşisini paylaşsa da, klasörlerinin içine bir layout.js dosyası ekleyerek her grup için farklı bir düzen oluşturabilirsiniz.


Opting specific segments into a layout
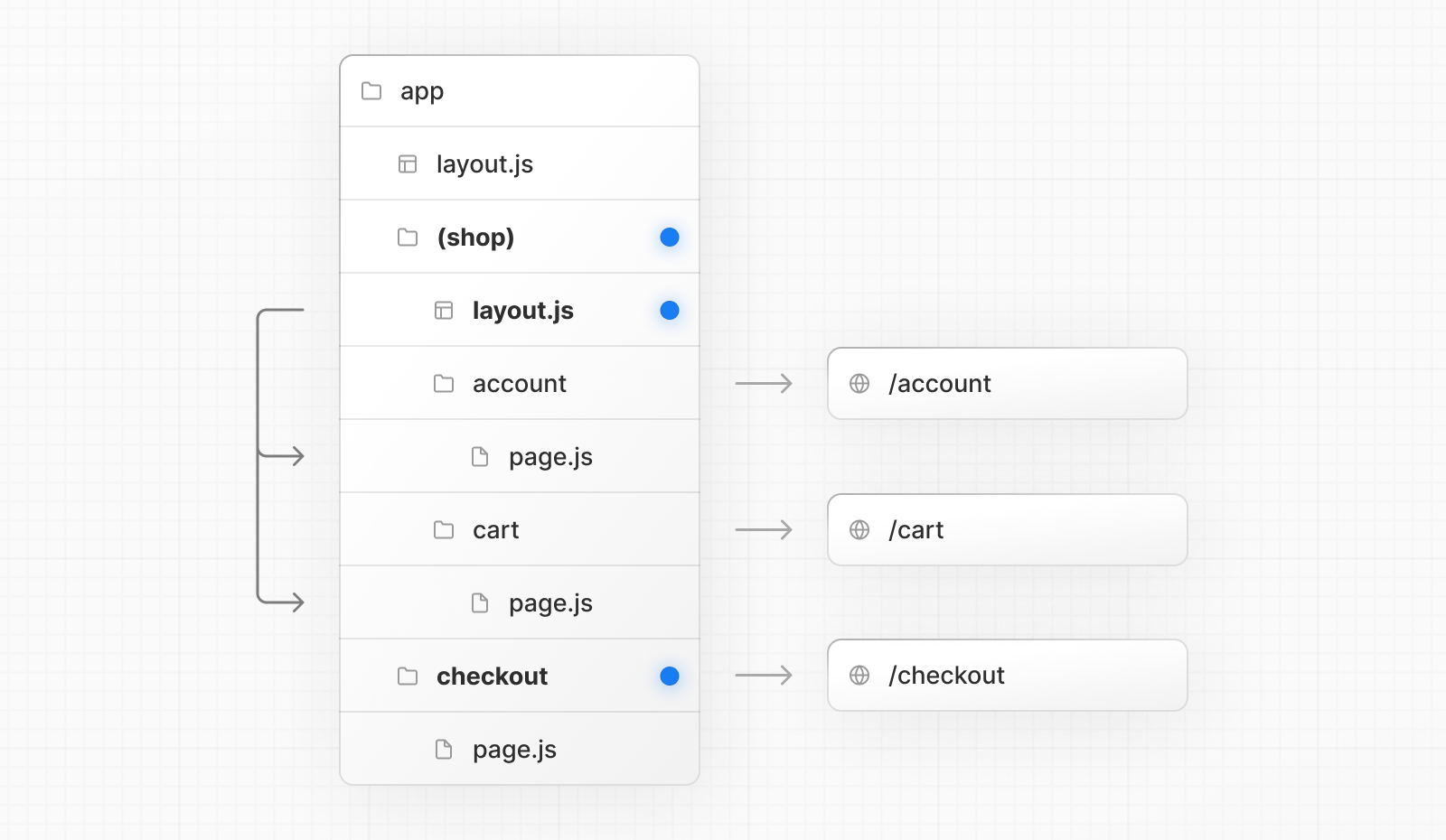
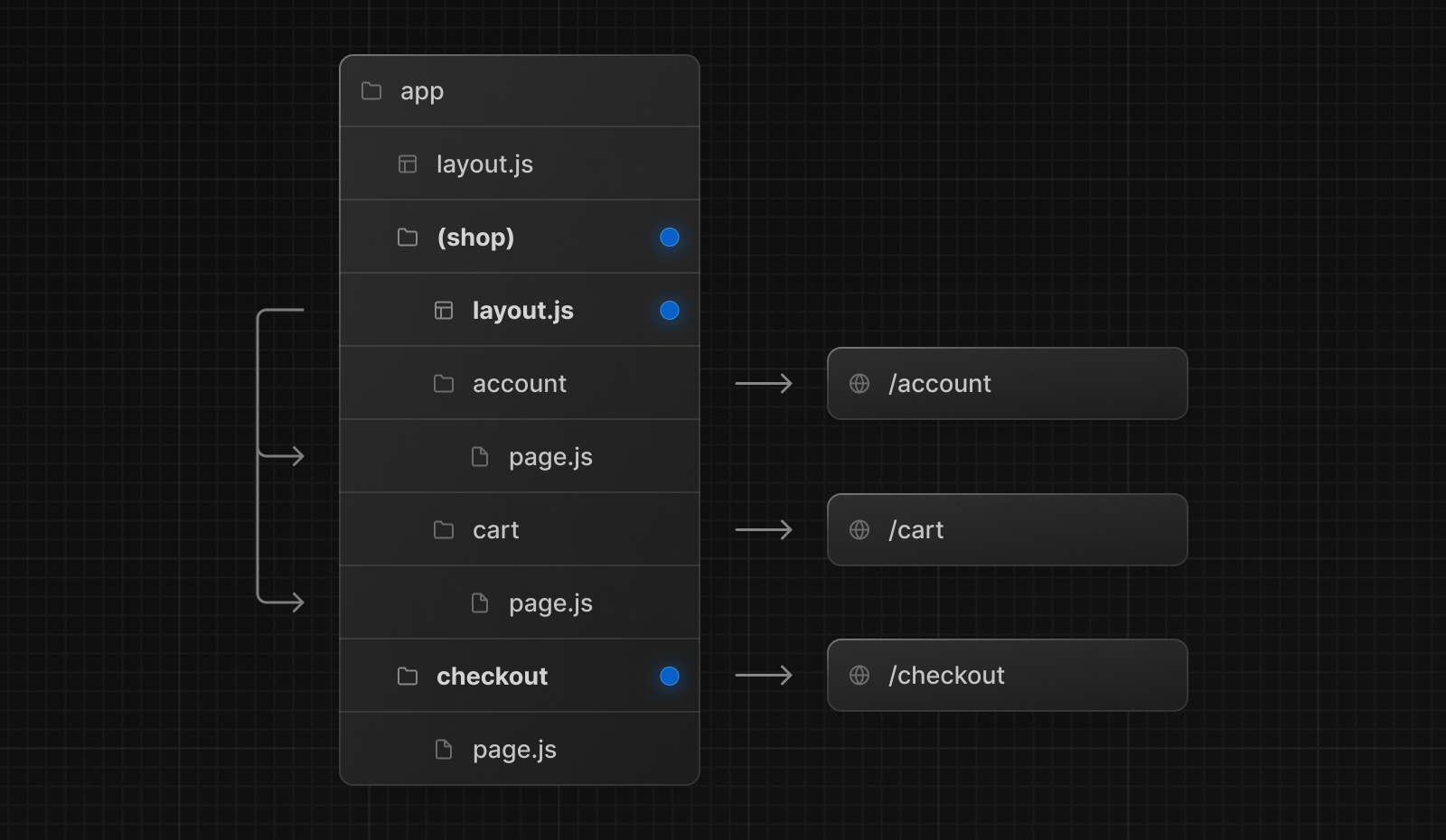
Belirli rotaları bir düzene dahil etmek için yeni bir rota grubu oluşturun (örn. (shop)) ve aynı düzeni paylaşan rotaları gruba taşıyın (örn. account ve cart). Grubun dışındaki rotalar düzeni paylaşmayacaktır (örn. checkout).


Creating multiple root layouts
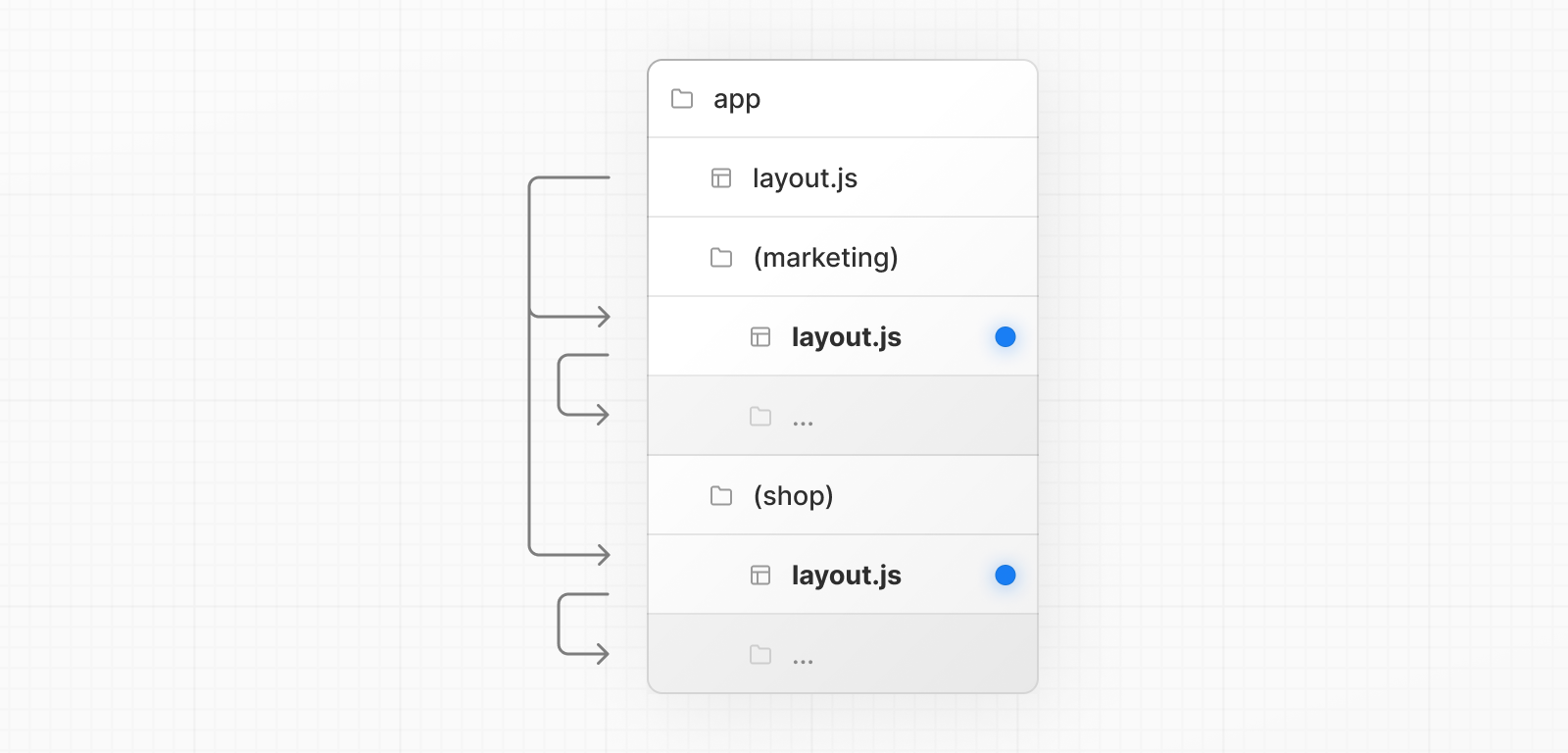
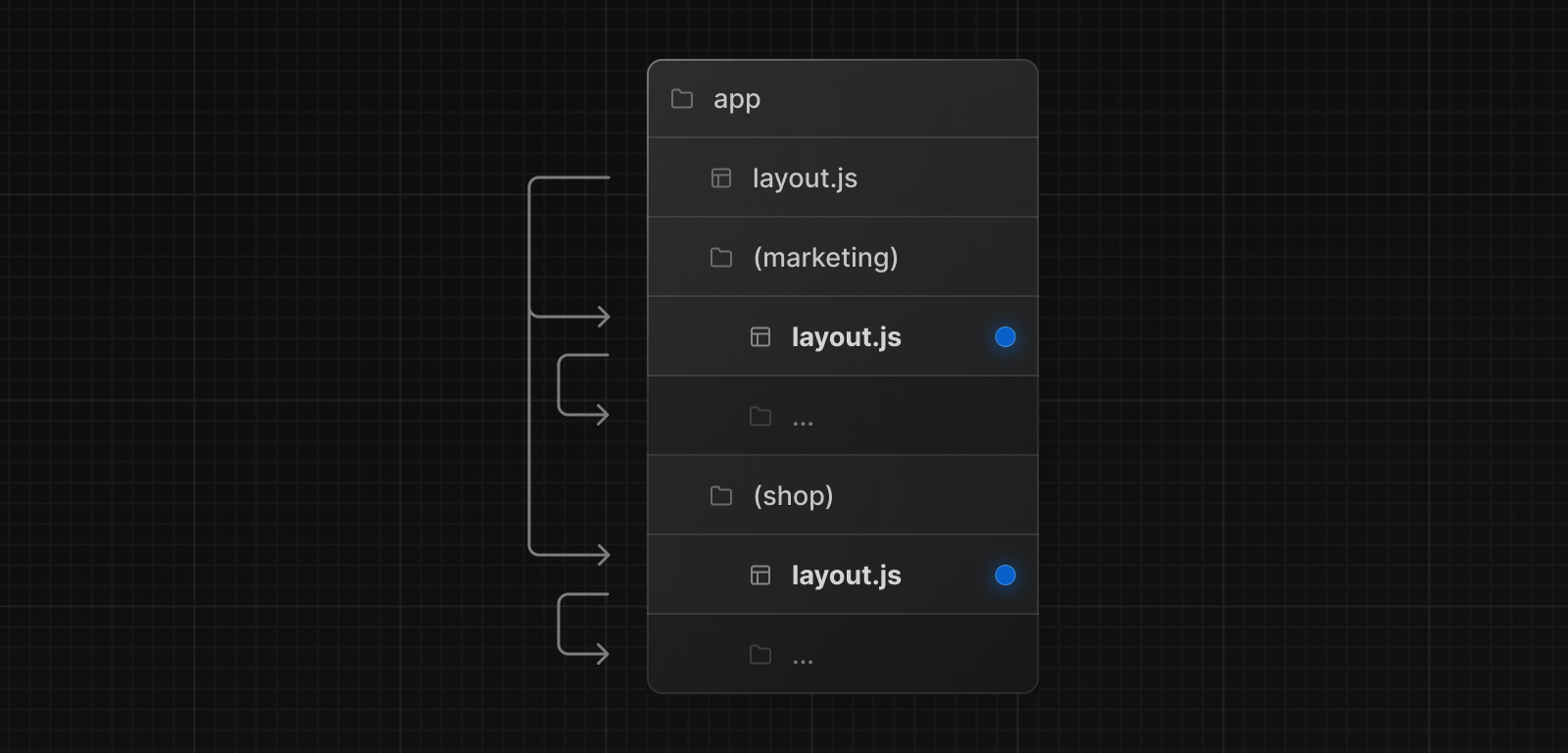
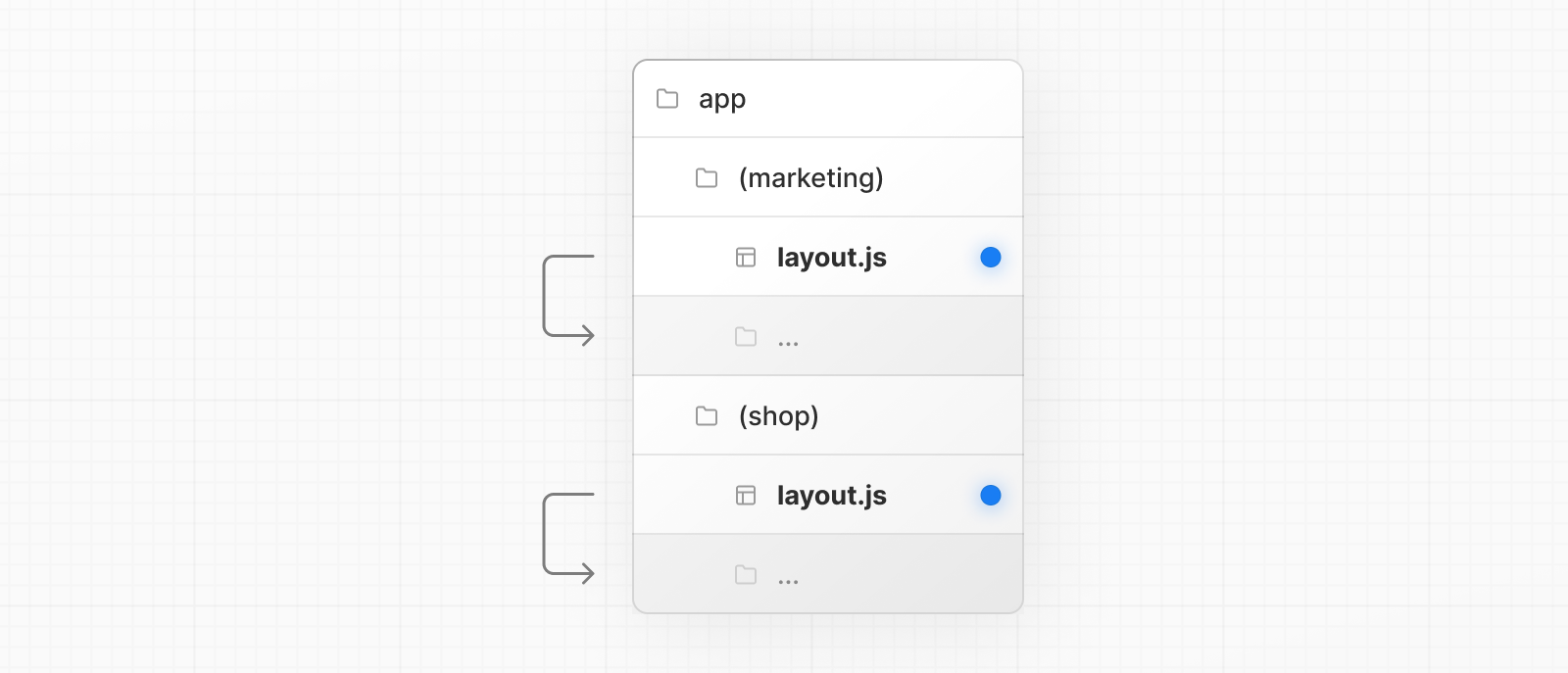
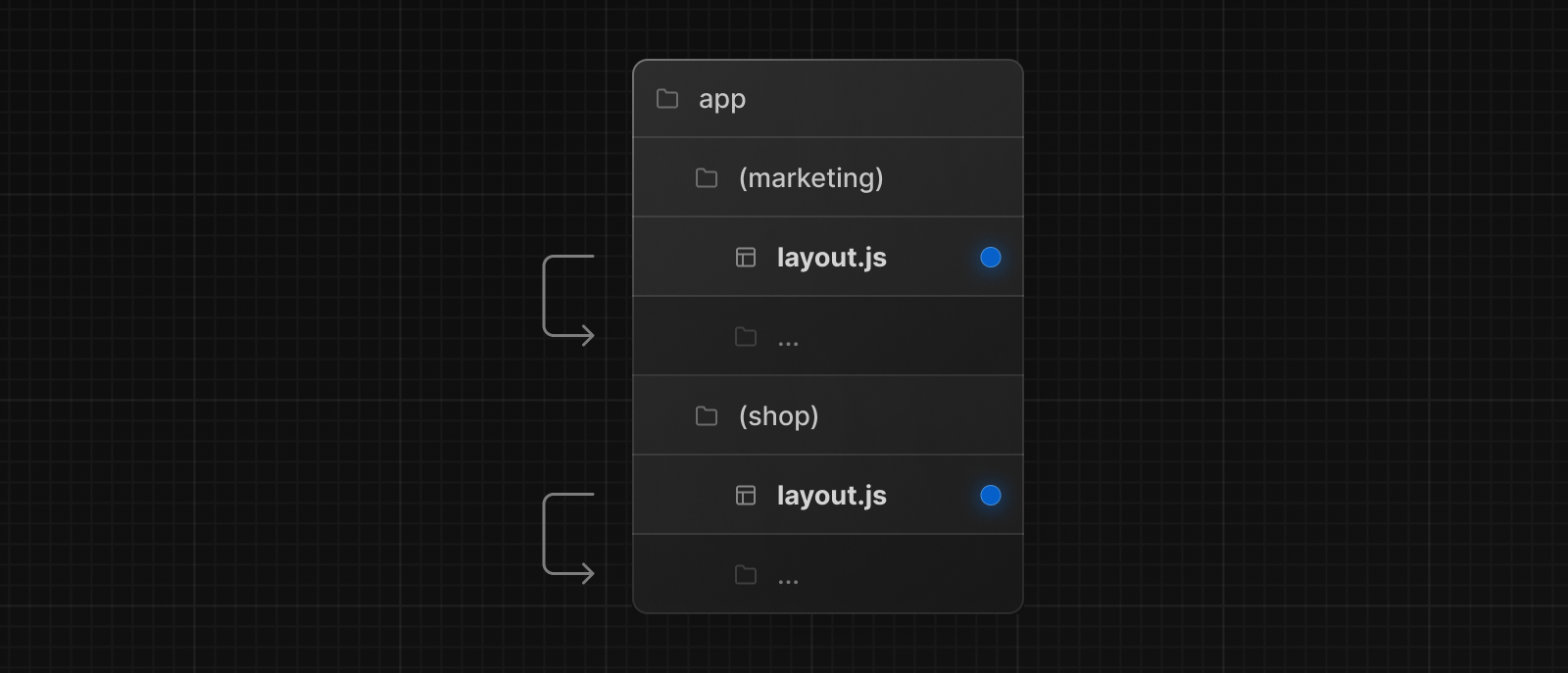
Birden fazla kök düzen oluşturmak için, üst düzey layout.js dosyasını kaldırın ve her rota grubunun içine bir layout.js dosyası ekleyin. Bu, bir uygulamayı tamamen farklı bir kullanıcı arayüzüne veya deneyime sahip bölümlere ayırmak için kullanışlıdır. <html> ve <body> etiketlerinin her bir kök düzene eklenmesi gerekir.


Yukarıdaki örnekte, hem (marketing) hem de (shop) kendi kök düzenine sahiptir.
Bildiğim iyi oldu:
- Rota gruplarının adlandırılmasının organizasyon dışında özel bir önemi yoktur. URL yolunu etkilemezler.
- Bir rota grubu içeren rotalar, diğer rotalarla aynı URL yoluna çözümlenmemelidir. Örneğin, rota grupları URL yapısını etkilemediğinden,
(marketing)/about/page.jsve(shop)/about/page.jsadreslerinin her ikisi de/aboutadresine çözümlenir ve bir hataya neden olur.- Üst düzey bir
layout.jsdosyası olmadan birden fazla kök düzen kullanıyorsanız, anapage.jsdosyanız rota gruplarından birinde tanımlanmalıdır, Örneğin:app/(marketing)/page.js.- Birden fazla kök düzen arasında gezinmek tam sayfa yüklemeye neden olacaktır (istemci tarafı gezinmenin aksine). Örneğin,
app/(shop)/layout.jskullanan/cartadresindenapp/(marketing)/layout.jskullanan/blogadresine gitmek tam sayfa yüklemeye neden olacaktır. Bu yalnızca birden fazla kök düzen için geçerlidir.