Error Handling
error.js dosya kuralı, iç içe geçmiş rotalarda beklenmedik çalışma zamanı hatalarını incelikle ele almanıza olanak tanır.
- Bir rota segmentini ve iç içe geçmiş alt parçalarını otomatik olarak bir React Hata Sınırına sarın .
- Ayrıntılılığı ayarlamak için dosya sistemi hiyerarşisini kullanarak belirli segmentlere göre uyarlanmış hata kullanıcı arayüzü oluşturun.
- Uygulamanın geri kalanını işlevsel tutarken hataları etkilenen segmentlere izole edin.
- Tam sayfa yeniden yükleme olmadan bir hatadan kurtulmayı denemek için işlevsellik ekleyin.
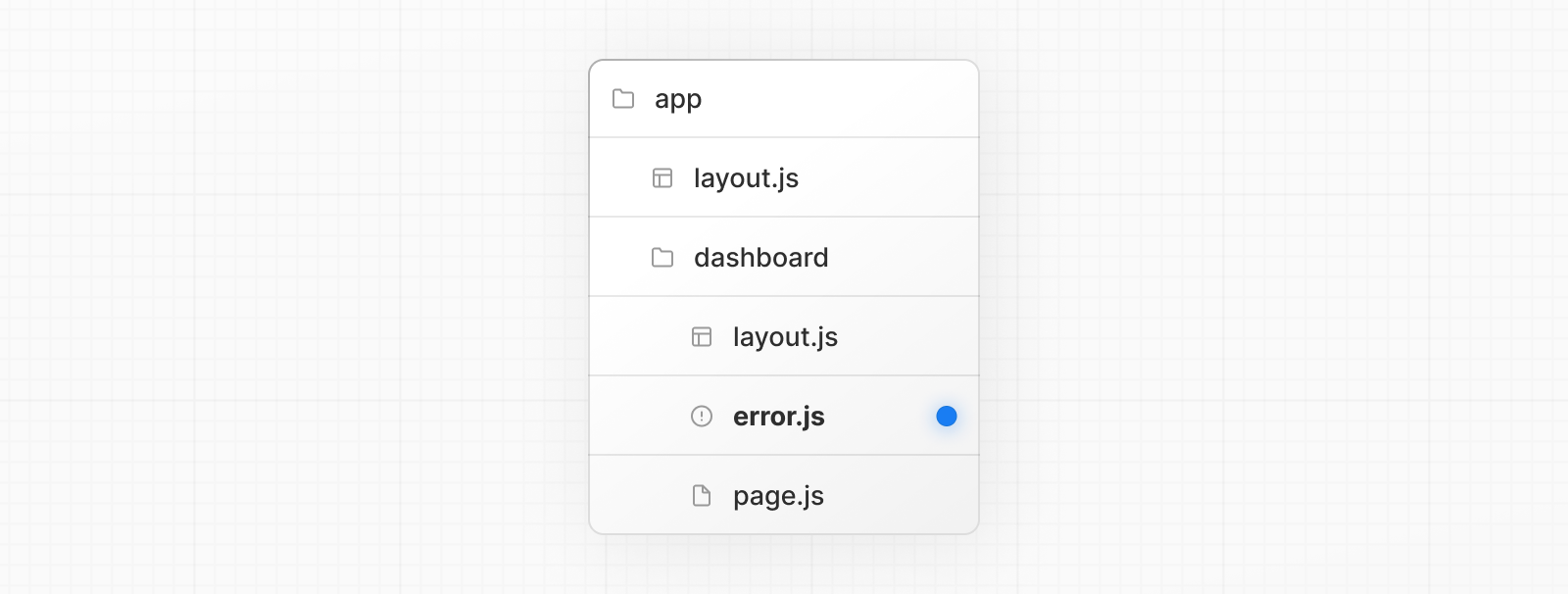
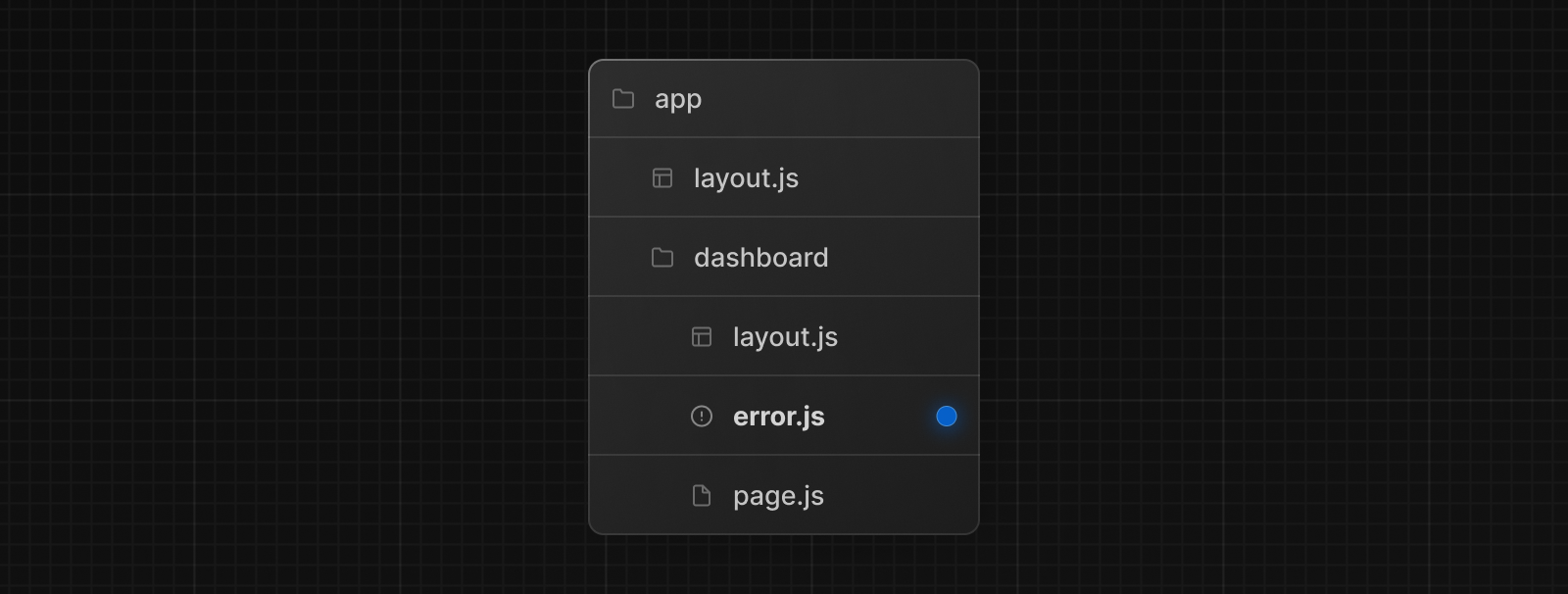
Bir rota segmentinin içine bir error.js dosyası ekleyerek ve bir React bileşenini dışa aktararak hata kullanıcı arayüzü oluşturun:


'use client' // Error components must be Client Components
import { useEffect } from 'react'
export default function Error({
error,
reset,
}: {
error: Error & { digest?: string }
reset: () => void
}) {
useEffect(() => {
// Log the error to an error reporting service
console.error(error)
}, [error])
return (
<div>
<h2>Something went wrong!</h2>
<button
onClick={
// Attempt to recover by trying to re-render the segment
() => reset()
}
>
Try again
</button>
</div>
)
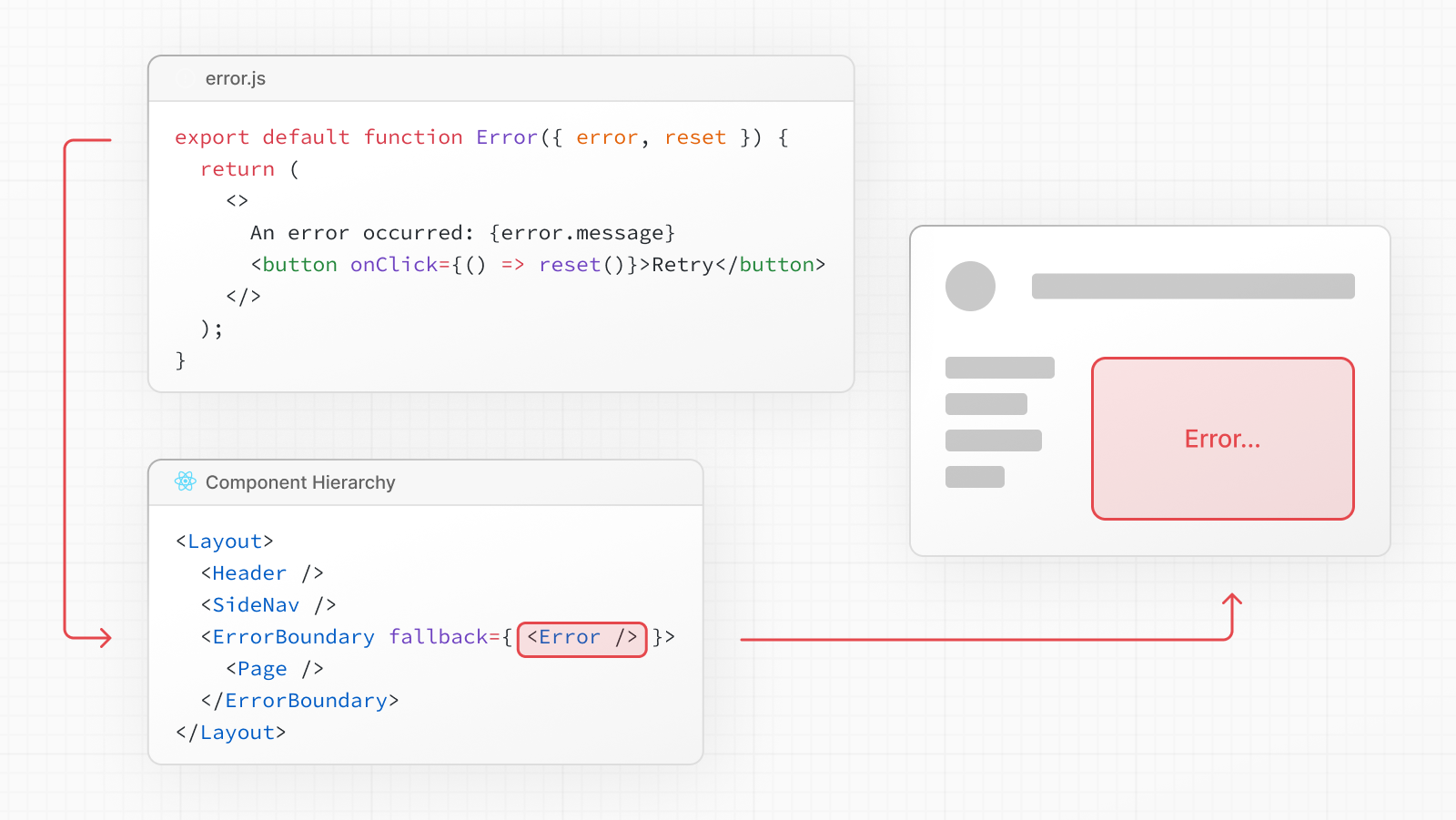
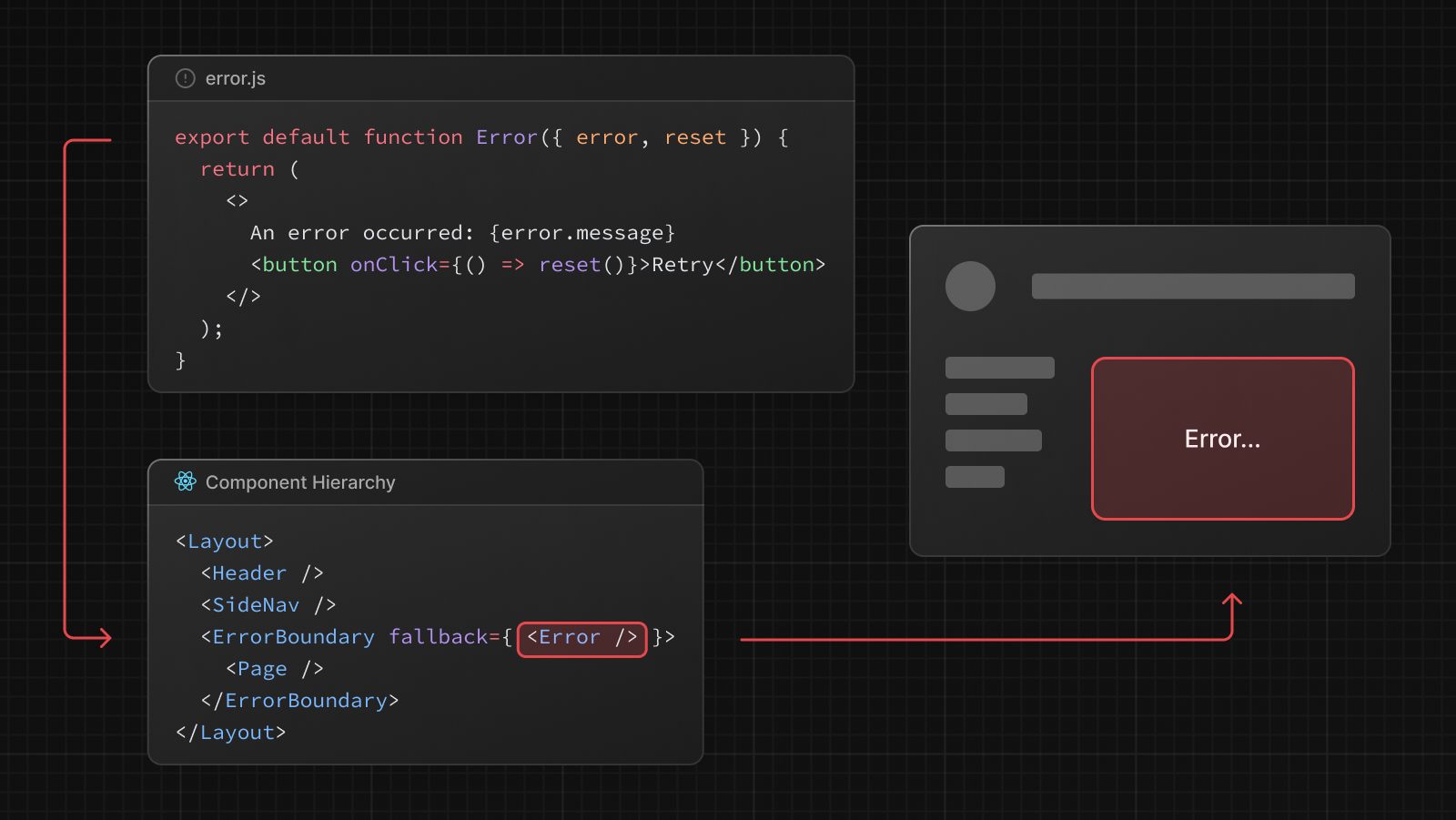
}How error.js Works


error.jsotomatik olarak iç içe geçmiş bir alt segmenti veyapage.jsbileşenini saran bir React Hata Sınırı oluşturur.error.jsdosyasından dışa aktarılan React bileşeni, yedek bileşen olarak kullanılır.- Hata sınırı içinde bir hata atılırsa, hata içerilir ve geri dönüş bileşeni oluşturulur.
- Geri dönüş hata bileşeni etkin olduğunda, hata sınırının üzerindeki düzenler durumlarını korur ve etkileşimli kalır ve hata bileşeni hatadan kurtulmak için işlevsellik görüntüleyebilir.
Recovering From Errors
Bir hatanın nedeni bazen geçici olabilir. Bu durumlarda, sadece tekrar denemek sorunu çözebilir.
Bir hata bileşeni, kullanıcıdan hatadan kurtulmayı denemesini istemek için reset() işlevini kullanabilir. İşlev çalıştırıldığında, Hata sınırının içeriğini yeniden oluşturmaya çalışır. Başarılı olursa, yedek hata bileşeni yeniden oluşturma işleminin sonucuyla değiştirilir.
'use client'
export default function Error({
error,
reset,
}: {
error: Error & { digest?: string }
reset: () => void
}) {
return (
<div>
<h2>Something went wrong!</h2>
<button onClick={() => reset()}>Try again</button>
</div>
)
}Nested Routes
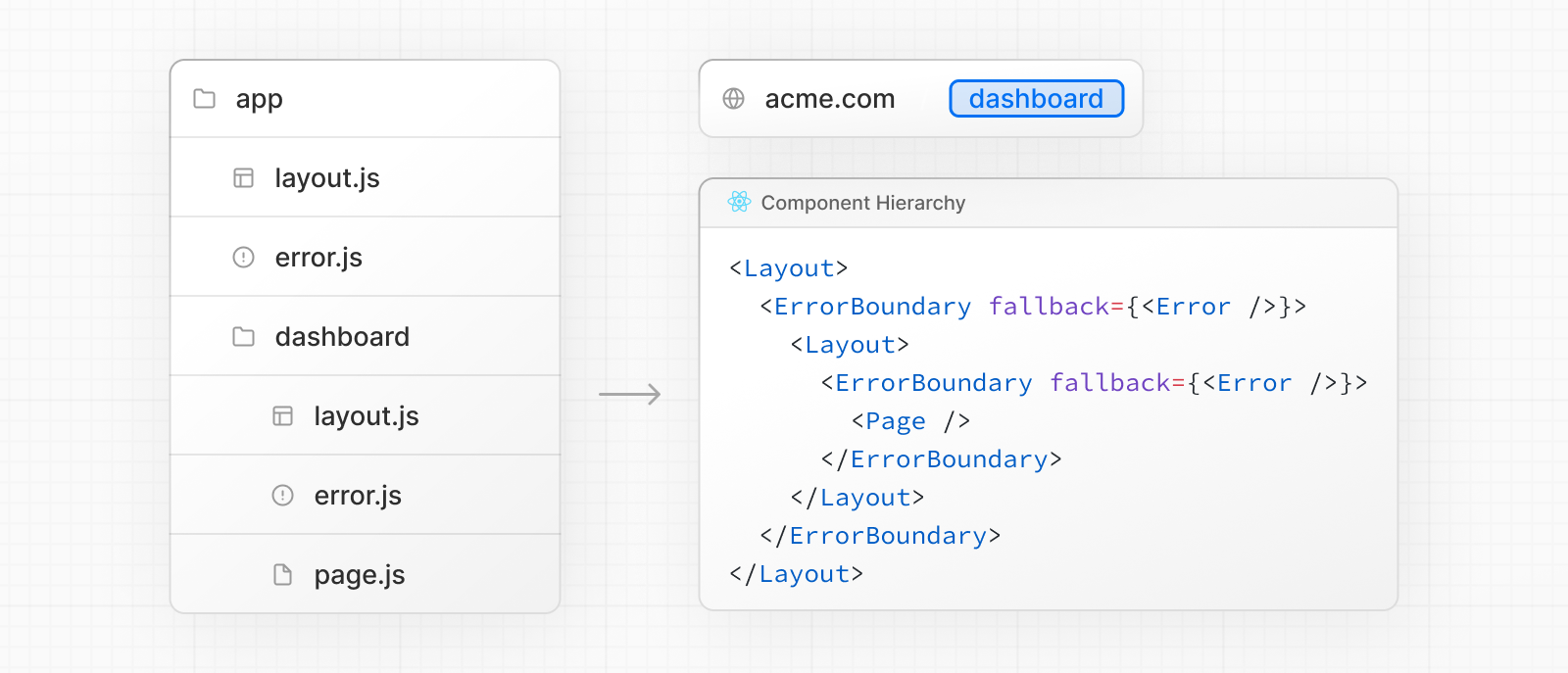
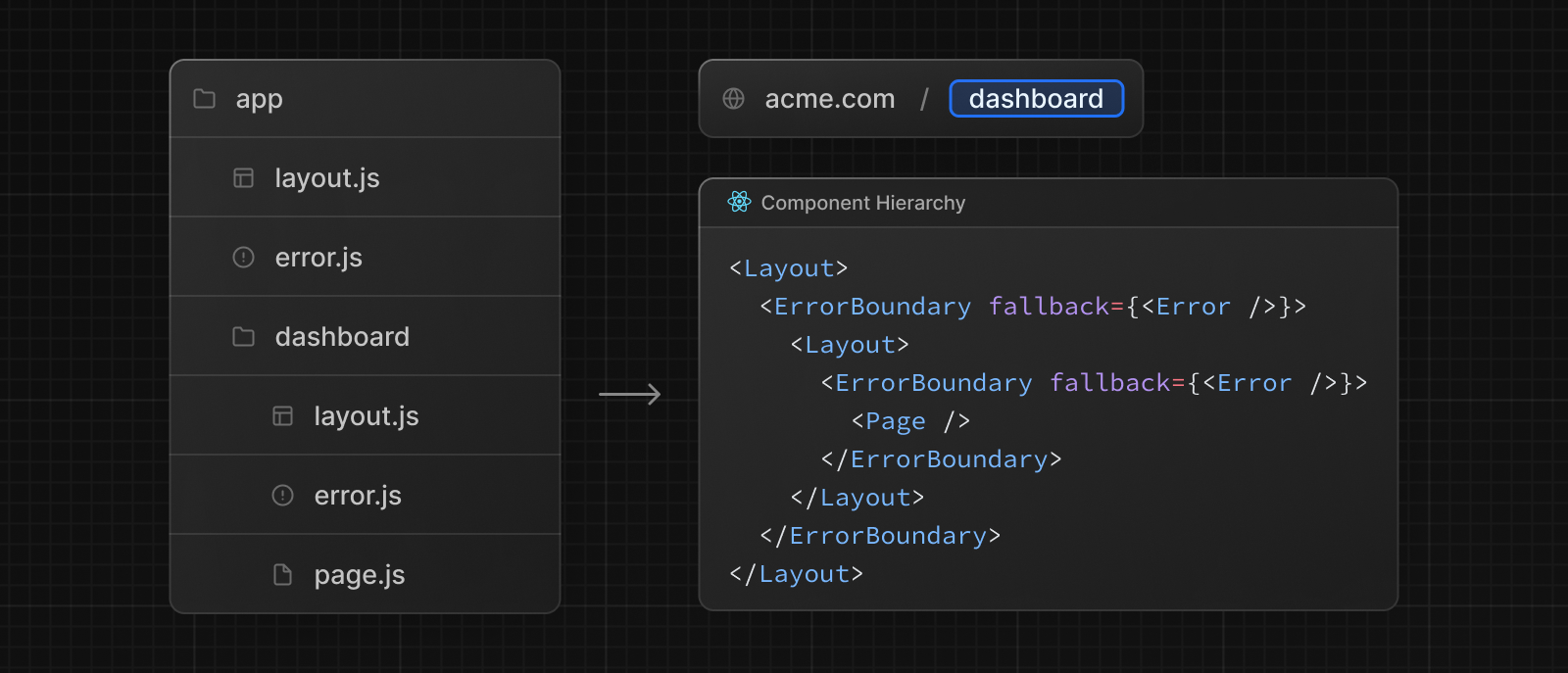
Özel dosyalar aracılığıyla oluşturulan React bileşenleri, belirli bir iç içe hiyerarşi içinde oluşturulur.
Örneğin, her ikisi de layout.js ve error.js dosyalarını içeren iki segmente sahip iç içe geçmiş bir rota aşağıdaki basitleştirilmiş bileşen hiyerarşisinde oluşturulur:


İç içe geçmiş bileşen hiyerarşisinin, iç içe geçmiş bir rota boyunca error.js dosyalarının davranışı üzerinde etkileri vardır:
- Hatalar en yakın üst hata sınırına kadar kabarır. Bu, bir
error.jsdosyasının iç içe geçmiş tüm alt segmentleri için hataları ele alacağı anlamına gelir. Daha fazla veya daha az ayrıntılı hata UI'si,error.jsdosyalarını bir rotanın iç içe geçmiş klasörlerinde farklı düzeylere yerleştirerek elde edilebilir. - Bir
error.jssınırı, aynı segmentteki birlayout.jsbileşeninde atılan hataları işlemez, çünkü hata sınırı bu düzenin bileşeninin içinde yuvalanmıştır.
Handling Errors in Layouts
error.js sınırlar, aynı segmentin layout.js veya template.js bileşenlerinde atılan hataları yakalamaz. Bu kasıtlı hiyerarşi, bir hata oluştuğunda kardeş rotalar arasında paylaşılan önemli kullanıcı arayüzünü (navigasyon gibi) görünür ve işlevsel tutar.
Belirli bir düzen veya şablon içindeki hataları işlemek için, düzenin üst segmentine bir error.js dosyası yerleştirin.
Kök düzen veya şablon içindeki hataları işlemek için error.js adresinin global-error.js adlı bir varyasyonunu kullanın.
Handling Errors in Root Layouts
Kök app/error.js sınırı, kök app/layout.js veya app/template.js bileşeninde atılan hataları yakalamaz.
Bu kök bileşenlerdeki hataları özel olarak ele almak için, app kök dizininde bulunan app/global-error.js adlı bir error.js varyasyonunu kullanın.
Kök error.js'un aksine, global-error.js hata sınırı tüm uygulamayı sarar ve yedek bileşeni etkin olduğunda kök düzeninin yerini alır. Bu nedenle, global-error.js adresinin kendi <html> ve <body> etiketlerini tanımlaması gerektiğine dikkat etmek önemlidir.
global-error.js en az ayrıntılı hata kullanıcı arayüzüdür ve tüm uygulama için "her şeyi yakalama" hata işleme olarak kabul edilebilir. Kök bileşenler genellikle daha az dinamik olduğundan ve diğer error.js sınırları çoğu hatayı yakalayacağından sık sık tetiklenmesi pek olası değildir.
Bir global-error.js tanımlanmış olsa bile, geri dönüş bileşeni global olarak paylaşılan kullanıcı arayüzü ve markalamayı içeren kök düzen içinde oluşturulacak bir kök error.js tanımlanması önerilir.
'use client'
export default function GlobalError({
error,
reset,
}: {
error: Error & { digest?: string }
reset: () => void
}) {
return (
<html>
<body>
<h2>Something went wrong!</h2>
<button onClick={() => reset()}>Try again</button>
</body>
</html>
)
}Handling Server Errors
Bir Sunucu Bileşeni içinde bir hata oluşursa, Next.js bir Error nesnesini (üretimde hassas hata bilgilerinden arındırılmış olarak) error prop olarak en yakın error.js dosyasına iletecektir.
Securing Sensitive Error Information
Üretim sırasında, istemciye iletilen Error nesnesi yalnızca genel bir message ve digest özelliği içerir.
Bu, hatada yer alan potansiyel olarak hassas ayrıntıların müşteriye sızmasını önlemek için bir güvenlik önlemidir.
message özelliği, hata hakkında genel bir mesaj içerir ve digest özelliği, sunucu tarafı günlüklerinde ilgili hatayı eşleştirmek için kullanılabilecek, hatanın otomatik olarak oluşturulan bir özetini içerir.
Geliştirme sırasında, istemciye iletilen Error nesnesi serileştirilecek ve daha kolay hata ayıklama için orijinal hatanın message adresini içerecektir.