Linking and Navigating
Next.js'de rotalar arasında gezinmenin üç yolu vardır:
<Link>Bileşenini KullanmauseRouterKancasını Kullanma- Yerel Geçmiş API'sini kullanma
Bu sayfada, bu seçeneklerin her birinin nasıl kullanılacağı anlatılacak ve navigasyonun nasıl çalıştığı derinlemesine incelenecektir.
<Link> Component
<Link> rotalar arasında ön getirme ve istemci tarafında gezinme sağlamak için HTML <a> etiketini genişleten yerleşik bir bileşendir. Next.js'de rotalar arasında gezinmenin birincil ve önerilen yoludur.
Bunu next/link adresinden içe aktararak ve bileşene bir href prop'u geçirerek kullanabilirsiniz:
import Link from 'next/link'
export default function Page() {
return <Link href="/dashboard">Dashboard</Link>
}<Link> adresine iletebileceğiniz başka isteğe bağlı aksesuarlar da vardır. Daha fazlası için API referansına bakın.
Examples
Linking to Dynamic Segments
Dinamik segmentlere bağlantı verirken, bir bağlantı listesi oluşturmak için şablon değişmezleri ve enterpolasyon kullanabilirsiniz. Örneğin, blog gönderilerinin bir listesini oluşturmak için:
import Link from 'next/link'
export default function PostList({ posts }) {
return (
<ul>
{posts.map((post) => (
<li key={post.id}>
<Link href={`/blog/${post.slug}`}>{post.title}</Link>
</li>
))}
</ul>
)
}Checking Active Links
Kullanabilirsiniz usePathname() bir bağlantının etkin olup olmadığını belirlemek için. Örneğin, etkin bağlantıya bir sınıf eklemek için, geçerli pathname adresinin bağlantının href adresiyle eşleşip eşleşmediğini kontrol edebilirsiniz:
'use client'
import { usePathname } from 'next/navigation'
import Link from 'next/link'
export function Links() {
const pathname = usePathname()
return (
<nav>
<ul>
<li>
<Link className={`link ${pathname === '/' ? 'active' : ''}`} href="/">
Home
</Link>
</li>
<li>
<Link
className={`link ${pathname === '/about' ? 'active' : ''}`}
href="/about"
>
About
</Link>
</li>
</ul>
</nav>
)
}Scrolling to an id
Next.js Uygulama Yönlendiricisinin varsayılan davranışı, yeni bir rotanın en üstüne kaydırmak veya geriye ve ileriye doğru gezinme için kaydırma konumunu korumaktır.
Navigasyonda belirli bir id adresine kaydırmak isterseniz, URL'nize bir # hash bağlantısı ekleyebilir veya href prop'una bir hash bağlantısı iletebilirsiniz. Bu mümkündür çünkü <Link> bir <a> öğesine dönüşür.
<Link href="/dashboard#settings">Settings</Link>
// Output
<a href="/dashboard#settings">Settings</a>Disabling scroll restoration
Next.js App Router'ın varsayılan davranışı, yeni bir rotanın en üstüne kaydırmak veya geriye ve ileriye doğru gezinme için kaydırma konumunu korumaktır. Bu davranışı devre dışı bırakmak isterseniz, scroll={false} adresini <Link> bileşenine veya scroll: false adresini router.push() veya router.replace() adreslerine aktarabilirsiniz.
// next/link
<Link href="/dashboard" scroll={false}>
Dashboard
</Link>// useRouter
import { useRouter } from 'next/navigation'
const router = useRouter()
router.push('/dashboard', { scroll: false })useRouter() Hook
useRouter kancası, İstemci Bileşenlerinden rotaları programlı olarak değiştirmenize olanak tanır. Sunucu Bileşenleri için şunları yaparsınız redirect() onun yerine.
'use client'
import { useRouter } from 'next/navigation'
export default function Page() {
const router = useRouter()
return (
<button type="button" onClick={() => router.push('/dashboard')}>
Dashboard
</button>
)
}useRouter yöntemlerinin tam listesi için API referansına bakın.
Öneri:
useRouteradresini kullanmak için özel bir gereksiniminiz olmadığı sürece rotalar arasında gezinmek için<Link>bileşenini kullanın.
Using the native History API
Next.js, yerel yazılımları kullanmanıza izin verir window.history.pushState ve window.history.replaceState yöntemleri, sayfayı yeniden yüklemeden tarayıcının geçmiş yığınını güncellemek için kullanılır.
pushState ve replaceState çağrıları Next.js Router'a entegre edilerek usePathname ve useSearchParams.
window.history.pushState
Tarayıcının geçmiş yığınına yeni bir giriş eklemek için kullanın. Kullanıcı önceki duruma geri dönebilir. Örneğin, bir ürün listesini sıralamak için:
'use client'
import { useSearchParams } from 'next/navigation'
export default function SortProducts() {
const searchParams = useSearchParams()
function updateSorting(sortOrder: string) {
const params = new URLSearchParams(searchParams.toString())
params.set('sort', sortOrder)
window.history.pushState(null, '', `?${params.toString()}`)
}
return (
<>
<button onClick={() => updateSorting('asc')}>Sort Ascending</button>
<button onClick={() => updateSorting('desc')}>Sort Descending</button>
</>
)
}window.history.replaceState
Tarayıcının geçmiş yığınındaki geçerli girişi değiştirmek için kullanın. Kullanıcı önceki duruma geri dönemez. Örneğin, uygulamanın yerel ayarını değiştirmek için:
'use client'
import { usePathname } from 'next/navigation'
export function LocaleSwitcher() {
const pathname = usePathname()
function switchLocale(locale: string) {
// e.g. '/en/about' or '/fr/contact'
const newPath = `/${locale}${pathname}`
window.history.replaceState(null, '', newPath)
}
return (
<>
<button onClick={() => switchLocale('en')}>English</button>
<button onClick={() => switchLocale('fr')}>French</button>
</>
)
}How Routing and Navigation Works
App Router, yönlendirme ve navigasyon için hibrit bir yaklaşım kullanır. Sunucuda, uygulama kodunuz otomatik olarak rota segmentlerine göre kod bölünür. İstemcide ise Next.js rota segmentlerini önceden seçer ve önbelleğe alır. Bu, bir kullanıcı yeni bir rotaya gittiğinde tarayıcının sayfayı yeniden yüklemeyeceği ve yalnızca değişen rota segmentlerinin yeniden oluşturulacağı anlamına gelir - navigasyon deneyimini ve performansı iyileştirir.
1. Code Splitting
Kod bölme, uygulama kodunuzu tarayıcı tarafından indirilecek ve yürütülecek daha küçük paketlere bölmenizi sağlar. Bu, aktarılan veri miktarını ve her istek için yürütme süresini azaltarak performansın artmasını sağlar.
Sunucu Bileşenleri, uygulama kodunuzun rota segmentlerine göre otomatik olarak kod bölünmesine izin verir. Bu, navigasyonda yalnızca geçerli rota için gereken kodun yükleneceği anlamına gelir.
2. Prefetching
Prefetching, bir rotayı kullanıcı ziyaret etmeden önce arka planda önceden yüklemenin bir yoludur.
Next.js'de rotaların önceden taranmasının iki yolu vardır:
<Link>Bileşen: Rotalar, kullanıcının görüntü alanında görünür hale geldiklerinde otomatik olarak önceden hazırlanır. Sayfa ilk yüklendiğinde veya kaydırma yoluyla görüntüye geldiğinde ön yükleme gerçekleşir.router.prefetch(): Rotaları programlı olarak önceden almak içinuseRouterkancası kullanılabilir.
<Link>'un ön-getirme davranışı statik ve dinamik rotalar için farklıdır:
- Statik Rotalar:
prefetchvarsayılan olaraktrueşeklindedir. Tüm rota önceden taranır ve önbelleğe alınır. - Dinamik Rotalar:
prefetchvarsayılan olarak otomatiktir. Yalnızca paylaşılan düzen, ilkloading.jsdosyasına kadar bileşenlerin işlenmiş "ağacından" aşağıya doğru önceden taranır ve30siçin önbelleğe alınır. Bu, dinamik bir rotanın tamamını getirme maliyetini azaltır ve kullanıcılara daha iyi görsel geri bildirim için anında yükleme durumunu gösterebileceğiniz anlamına gelir.
prefetch prop'unu false olarak ayarlayarak ön-getirmeyi devre dışı bırakabilirsiniz.
Daha fazla bilgi için <Link> API referansına bakın.
Bildiğim iyi oldu:
- Prefetching geliştirme aşamasında etkinleştirilmez, yalnızca üretim aşamasında etkinleştirilir.
3. Caching
Next.js, Yönlendirici Önbelleği adı verilen bir bellek içi istemci tarafı önbelleğine sahiptir. Kullanıcılar uygulamada gezinirken, önceden tar anmış rota segmentlerinin ve ziyaret edilen rotaların React Sunucu Bileşeni Yükü önbellekte saklanır.
Bu, navigasyon sırasında sunucuya yeni bir istekte bulunmak yerine önbelleğin mümkün olduğunca yeniden kullanılması anlamına gelir - istek sayısını ve aktarılan verileri azaltarak performansı artırır.
Yönlendirici Önbelleğinin nasıl çalıştığı ve nasıl yapılandırılacağı hakkında daha fazla bilgi edinin.
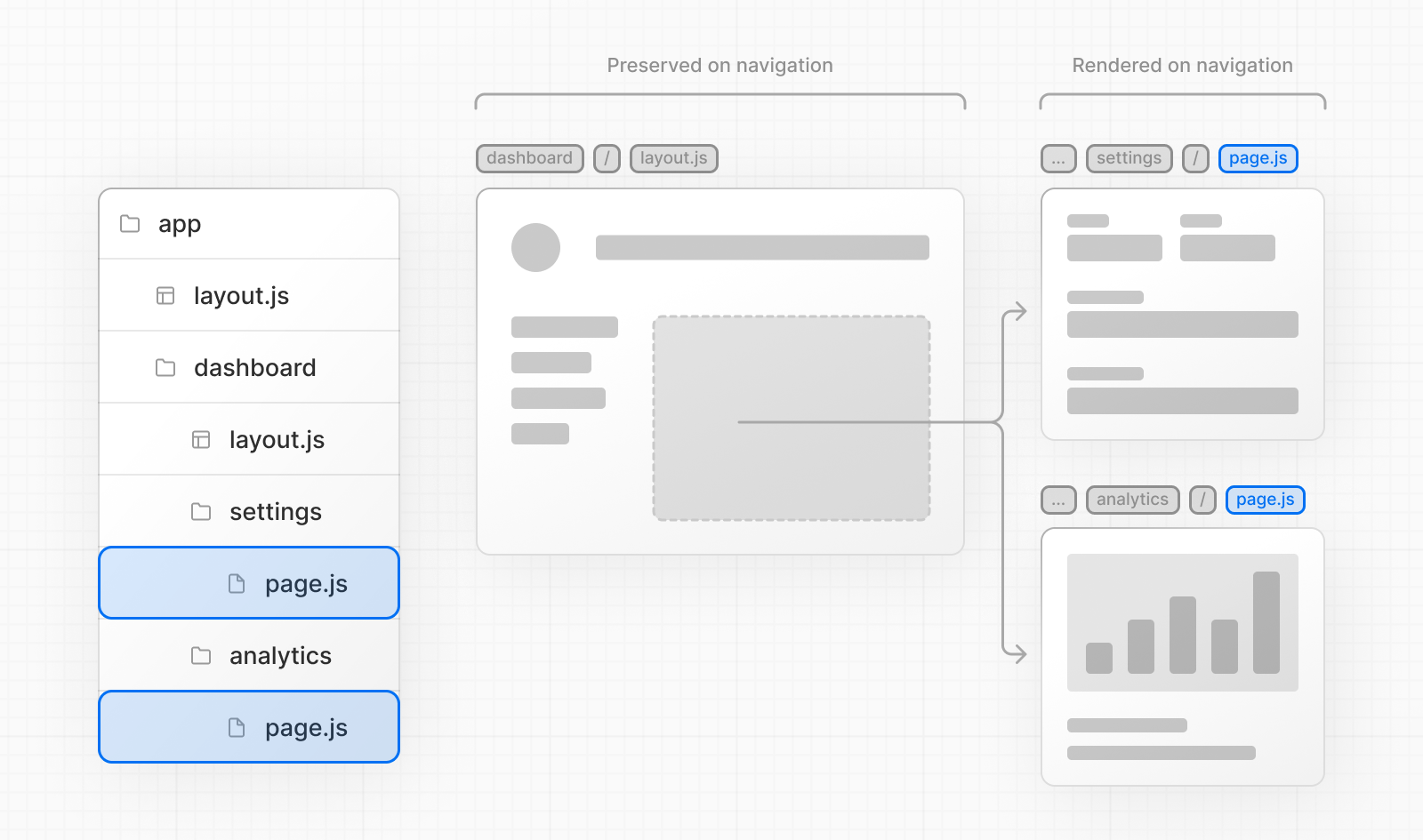
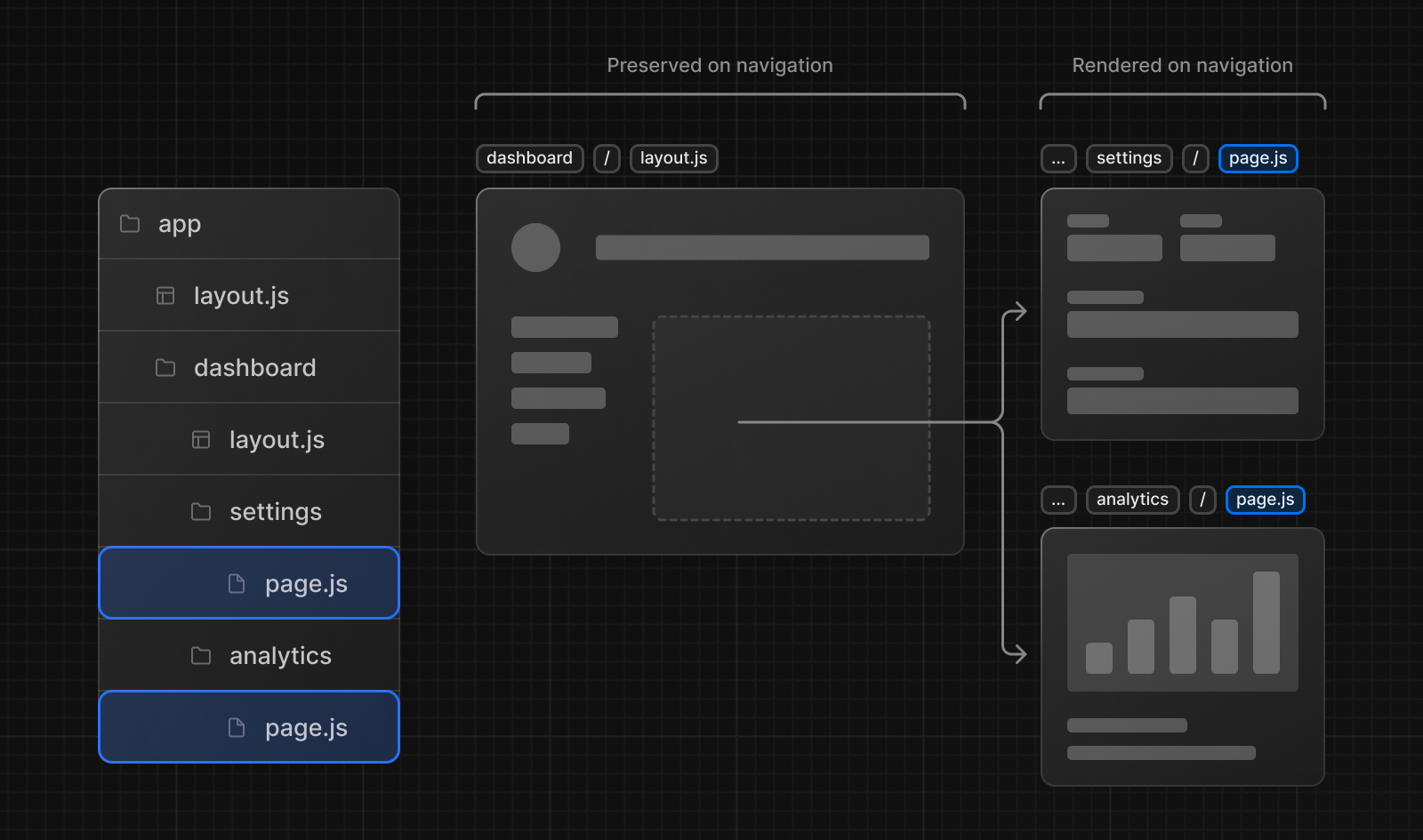
4. Partial Rendering
Kısmi render, yalnızca navigasyonda değişen rota segmentlerinin istemcide yeniden render edilmesi ve paylaşılan segmentlerin korunması anlamına gelir.
Örneğin, iki kardeş rota olan /dashboard/settings ve /dashboard/analytics arasında gezinirken settings ve analytics sayfaları oluşturulacak ve paylaşılan dashboard düzeni korunacaktır.


Kısmi işleme olmadan, her gezinme tüm sayfanın istemcide yeniden işlenmesine neden olur. Yalnızca değişen bölümün işlenmesi, aktarılan veri miktarını ve yürütme süresini azaltarak performansın artmasını sağlar.
5. Soft Navigation
Tarayıcılar sayfalar arasında gezinirken "sert gezinme" gerçekleştirir. Next.js Uygulama Yönlendiricisi, sayfalar arasında "yumuşak gezinme" sağlayarak yalnızca değişen rota segmentlerinin yeniden işlenmesini (kısmi işleme) sağlar. Bu, gezinme sırasında istemci React durumunun korunmasını sağlar.
6. Back and Forward Navigation
Next.js varsayılan olarak ileri ve geri gezinme için kaydırma konumunu koruyacak ve Yönlendirici Önbelleğindeki rota segmentlerini yeniden kullanacaktır.
7. Routing between pages/ and app/
pages/ adresinden app/ adresine aşamalı olarak geçiş yapıldığında Next.js yönlendiricisi ikisi arasındaki zor gezinmeyi otomatik olarak halledecektir. pages/ adresinden app/ adresine geçişleri tespit etmek için, uygulama rotalarının olasılıksal kontrolünden yararlanan ve zaman zaman yanlış pozitif sonuçlara neden olabilen bir istemci yönlendirici filtresi vardır. Varsayılan olarak, yanlış pozitif olasılığını %0,01 olarak yapılandırdığımız için bu tür olaylar çok nadir olmalıdır. Bu olasılık, next.config.js adresindeki experimental.clientRouterFilterAllowedRate seçeneği aracılığıyla özelleştirilebilir. Yanlış pozitif oranının düşürülmesinin, istemci paketinde oluşturulan filtrenin boyutunu artıracağını unutmamak önemlidir.
Alternatif olarak, bu işlemi tamamen devre dışı bırakmayı ve pages/ ile app/ arasındaki yönlendirmeyi manuel olarak yönetmeyi tercih ederseniz, experimental.clientRouterFilter öğesini next.config.js içinde false olarak ayarlayabilirsiniz. Bu özellik devre dışı bırakıldığında, uygulama rotaları ile çakışan sayfalardaki dinamik rotalara varsayılan olarak düzgün bir şekilde gidilmeyecektir.