Loading UI and Streaming
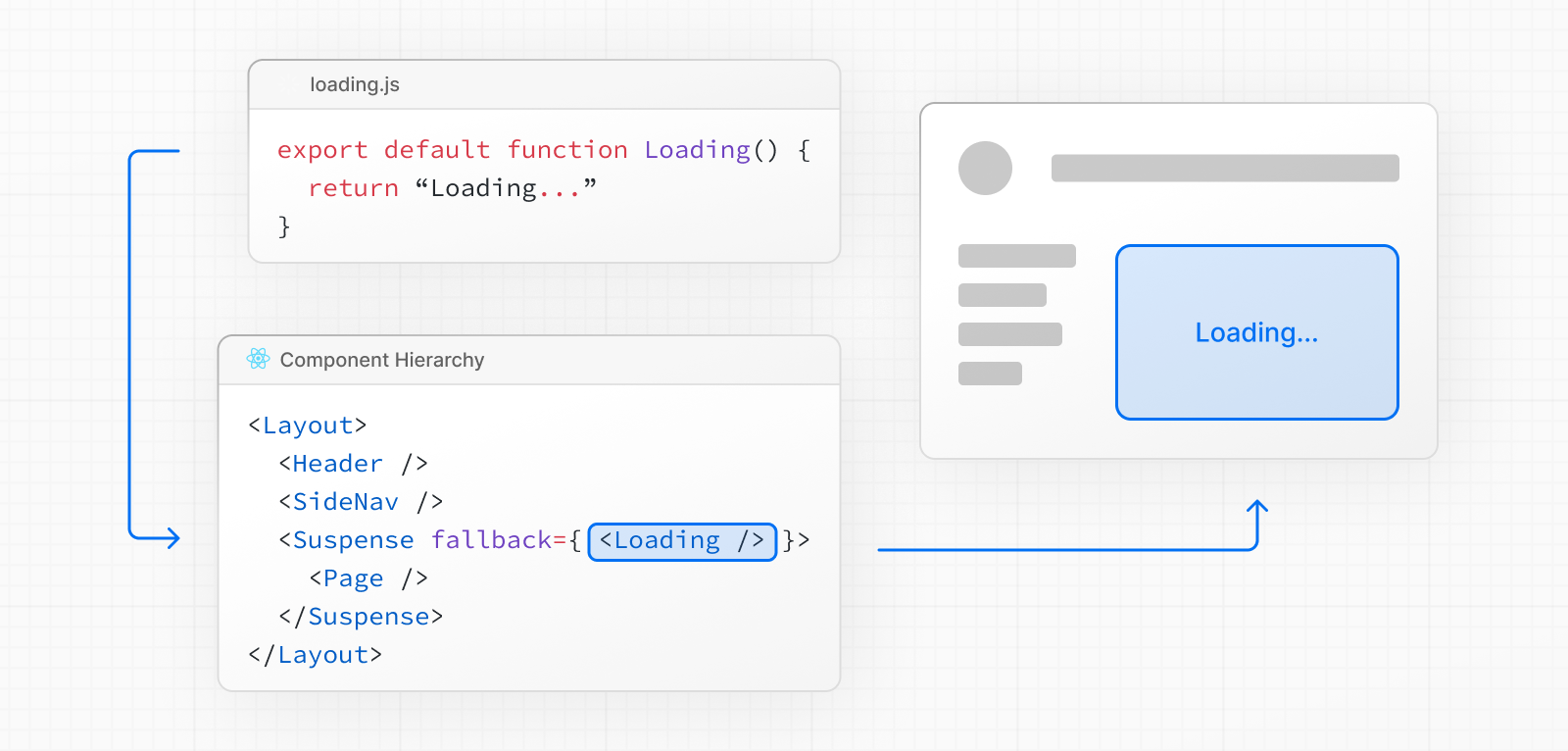
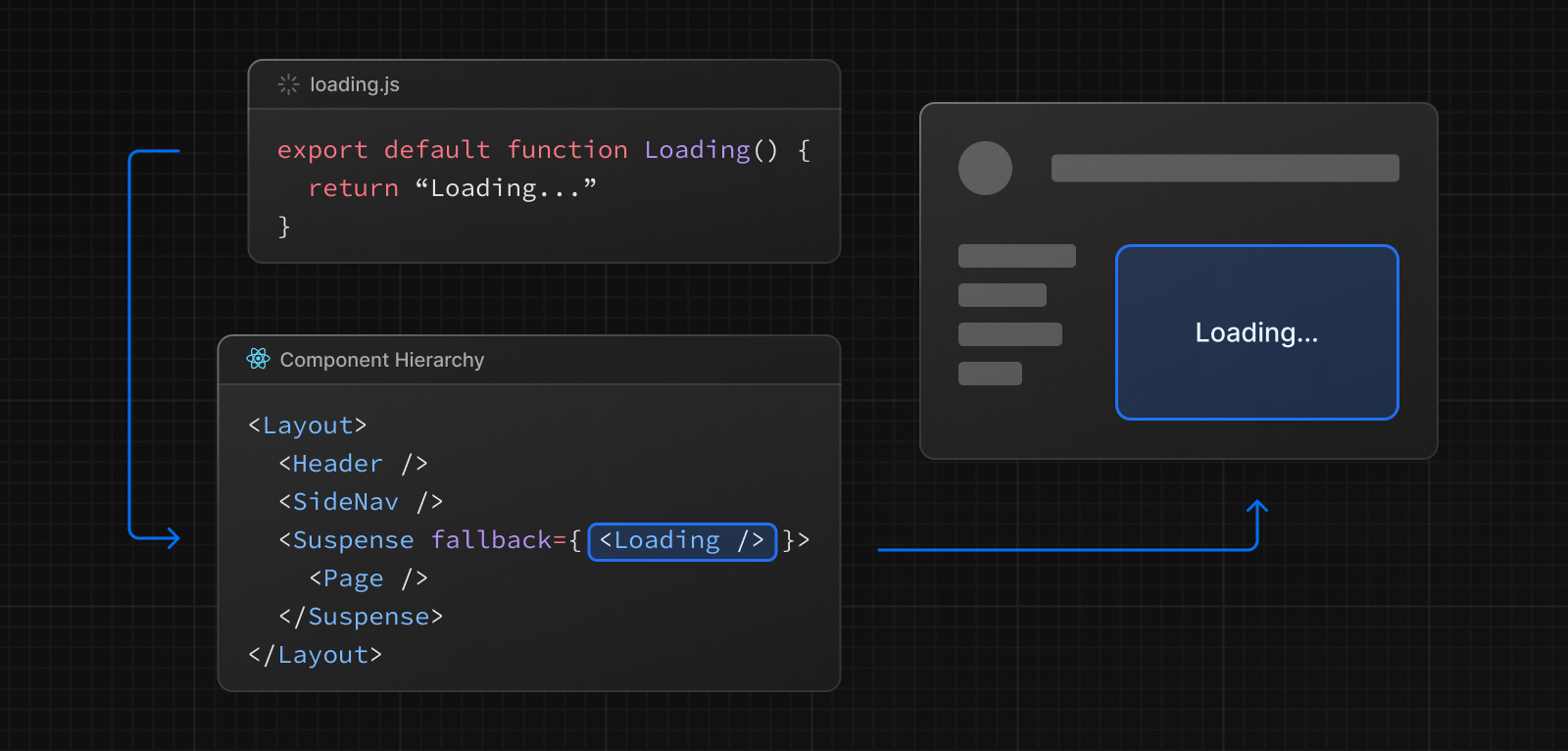
loading.js özel dosyası, React Suspense ile anlamlı Yükleme Kullanıcı Arayüzü oluşturmanıza yardımcı olur. Bu kural ile, bir rota segmentinin içeriği yüklenirken sunucudan anlık bir yükleme durumu gösterebilirsiniz. Render işlemi tamamlandığında yeni içerik otomatik olarak değiştirilir.


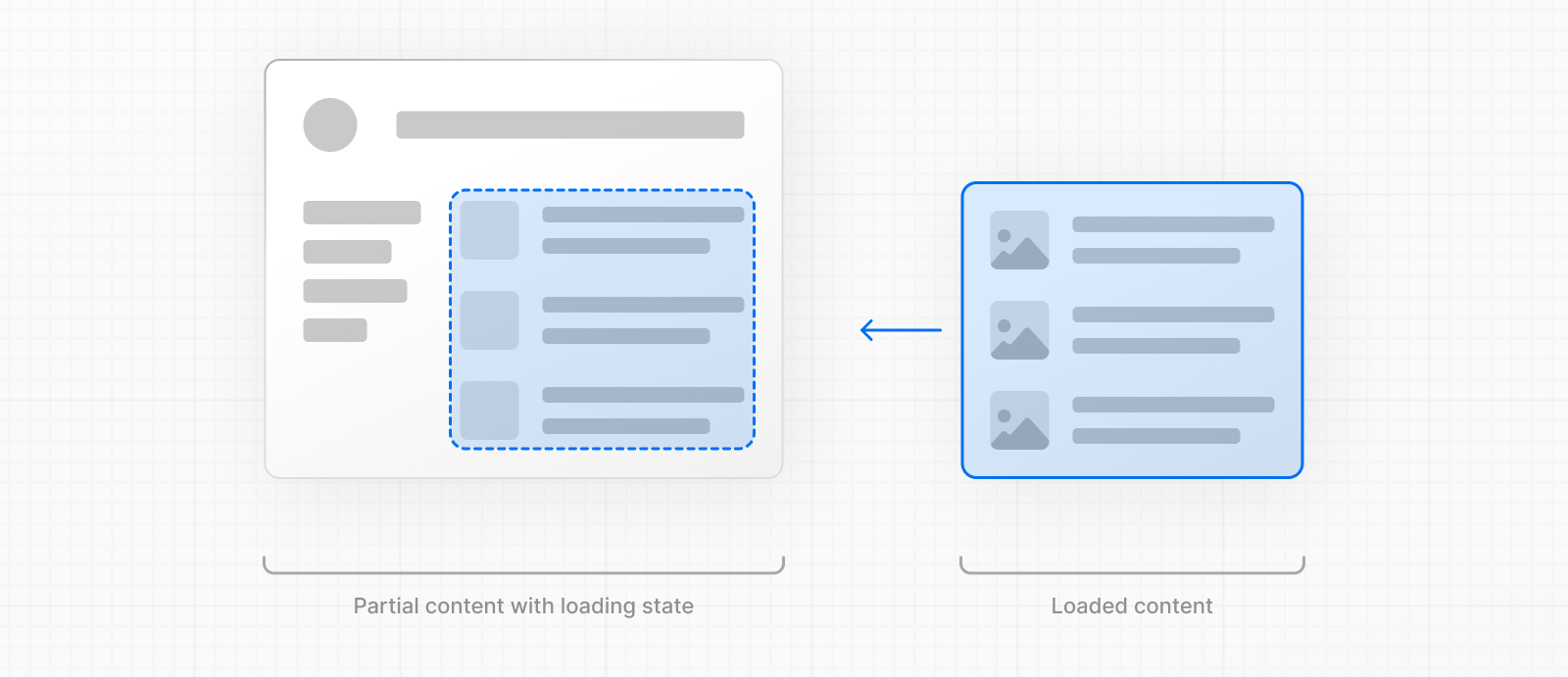
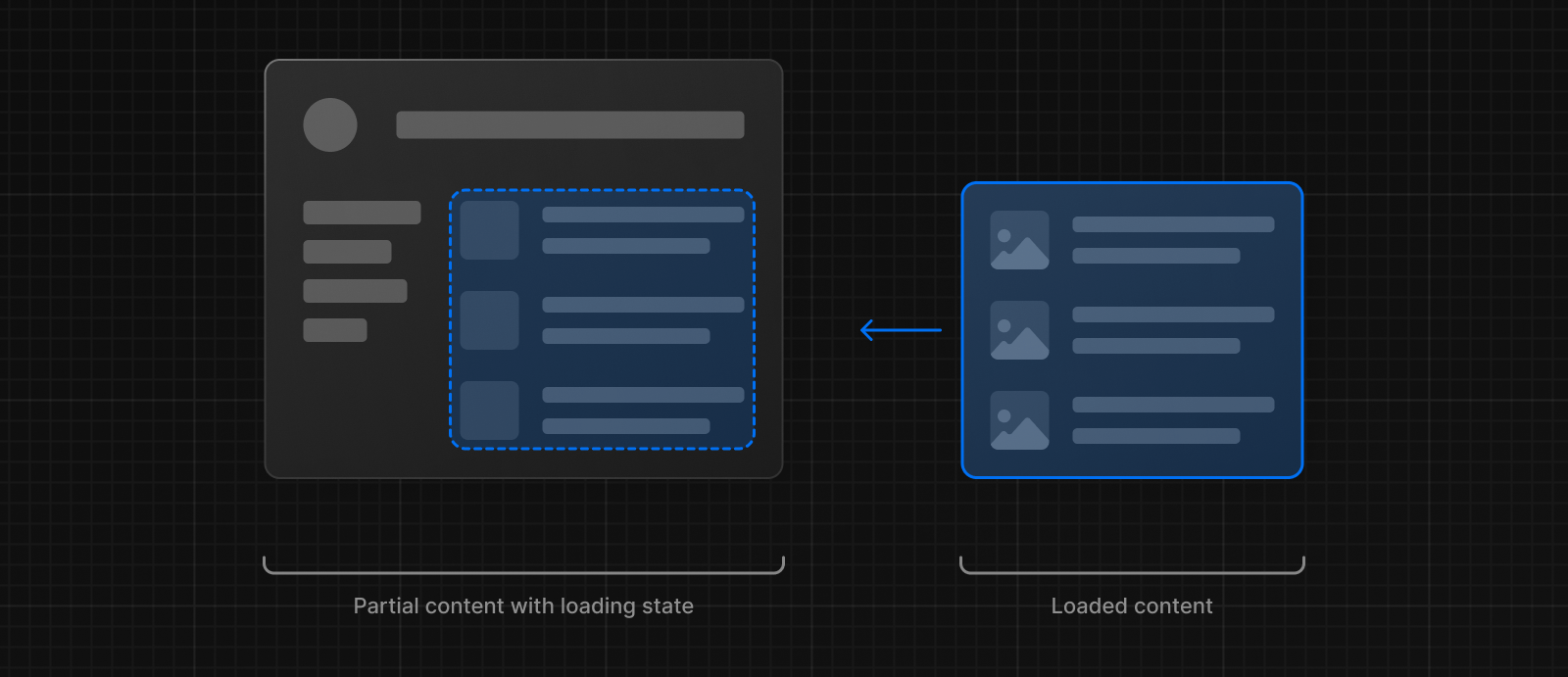
Instant Loading States
Anında yükleme durumu, gezinmenin hemen ardından gösterilen yedek kullanıcı arayüzüdür. İskeletler ve döndürücüler gibi yükleme göstergelerini veya kapak fotoğrafı, başlık vb. gibi gelecekteki ekranların küçük ama anlamlı bir bölümünü önceden oluşturabilirsiniz. Bu, kullanıcıların uygulamanın yanıt verdiğini anlamasına yardımcı olur ve daha iyi bir kullanıcı deneyimi sağlar.
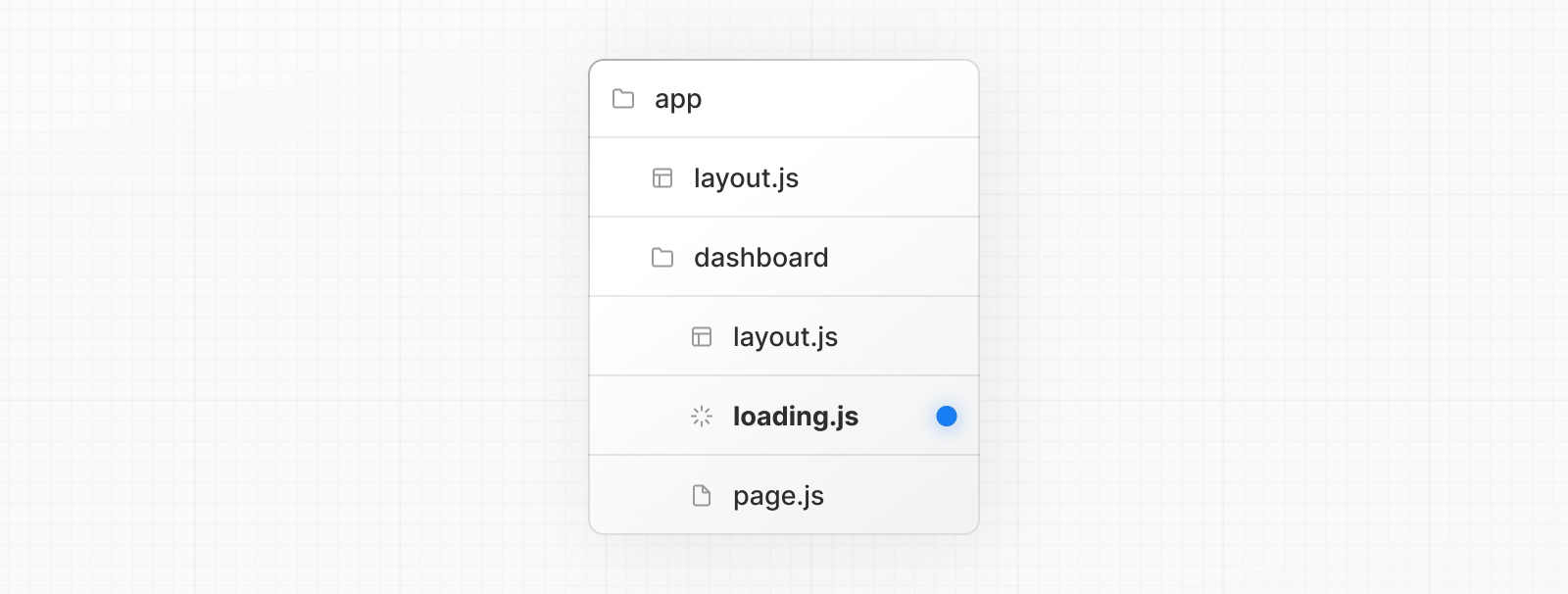
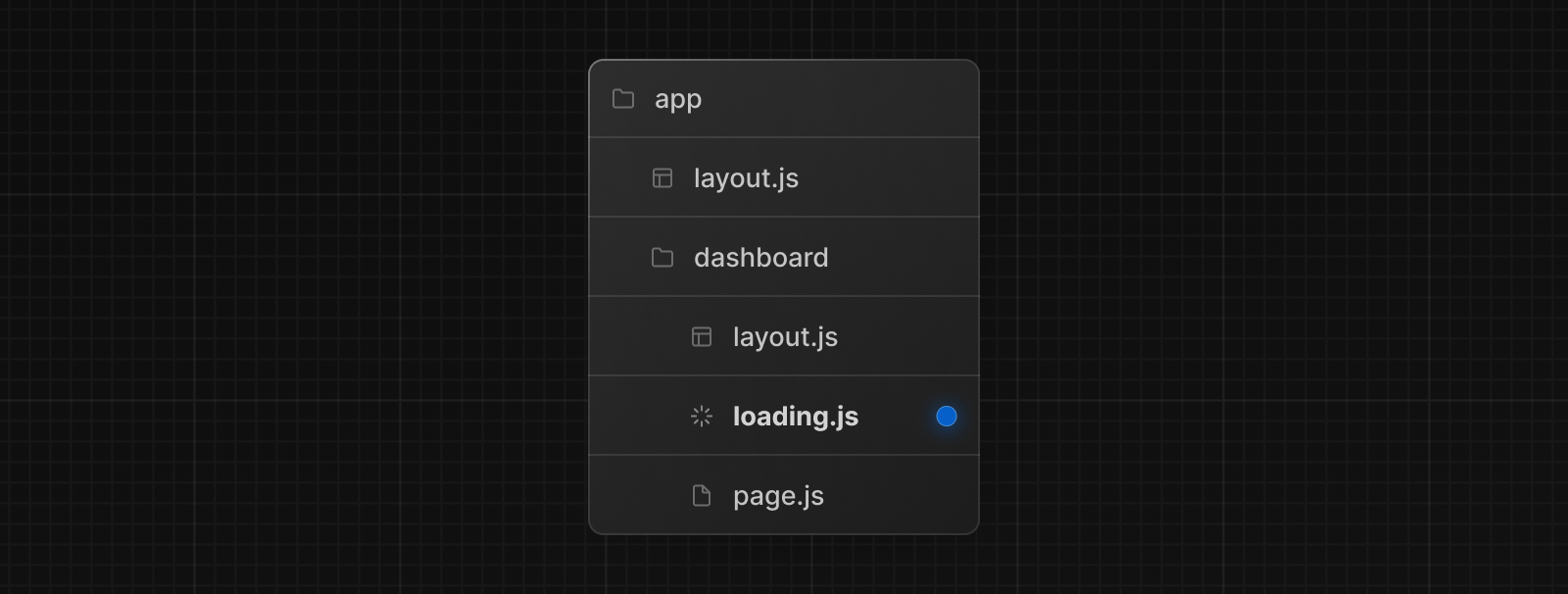
Bir klasörün içine bir loading.js dosyası ekleyerek bir yükleme durumu oluşturun.


export default function Loading() {
// You can add any UI inside Loading, including a Skeleton.
return <LoadingSkeleton />
}Aynı klasörde, loading.js dosyası layout.js dosyasının içine yerleştirilecektir. page.js dosyasını ve altındaki tüm alt dosyaları otomatik olarak <Suspense> sınırına saracaktır.


Bildiğim iyi oldu:
- Sunucu merkezli yönlendirmede bile navigasyon anında gerçekleşir.
- Navigasyon kesintiye uğramaz, yani rota değiştirirken başka bir rotaya geçmeden önce rotanın içeriğinin tamamen yüklenmesini beklemek gerekmez.
- Yeni rota segmentleri yüklenirken paylaşılan düzenler etkileşimli kalır.
Öneri: Next.js bu işlevi optimize ettiğinden, rota segmentleri (düzenler ve sayfalar) için
loading.jskuralını kullanın.
Streaming with Suspense
loading.js adresine ek olarak, kendi UI bileşenleriniz için manuel olarak da Suspense Boundaries oluşturabilirsiniz. App Router, hem Node.js hem de Edge çalışma zamanları için Suspense ile akışı destekler.
What is Streaming?
Akışın React ve Next.js'de nasıl çalıştığını öğrenmek için Sunucu Tarafı Oluşturma (SSR) ve sınırlamalarını anlamak faydalı olacaktır.
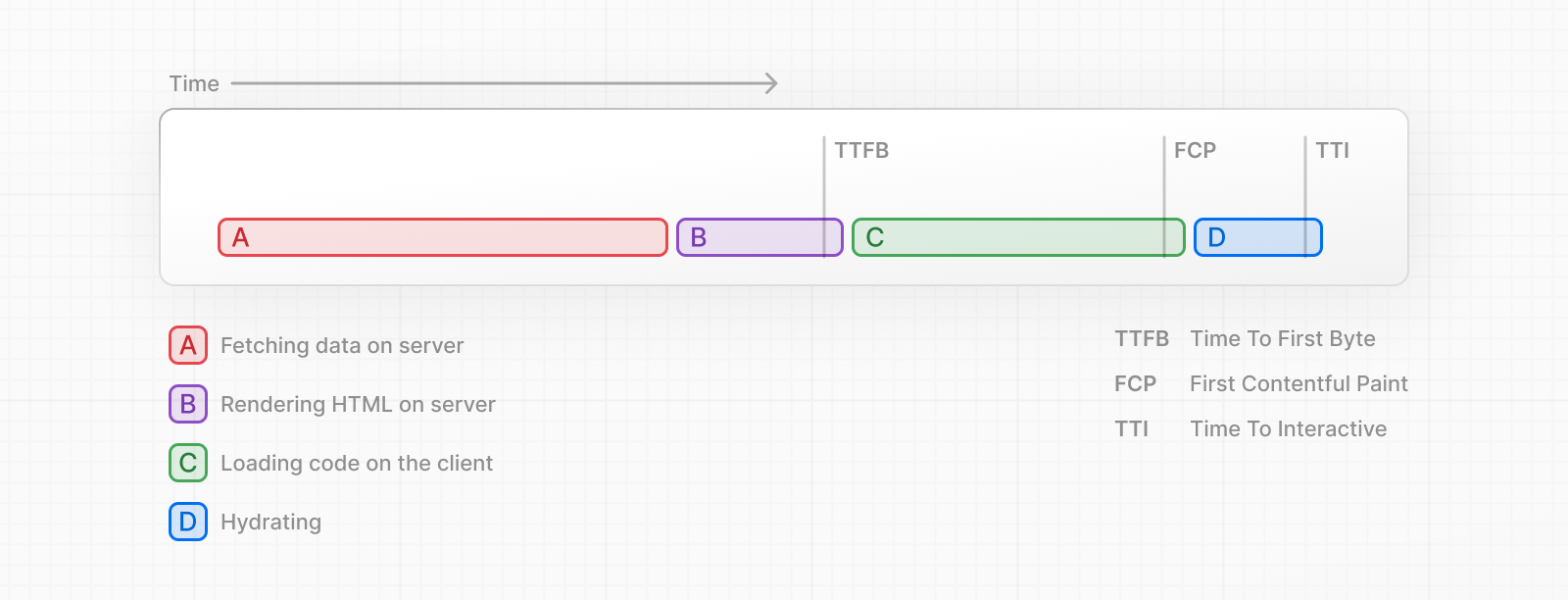
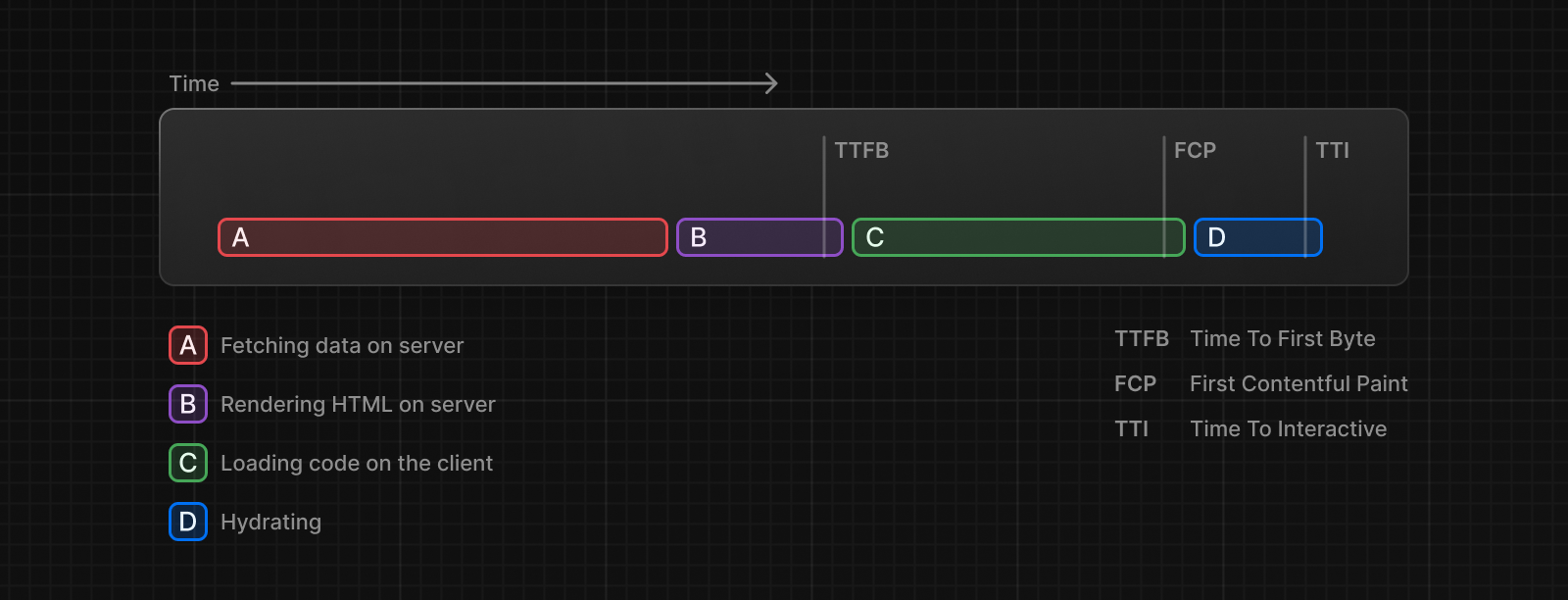
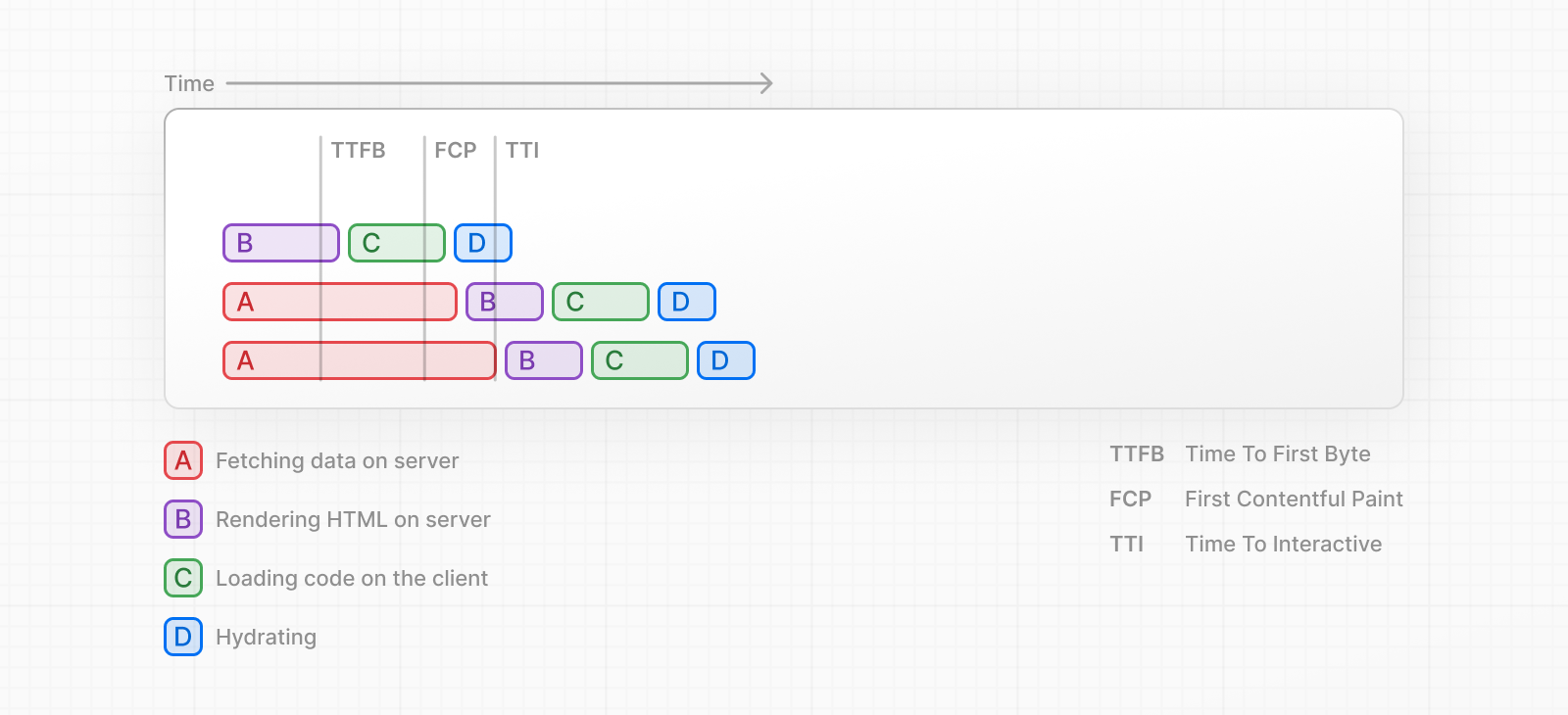
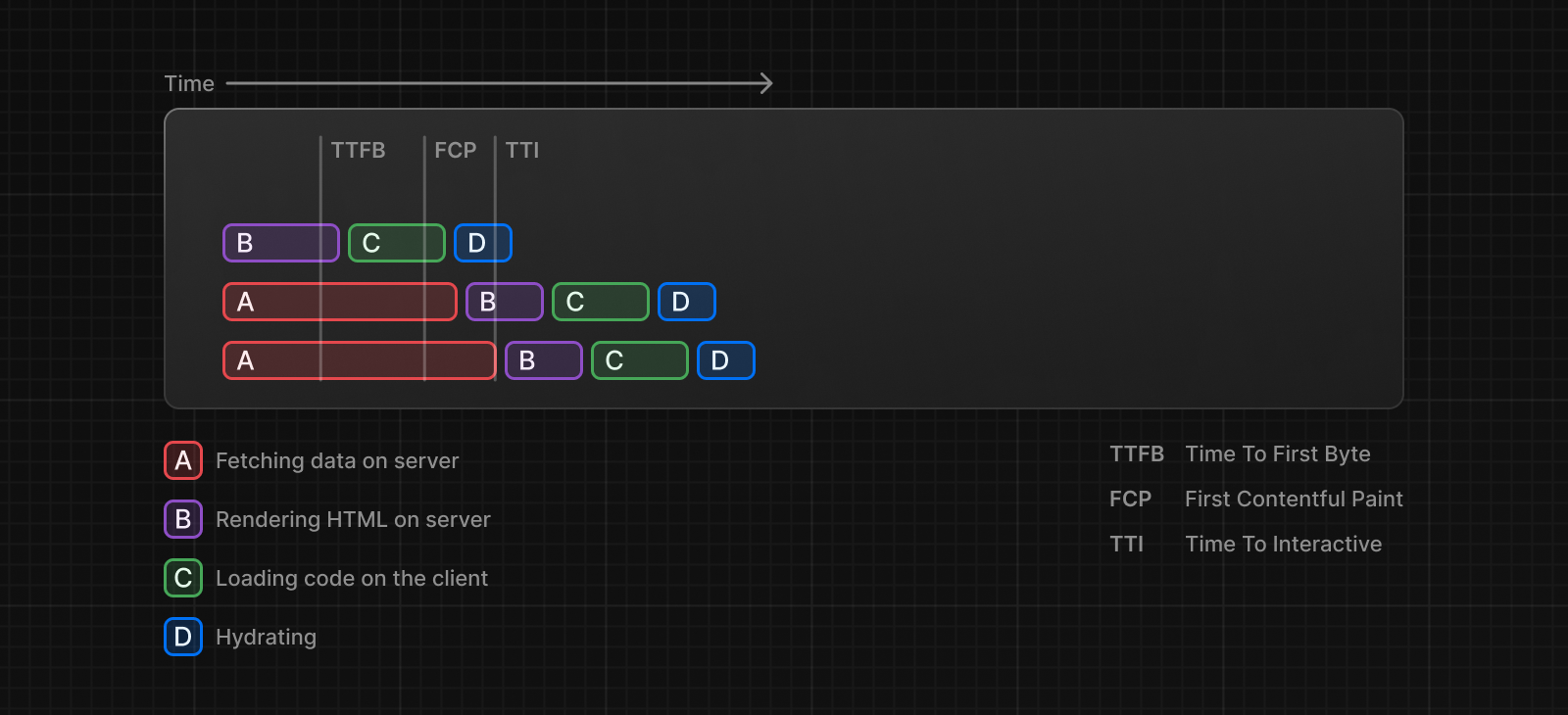
SSR ile, bir kullanıcının bir sayfayı görebilmesi ve etkileşimde bulunabilmesi için tamamlanması gereken bir dizi adım vardır:
- İlk olarak, belirli bir sayfa için tüm veriler sunucudan getirilir.
- Sunucu daha sonra sayfa için HTML'yi işler.
- Sayfa için HTML, CSS ve JavaScript istemciye gönderilir.
- Oluşturulan HTML ve CSS kullanılarak etkileşimli olmayan bir kullanıcı arayüzü gösterilir.
- Son olarak, React hydrates kullanıcı arayüzünü etkileşimli hale getirir.


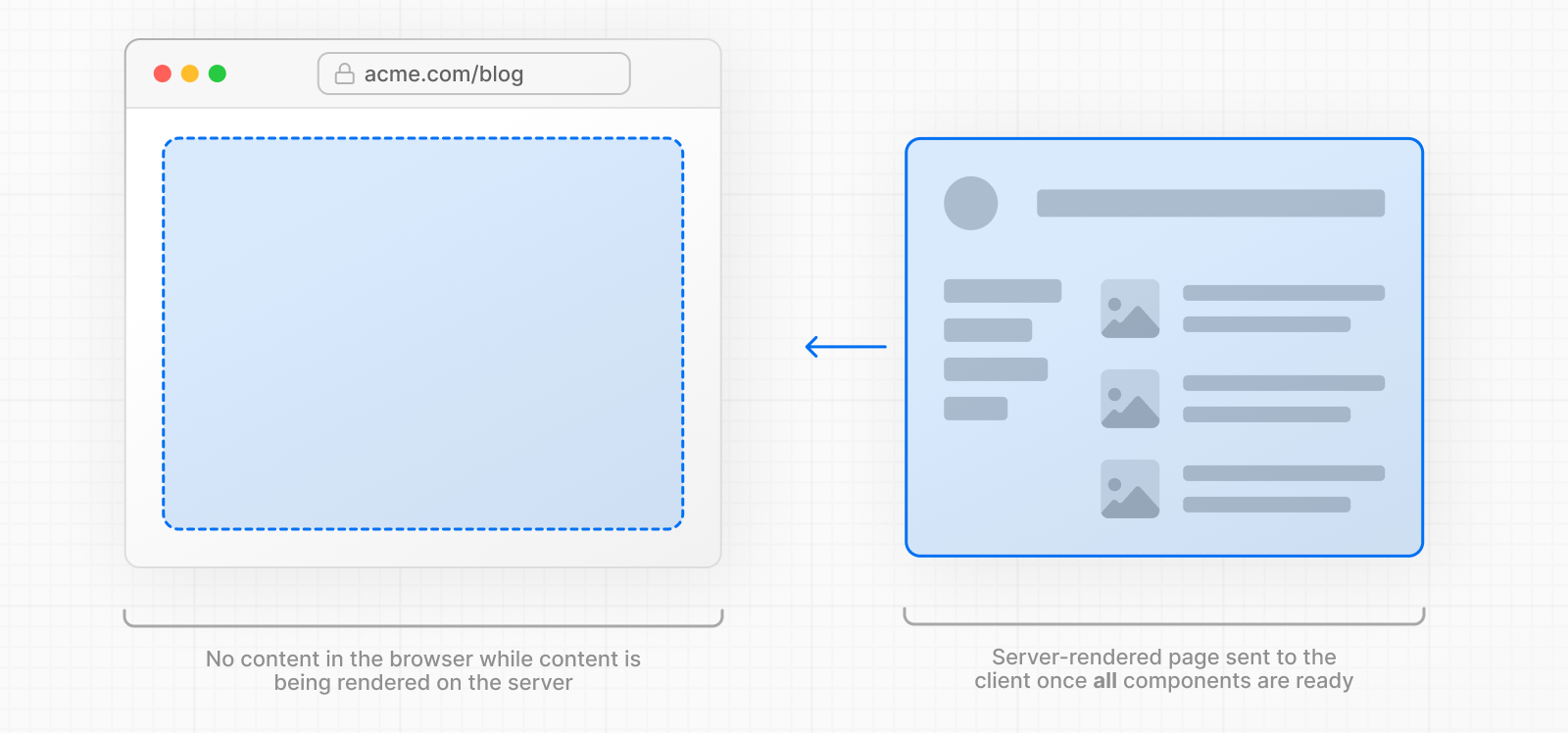
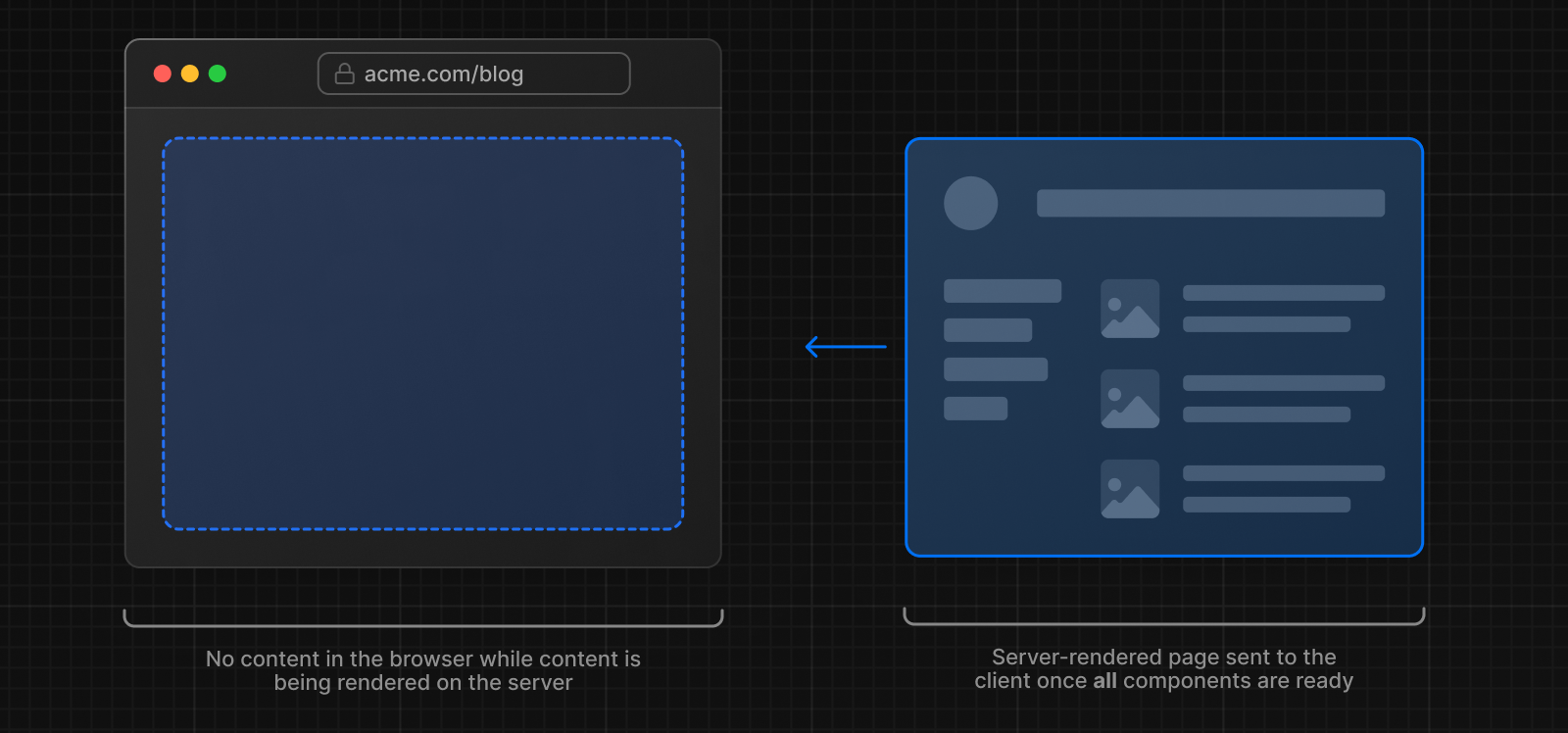
Bu adımlar sıralı ve engelleyicidir, yani sunucu ancak tüm veriler getirildikten sonra bir sayfanın HTML'sini oluşturabilir. İstemcide ise React, kullanıcı arayüzünü ancak sayfadaki tüm bileşenlerin kodu indirildikten sonra hidrate edebilir.
React ve Next.js ile SSR, kullanıcıya mümkün olan en kısa sürede etkileşimli olmayan bir sayfa göstererek algılanan yükleme performansını iyileştirmeye yardımcı olur.


Ancak, sayfanın kullanıcıya gösterilebilmesi için sunucuda tüm veri getirme işlemlerinin tamamlanması gerektiğinden yine de yavaş olabilir.
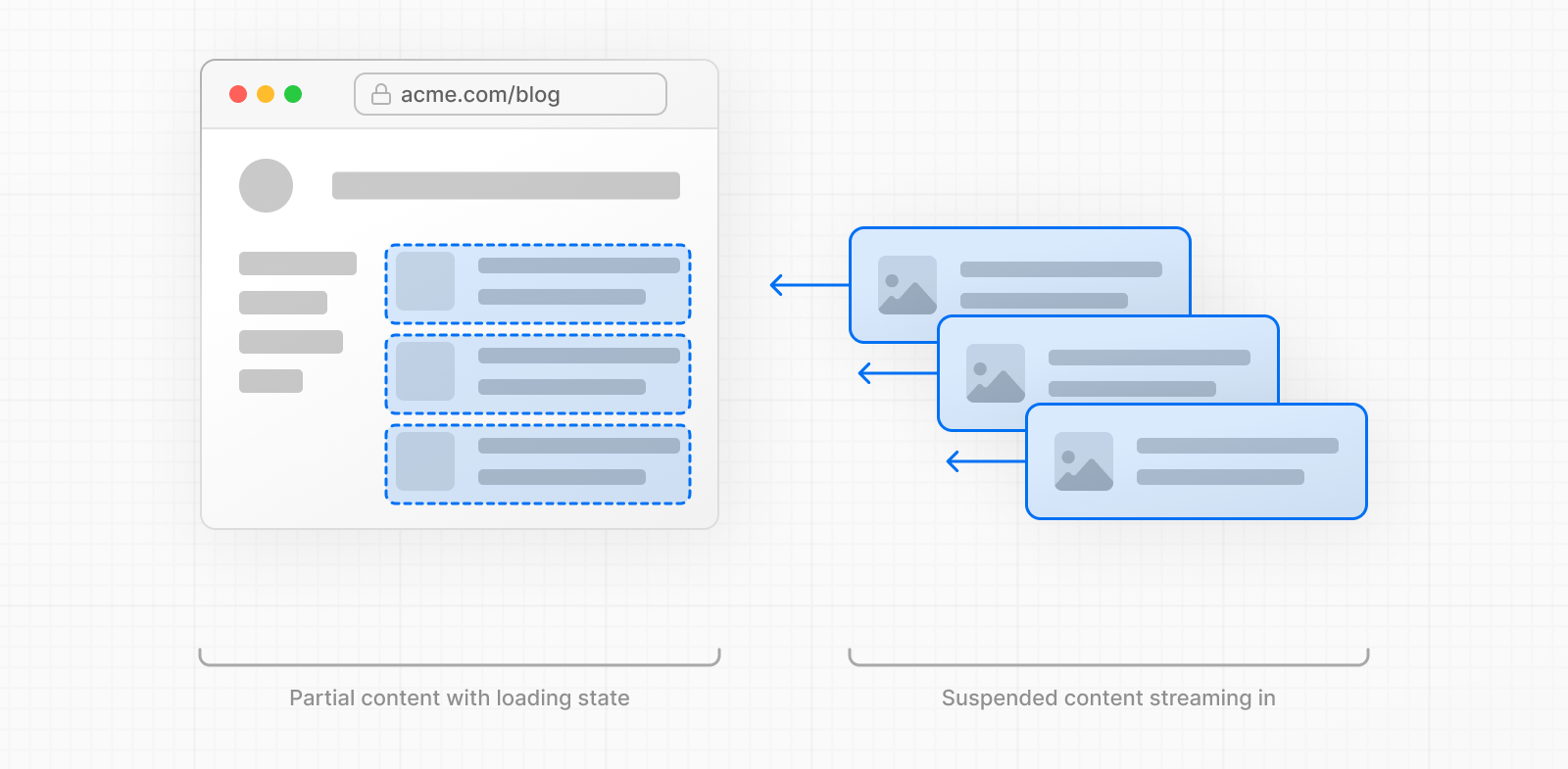
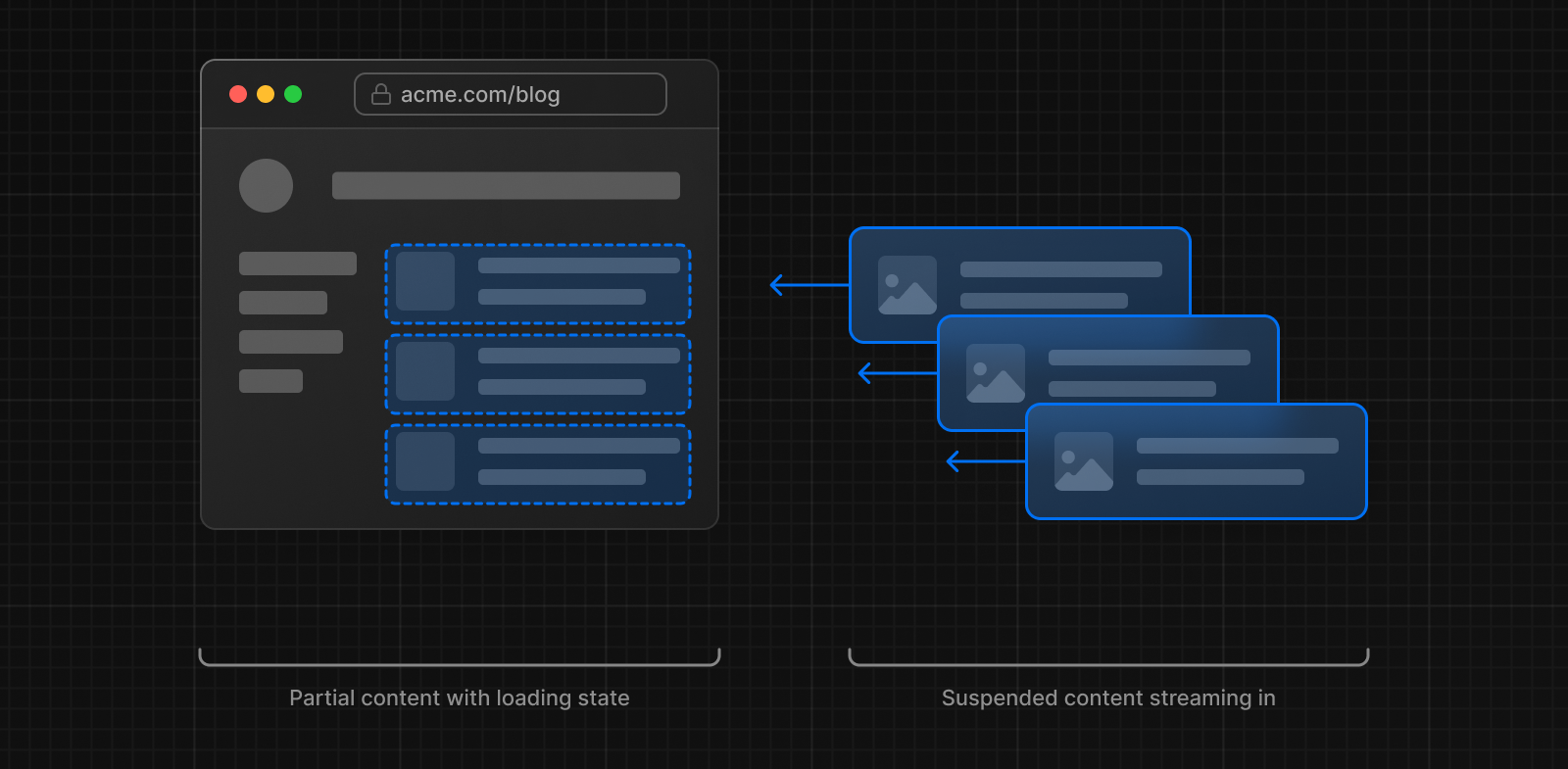
Akış, sayfanın HTML'sini daha küçük parçalara ayırmanıza ve bu parçaları sunucudan istemciye aşamalı olarak göndermenize olanak tanır.


Bu, herhangi bir kullanıcı arayüzü oluşturulmadan önce tüm verilerin yüklenmesini beklemeden sayfanın bazı bölümlerinin daha erken görüntülenmesini sağlar.
Akış, React'in bileşen modeliyle iyi çalışır çünkü her bileşen bir yığın olarak kabul edilebilir. Daha yüksek önceliğe sahip (örn. ürün bilgileri) veya veriye bağlı olmayan bileşenler önce gönderilebilir (örn. düzen) ve React hidrasyona daha erken başlayabilir. Daha düşük önceliğe sahip bileşenler (ör. incelemeler, ilgili ürünler), verileri alındıktan sonra aynı sunucu isteğinde gönderilebilir.


Akış, İlk Bayta Kadar Geçen Süreyi (TTFB) ve İlk İçerik Boyamasını (FCP) azaltabileceğinden, uzun veri isteklerinin sayfanın oluşturulmasını engellemesini önlemek istediğinizde özellikle yararlıdır. Ayrıca özellikle yavaş cihazlarda Etkileşime Geçme Süresini (TTI) iyileştirmeye yardımcı olur.
Example
<Suspense> eşzamansız bir eylem (örn. veri getirme) gerçekleştiren bir bileşeni sararak, eylem gerçekleşirken yedek kullanıcı arayüzünü (örn. iskelet, döndürücü) göstererek ve ardından eylem tamamlandığında bileşeninizi değiştirerek çalışır.
import { Suspense } from 'react'
import { PostFeed, Weather } from './Components'
export default function Posts() {
return (
<section>
<Suspense fallback={<p>Loading feed...</p>}>
<PostFeed />
</Suspense>
<Suspense fallback={<p>Loading weather...</p>}>
<Weather />
</Suspense>
</section>
)
}Suspense kullanarak şu avantajları elde edersiniz:
- Akış Sun ucusu Oluşturma - HTML'yi sunucudan istemciye aşamalı olarak oluşturma.
- Seçici Hidrasyon - React, kullanıcı etkileşimine göre hangi bileşenlerin önce etkileşimli hale getirileceğine öncelik verir.
Daha fazla Suspense örneği ve kullanım senaryosu için lütfen adresindeki React Dokümantasyonuna bakın.
SEO
- Next.js içinde veri getirme için bekleyecek
generateMetadataUI'yi istemciye aktarmadan önce tamamlamak için. Bu, akışa alınan yanıtın ilk bölümünün<head>etiketlerini içermesini garanti eder. - Akış sunucu tarafından oluşturulduğu için SEO'yu etkilemez. Sayfanızın Google'ın web tarayıcılarında nasıl göründüğünü görmek ve serileştirilmiş HTML'yi(kaynak) görüntülemek için Google'ın Mobil Uyumluluk Testi aracını kullanabilirsiniz.
Status Codes
Akış sırasında, isteğin başarılı olduğunu belirtmek için bir 200 durum kodu döndürülecektir.
Sunucu yine de hataları veya sorunları akış içeriğinin kendi içinde istemciye iletebilir, örneğin redirect veya notFound. Yanıt başlıkları istemciye zaten gönderilmiş olduğundan, yanıtın durum kodu güncellenemez. Bu SEO'yu etkilemez.