Pages and Layouts
Devam etmeden önce Yönlendirme Temelleri ve Yönleri Tanımlama sayfalarını okumanızı öneririz.
Next.js 13 içindeki Uygulama Yönlendiricisi, sayfaları, paylaşılan düzenleri ve şablonları kolayca oluşturmak için yeni dosya kurallarını tanıttı. Bu sayfa, Next.js uygulamanızda bu özel dosyaları nasıl kullanacağınız konusunda size rehberlik edecektir.
Pages
Sayfa, bir rota için benzersiz olan kullanıcı arayüzüdür. Bir page.js dosyasından bir bileşeni
dışa aktararak sayfaları tanımlayabilirsiniz.
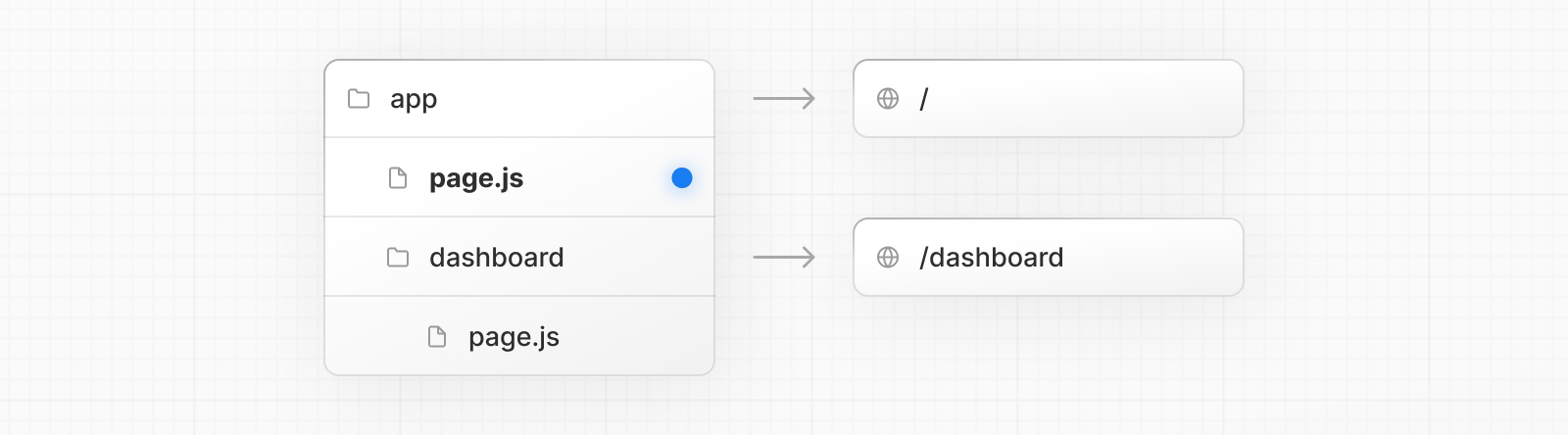
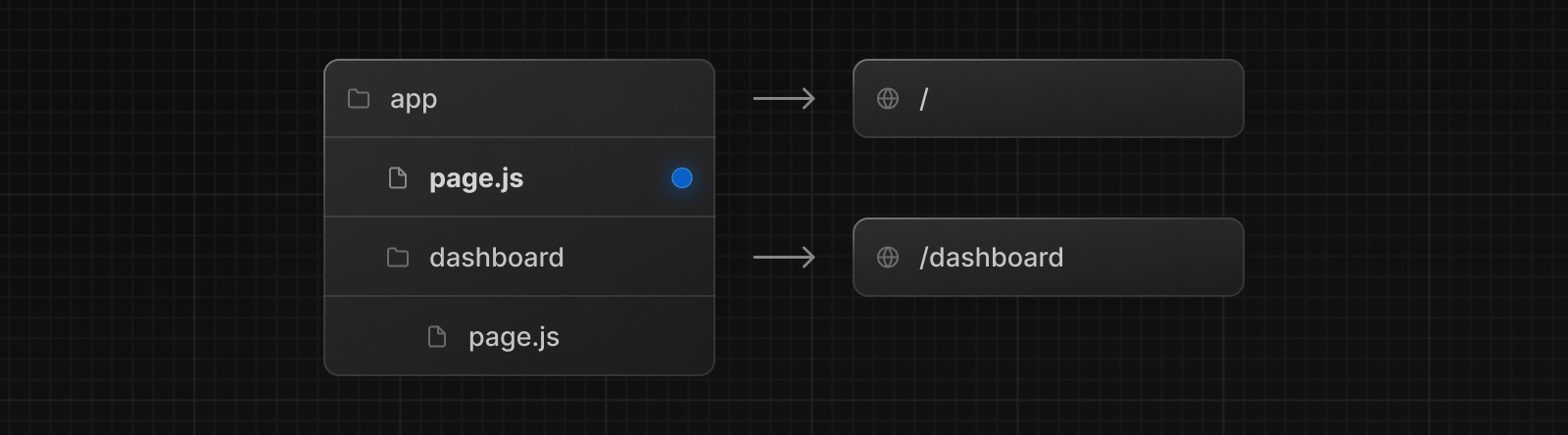
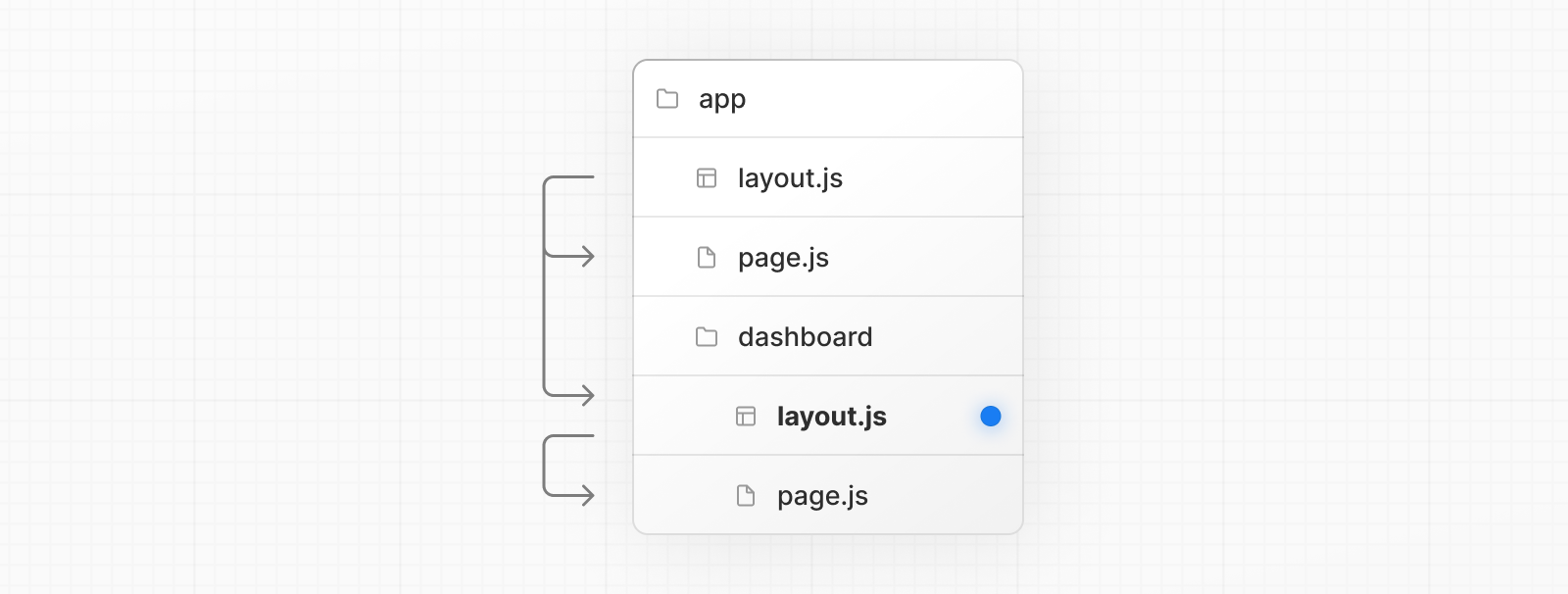
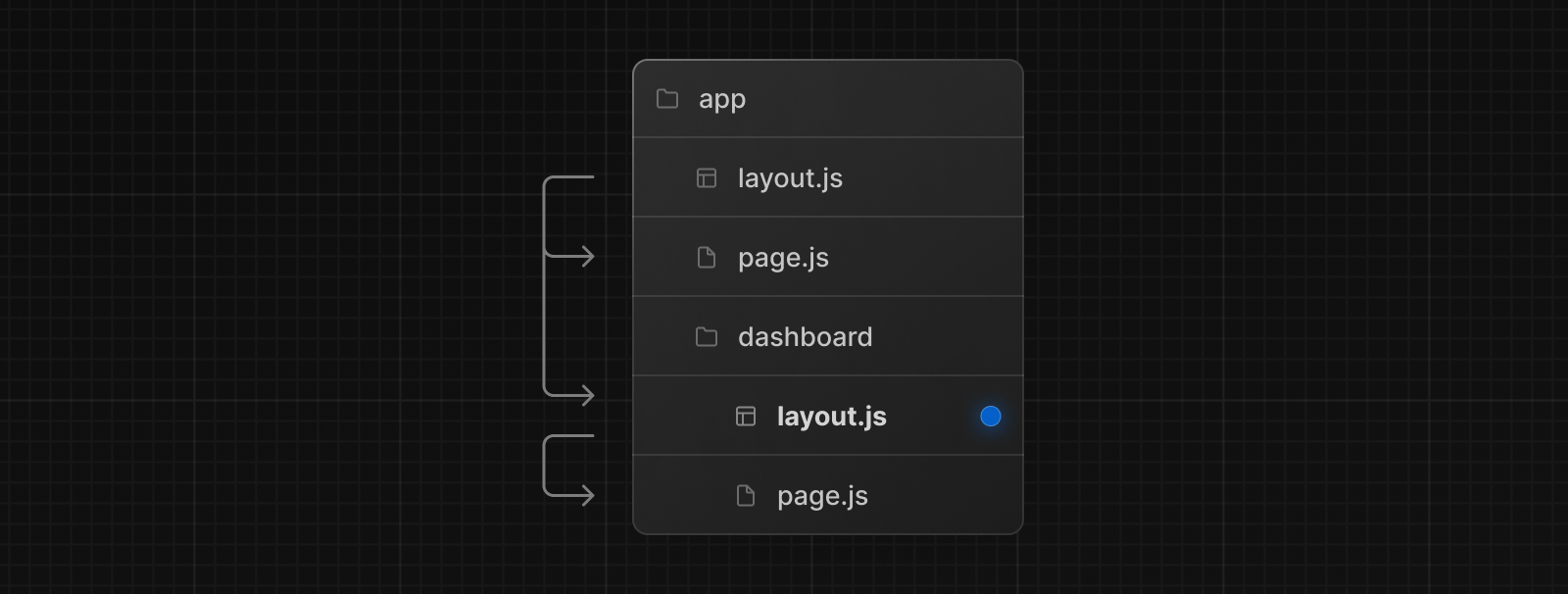
Bir rota tanımlamak için iç içe klasörler
ve rotayı genel erişime açmak için bir page.js dosyası kullanın.
app dizini içine bir page.js dosyası ekleyerek ilk sayfanızı oluşturun:


// `app/page.tsx` is the UI for the `/` URL
export default function Page() {
return <h1>Hello, Home page!</h1>
}// `app/dashboard/page.tsx` is the UI for the `/dashboard` URL
export default function Page() {
return <h1>Hello, Dashboard Page!</h1>
}Bildiğim iyi oldu:
- Bir sayfa her zaman rota alt ağacının yaprağıdır.
.js,.jsxveya.tsxdosya uzantıları Pages için kullanılabilir.- Bir rota segmentini herkesin erişimine açmak için
page.jsdosyası gereklidir.- Sayfalar varsayılan olarak Sunucu Bileşenleridir ancak İstemci Bileşeni olarak ayarlanabilir.
- Sayfalar veri getirebilir. Daha fazla bilgi için Veri Getirme bölümünü inceleyin.
Layouts
Düzen, birden fazla sayfa arasında paylaşılan kullanıcı arayüzüdür. Gezinme sırasında düzenler durumu korur, etkileşimli kalır ve yeniden oluşturulmaz. Düzenler iç içe de yerleştirilebilir.
Bir default React bileşenini bir layout.js dosyasından dışa aktararak bir düzen
tanımlayabilirsiniz. Bileşen, render sırasında bir alt düzen (varsa) veya bir alt sayfa ile doldurulacak bir
children prop kabul etmelidir.


export default function DashboardLayout({
children, // will be a page or nested layout
}: {
children: React.ReactNode
}) {
return (
<section>
{/* Include shared UI here e.g. a header or sidebar */}
<nav></nav>
{children}
</section>
)
}Bildiğim iyi oldu:
- En üstteki düzen Kök Düzen olarak adlandırılır. Bu gerekli düzen, bir uygulamadaki tüm sayfalarda paylaşılır. Kök düzenler
htmlvebodyetiketlerini içermelidir.- Herhangi bir rota segmenti isteğe bağlı olarak kendi Düzenini tanımlayabilir. Bu düzenler o segmentteki tüm sayfalarda paylaşılacaktır.
- Bir rotadaki düzenler varsayılan olarak iç içedir. Her üst düzen, React
childrenprop'unu kullanarak altındaki alt düzenleri sarar.- Rota Gruplarını, belirli rota segmentlerini paylaşılan düzenlere dahil etmek ve bu düzenlerden çıkarmak için kullanabilirsiniz.
- Düzenler varsayılan olarak Sunucu Bileşenleridir ancak İstemci Bileşeni olarak ayarlanabilir.
- Düzenler veri getirebilir. Daha fazla bilgi için Veri Getirme bölümüne bakın.
- Bir üst düzen ve onun alt düzenleri arasında veri aktarımı mümkün değildir. Bununla birlikte, aynı verileri bir rotada birden fazla kez getirebilirsiniz ve React, performansı etkilemeden istekleri otomatik olarak çıkaracaktır.
- Düzenlerin kendi altındaki rota segmentlerine erişimi yoktur. Tüm rota segmentlerine erişmek için
useSelectedLayoutSegmentveyauseSelectedLayoutSegmentsbir İstemci Bileşeninde..js,.jsxveya.tsxdosya uzantıları Düzenler için kullanılabilir.- Bir
layout.jsvepage.jsdosyası aynı klasörde tanımlanabilir. Düzen sayfayı saracaktır.
Root Layout (Required)
Kök düzen app dizininin en üst seviyesinde tanımlanır ve tüm rotalar için geçerlidir. Bu düzen, sunucudan
döndürülen ilk HTML'yi değiştirmenizi sağlar.
export default function RootLayout({
children,
}: {
children: React.ReactNode
}) {
return (
<html lang="en">
<body>{children}</body>
</html>
)
}Bildiğim iyi oldu:
appdizini bir kök düzeni içermelidir.- Next.js bunları otomatik olarak oluşturmadığı için kök düzen
<html>ve<body>etiketlerini tanımlamalıdır.- Yerleşik SEO desteğini
<head>HTML öğelerini, örneğin<title>öğesini yönetmek için kullanabilirsiniz.- Birden fazla kök düzen oluşturmak için rota gruplarını kullanabilirsiniz. Burada bir örnek görebilirsiniz.
- Kök düzen varsayılan olarak bir Sunucu Bileşenidir ve bir İstemci Bileşeni olarak ayarlanamaz.
pagesdizininden taşınıyor: Kök düzeni şu dizinin yerini alır_app.jsve_document.jsdosyalar. Geçiş kılavuzunu görüntüleyin.
Nesting Layouts
Bir klasör içinde tanımlanan düzenler (örn. app/dashboard/layout.js) belirli rota segmentlerine (örn.
acme.com/dashboard) uygulanır ve bu segmentler etkin olduğunda oluşturulur. Varsayılan olarak, dosya
hiyerarşisindeki düzenler iç içe geçmiştir, yani children prop'ları aracılığıyla alt düzenleri
sararlar.


export default function DashboardLayout({
children,
}: {
children: React.ReactNode
}) {
return <section>{children}</section>
}Bildiğim iyi oldu:
- Yalnızca kök düzen
<html>ve<body>etiketlerini içerebilir.
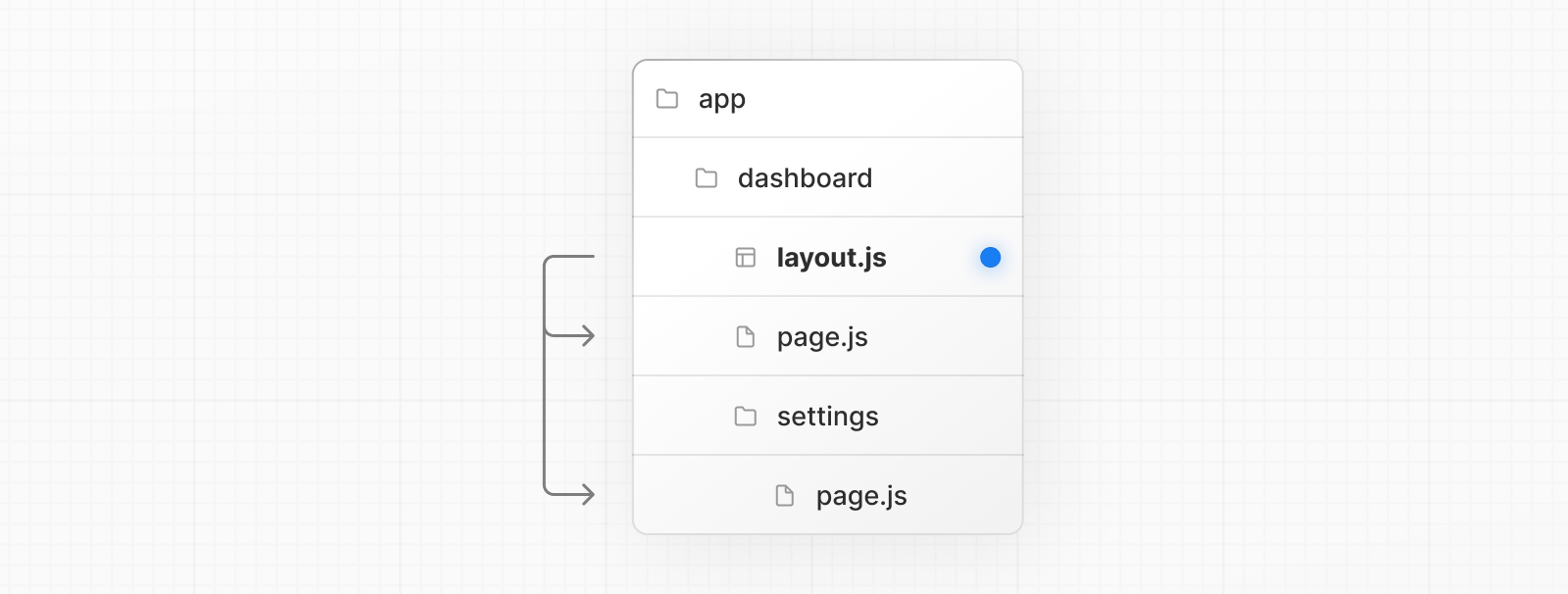
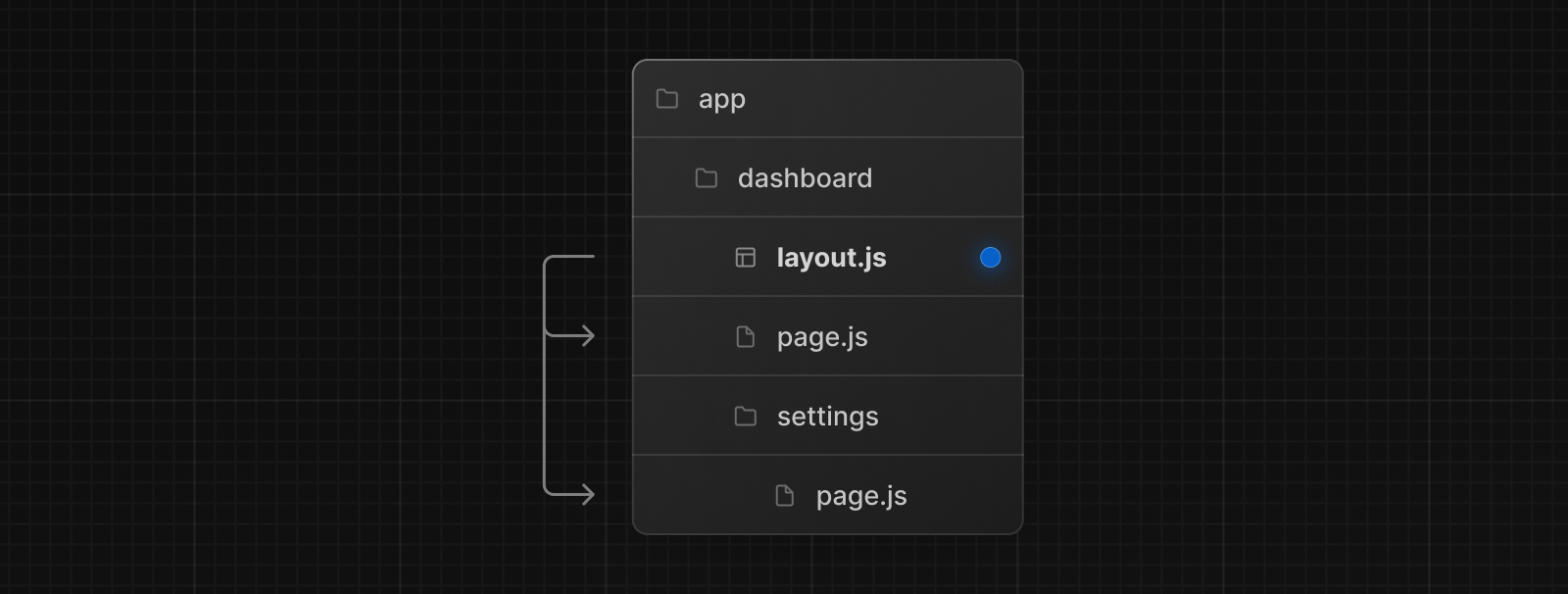
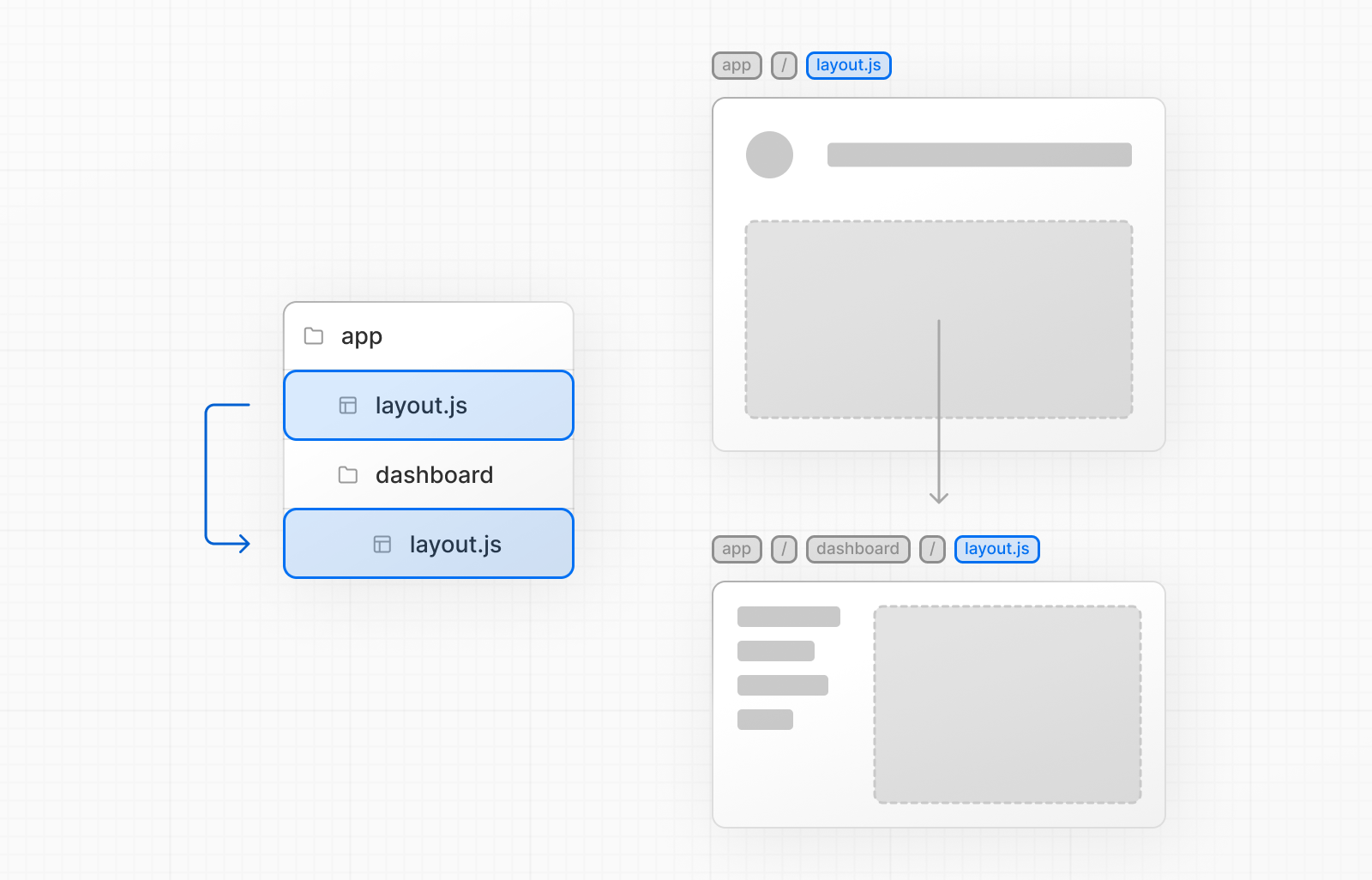
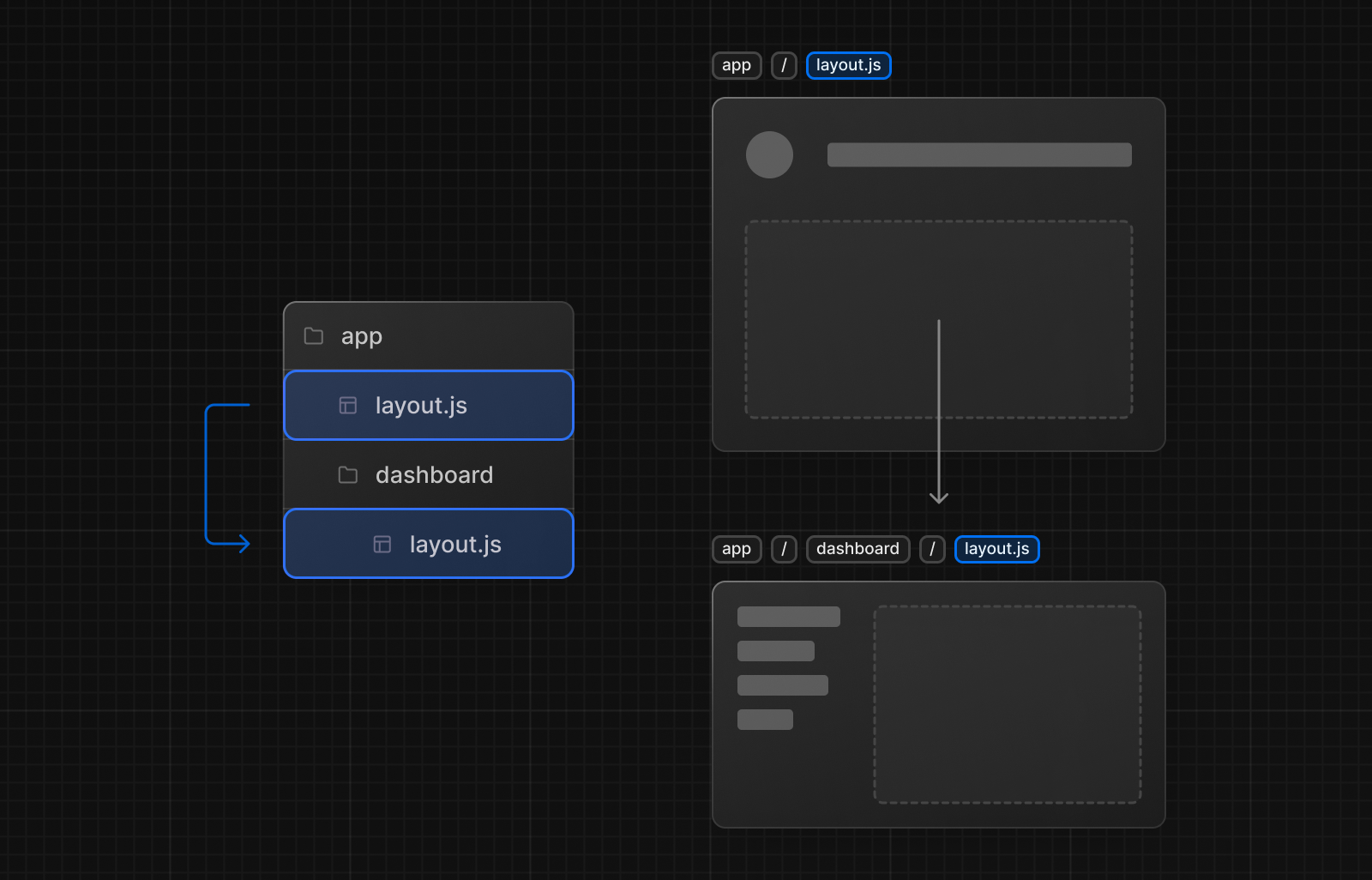
Yukarıdaki iki düzeni birleştirecek olursanız, kök düzen (app/layout.js) gösterge paneli düzenini (app/dashboard/layout.js) saracak ve bu da app/dashboard/* içindeki rota segmentlerini saracaktır.
İki düzen bu şekilde iç içe geçecektir:


Rota Gruplarını, belirli rota segmentlerini paylaşılan düzenlere dahil etmek ve bu düzenlerden çıkarmak için kullanabilirsiniz.
Templates
Şablonlar, her bir alt düzeni veya sayfayı sarması bakımından düzenlere benzer. Rotalar arasında kalıcı olan ve durumu koruyan düzenlerin aksine, şablonlar gezinme sırasında alt öğelerinin her biri için yeni bir örnek oluşturur. Bu, bir kullanıcı bir şablonu paylaşan rotalar arasında gezindiğinde, bileşenin yeni bir örneğinin monte edildiği, DOM öğelerinin yeniden oluşturulduğu, durumun korunmadığı ve efektlerin yeniden senkronize edildiği anlamına gelir.
Bu belirli davranışlara ihtiyaç duyduğunuz durumlar olabilir ve şablonlar düzenlerden daha uygun bir seçenek olabilir. Örneğin:
-
useEffect(örn. sayfa görüntülemelerinin kaydedilmesi) veuseState(örn. sayfa başına geri bildirim formu) adreslerine dayanan özellikler. - Varsayılan çerçeve davranışını değiştirmek için. Örneğin, düzenlerin içindeki Askıya Alma Sınırları, geri dönüşü yalnızca Düzen ilk kez yüklendiğinde gösterir ve sayfalar arasında geçiş yaparken göstermez. Şablonlar için, geri dönüş her gezinmede gösterilir.
Bir şablon, bir template.js dosyasından varsayılan bir React bileşeni dışa aktarılarak tanımlanabilir. Bileşen
bir children prop kabul etmelidir.


export default function Template({ children }: { children: React.ReactNode }) {
return <div>{children}</div>
}
İç içe yerleştirme açısından, template.js bir düzen ve onun alt öğeleri arasında oluşturulur. İşte
basitleştirilmiş bir çıktı:
<Layout>
{/* Note that the template is given a unique key. */}
<Template key={routeParam}>{children}</Template>
</Layout>
Modifying <head>
app dizininde,
yerleşik SEO desteğini kullanarak
title ve meta gibi <head> HTML öğelerini
değiştirebilirsiniz.
Meta veriler, bir
metadata nesnesi
veya
generateMetadata işlevi
dışa aktarılarak tanımlanabilir.
layout.js veya
page.js dosya.
import { Metadata } from 'next'
export const metadata: Metadata = {
title: 'Next.js',
}
export default function Page() {
return '...'
}Bilmekte fayda var:
<title>ve<meta>gibi<head>etiketlerini kök düzenlerine manuel olarak eklememelisiniz. Bunun yerine, akış ve<head>öğelerinin tekilleştirilmesi gibi gelişmiş gereksinimleri otomatik olarak ele alan Metadata API 'sini kullanmalısınız.
API referansında mevcut meta veri seçenekleri hakkında daha fazla bilgi edinin.