default.js
default.js dosyası, Next.js tam sayfa yüklemeden sonra bir yuvanın etkin durumunu kurtaramadığında Paralel Rotalar içinde bir geri dönüş oluşturmak için kullanılır.
Yumuşak gezinme sırasında Next.js her slot için aktif durumu (alt sayfa) takip eder. Ancak, sert gezintiler (tam sayfa yükleme) için Next.js etkin durumu kurtaramaz. Bu durumda, geçerli URL ile eşleşmeyen alt sayfalar için bir default.js dosyası oluşturulabilir.
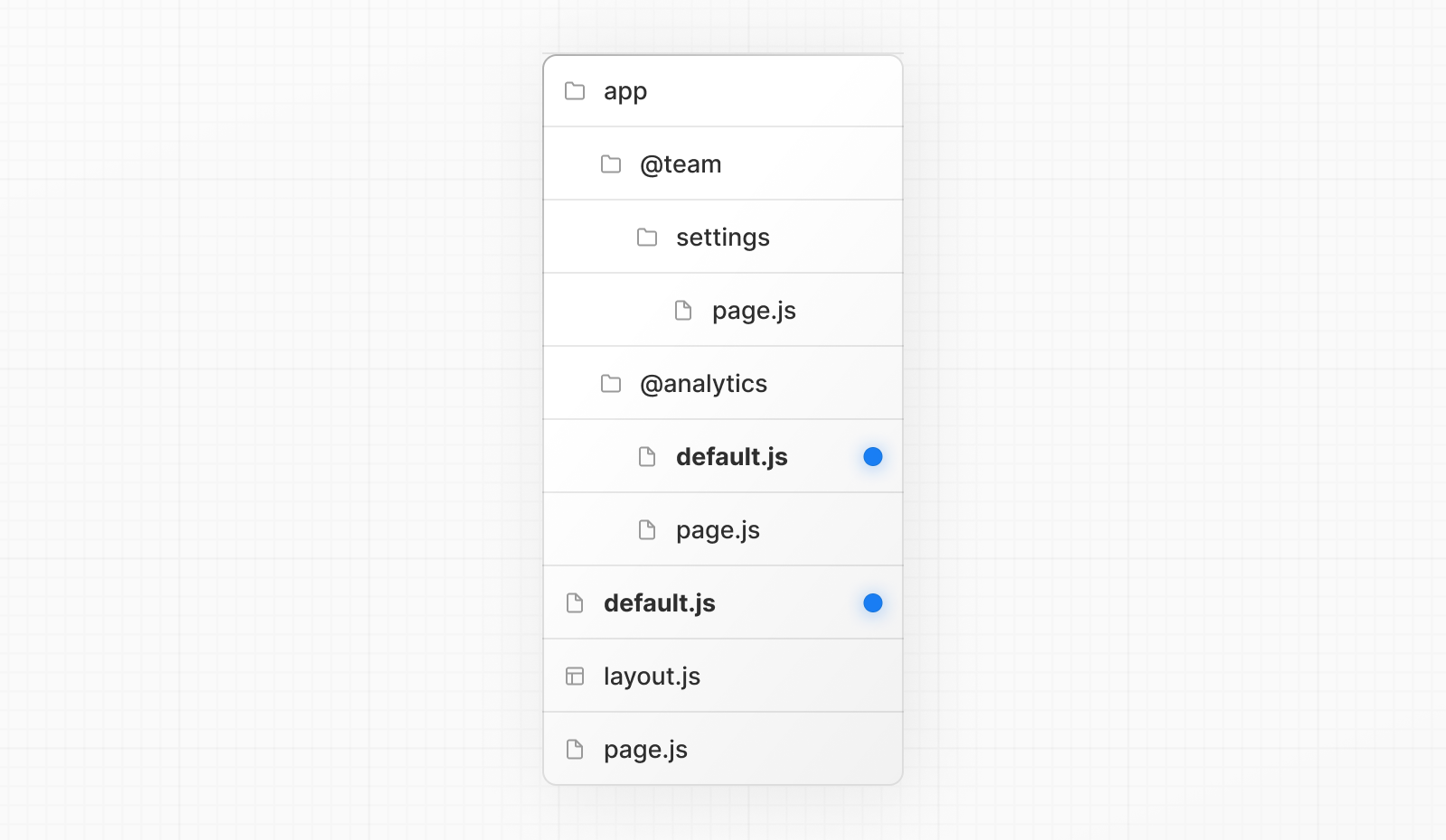
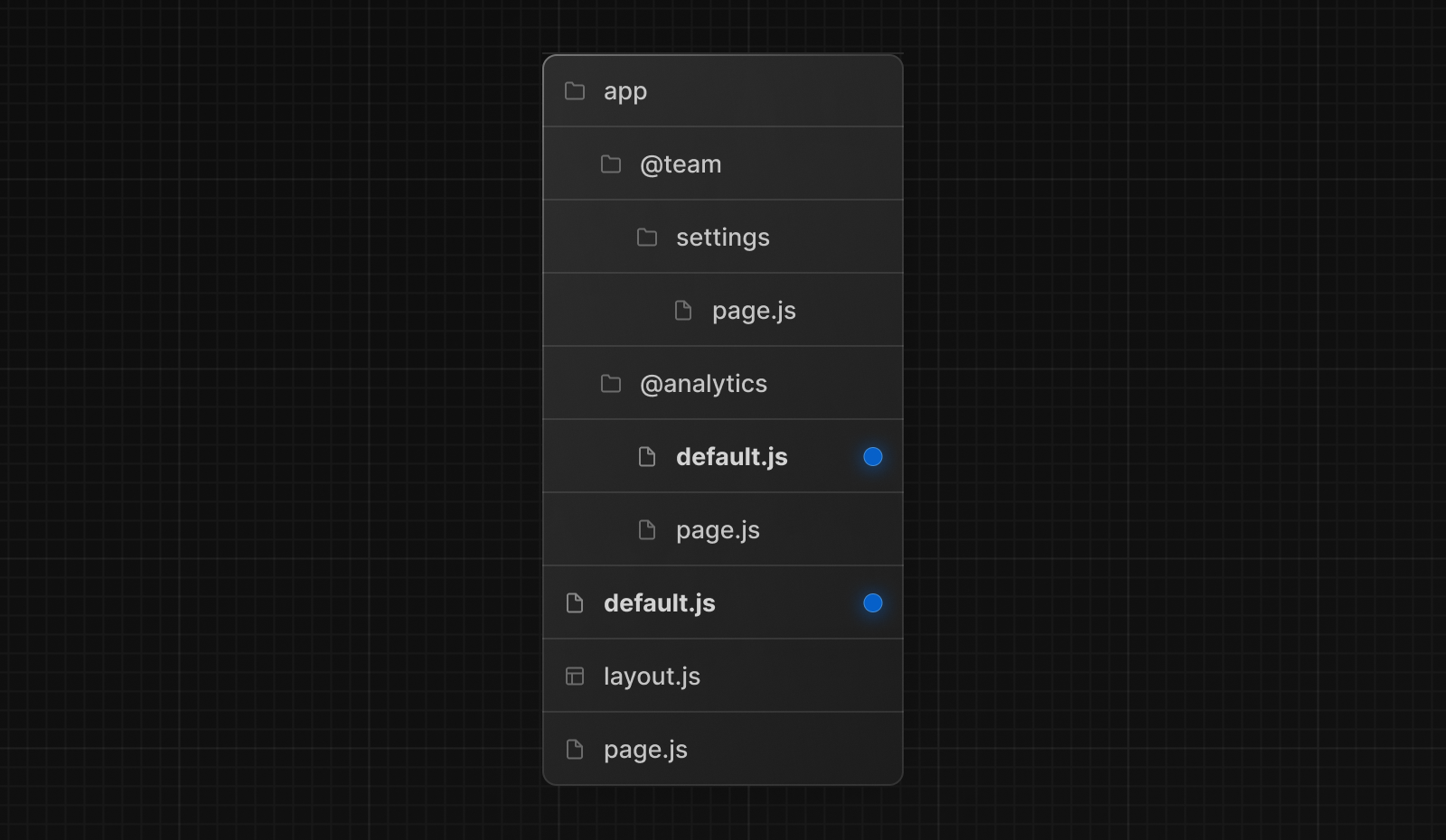
Aşağıdaki klasör yapısını düşünün. @team yuvasında bir settings sayfası var, ancak @analytics yok.


/dashboard/settings adresine gidildiğinde, @team yuvası settings sayfasını oluştururken @analytics yuvası için o anda etkin olan sayfayı koruyacaktır.
Yenileme sırasında Next.js, @analytics için bir default.js oluşturur. default.js mevcut değilse, bunun yerine bir 404 oluşturulur.
Ayrıca, children örtük bir yuva olduğundan, Next.js ana sayfanın etkin durumunu kurtaramadığında children için bir geri dönüş oluşturmak üzere bir default.js dosyası da oluşturmanız gerekir.
Props
default.js herhangi bir destek almaz.