Caching in Next.js
Next.js, işleme işini ve veri isteklerini önbelleğe alarak uygulamanızın performansını artırır ve maliyetleri azaltır. Bu sayfa Next.js önbellekleme mekanizmalarına, bunları yapılandırmak için kullanabileceğiniz API'lere ve birbirleriyle nasıl etkileşime girdiklerine derinlemesine bir bakış sağlar.
Bilmekte fayda var: Bu sayfa Next.js'nin nasıl çalıştığını anlamanıza yardımcı olur, ancak Next.js ile üretken olmak için gerekli bilgi değildir. Next.js'nin önbelleğe alma sezgisellerinin çoğu API kullanımınıza göre belirlenir ve sıfır veya minimum yapılandırma ile en iyi performans için varsayılan değerlere sahiptir.
Overview
İşte farklı önbellekleme mekanizmalarına ve amaçlarına ilişkin üst düzey bir genel bakış:
| Mechanism | What | Where | Purpose | Duration |
|---|---|---|---|---|
| Request Memoization | Return values of functions | Server | Re-use data in a React Component tree | Per-request lifecycle |
| Data Cache | Data | Server | Store data across user requests and deployments | Persistent (can be revalidated) |
| Full Route Cache | HTML and RSC payload | Server | Reduce rendering cost and improve performance | Persistent (can be revalidated) |
| Router Cache | RSC Payload | Client | Reduce server requests on navigation | User session or time-based |
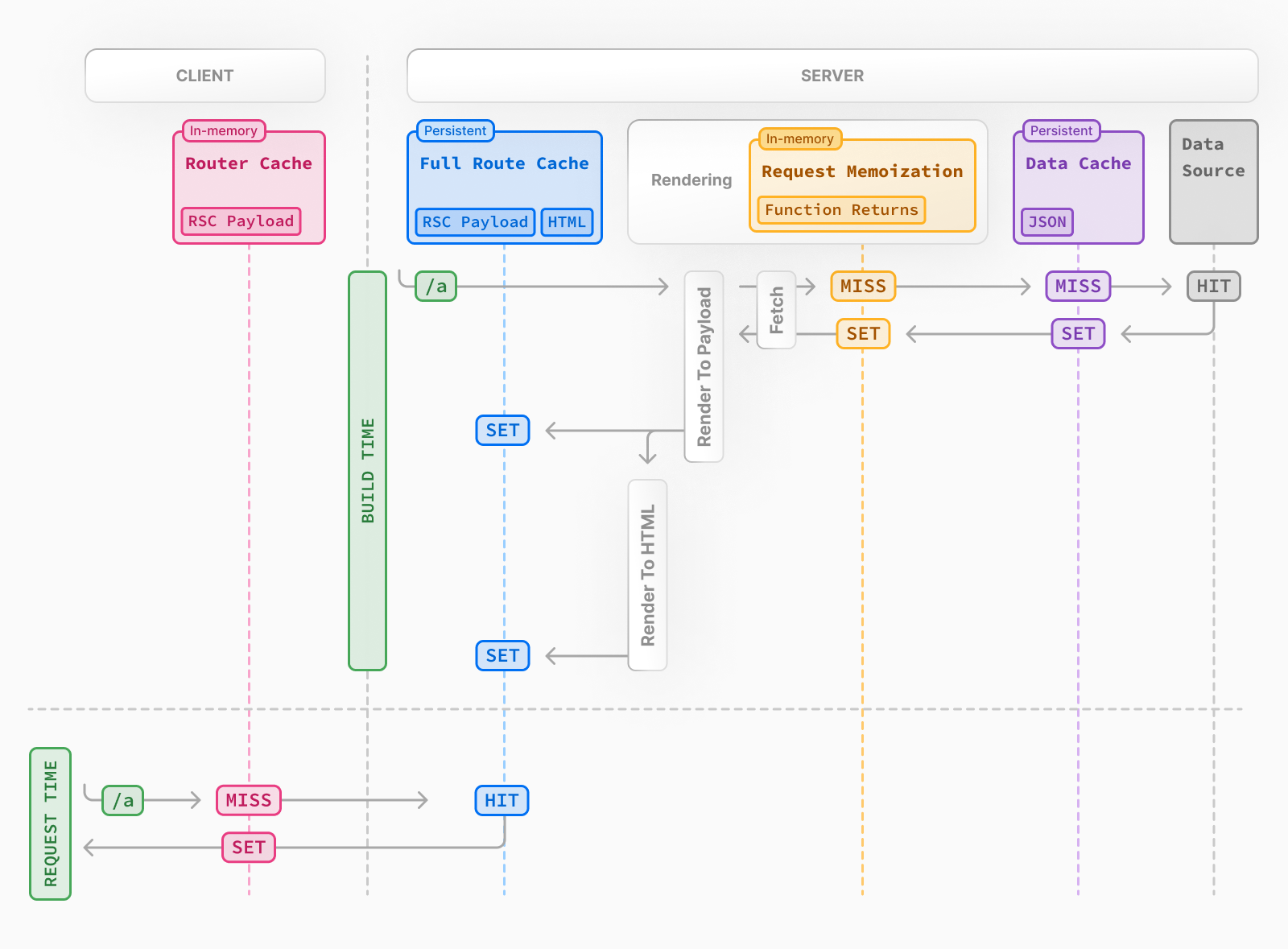
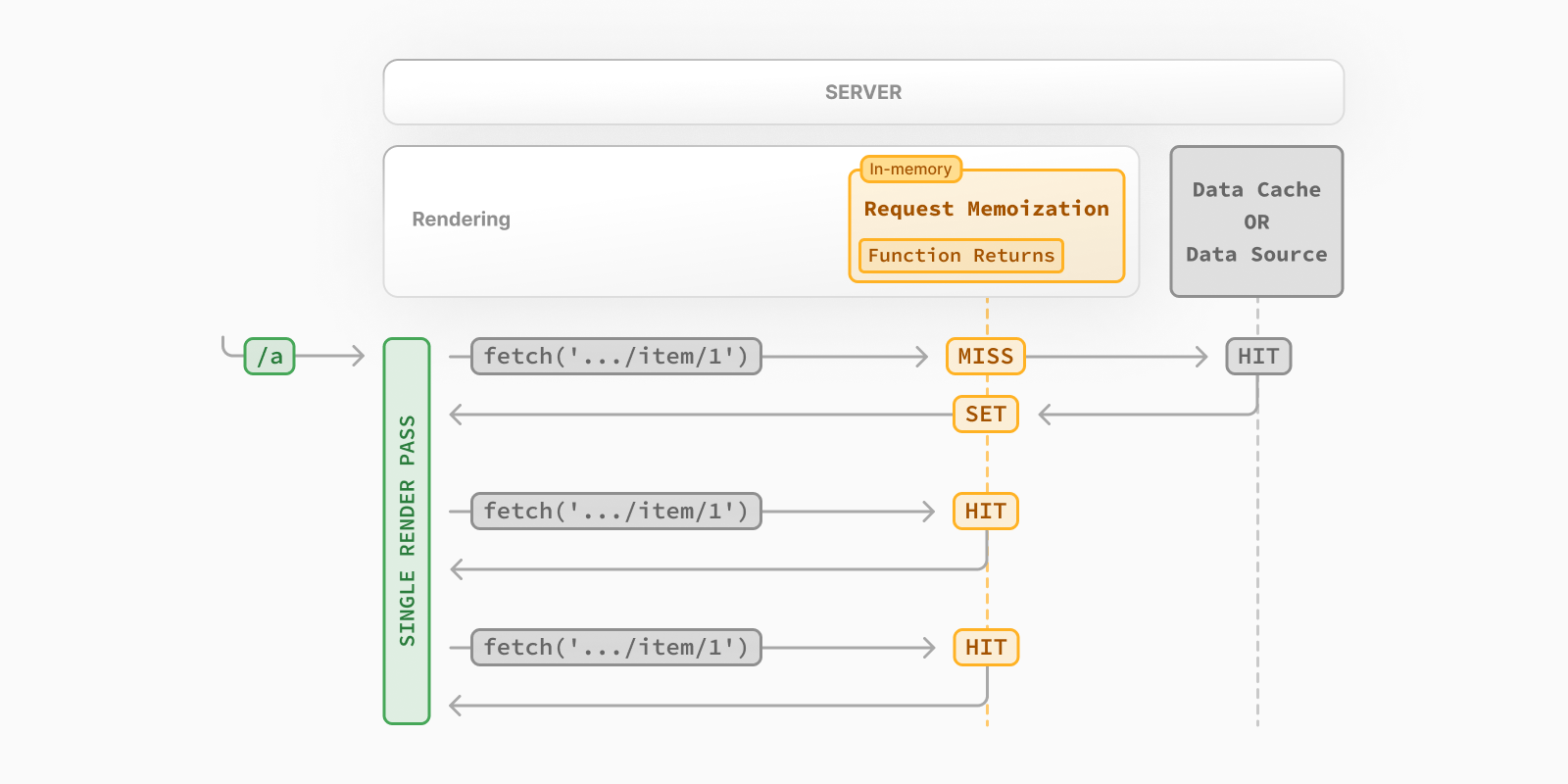
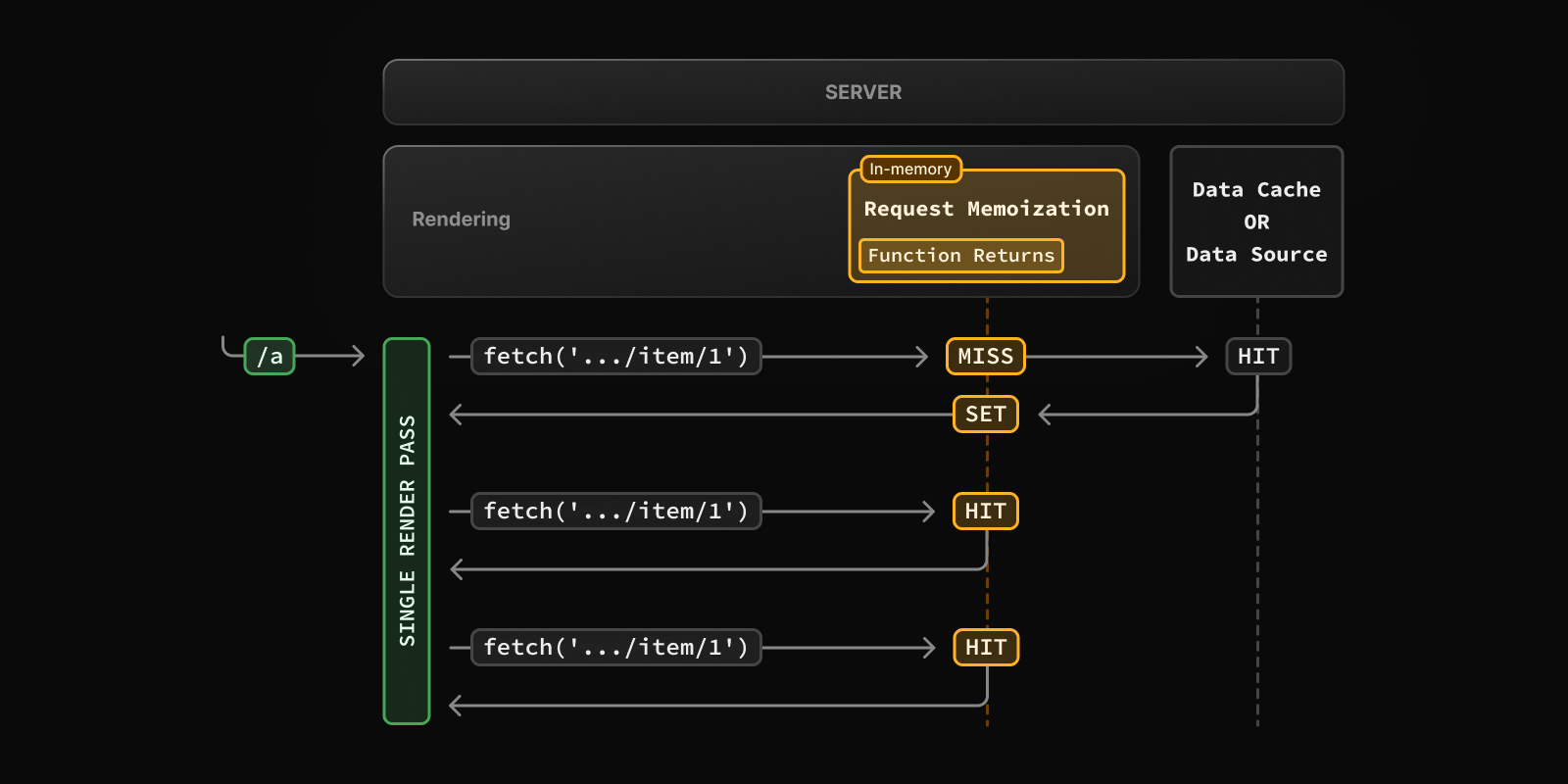
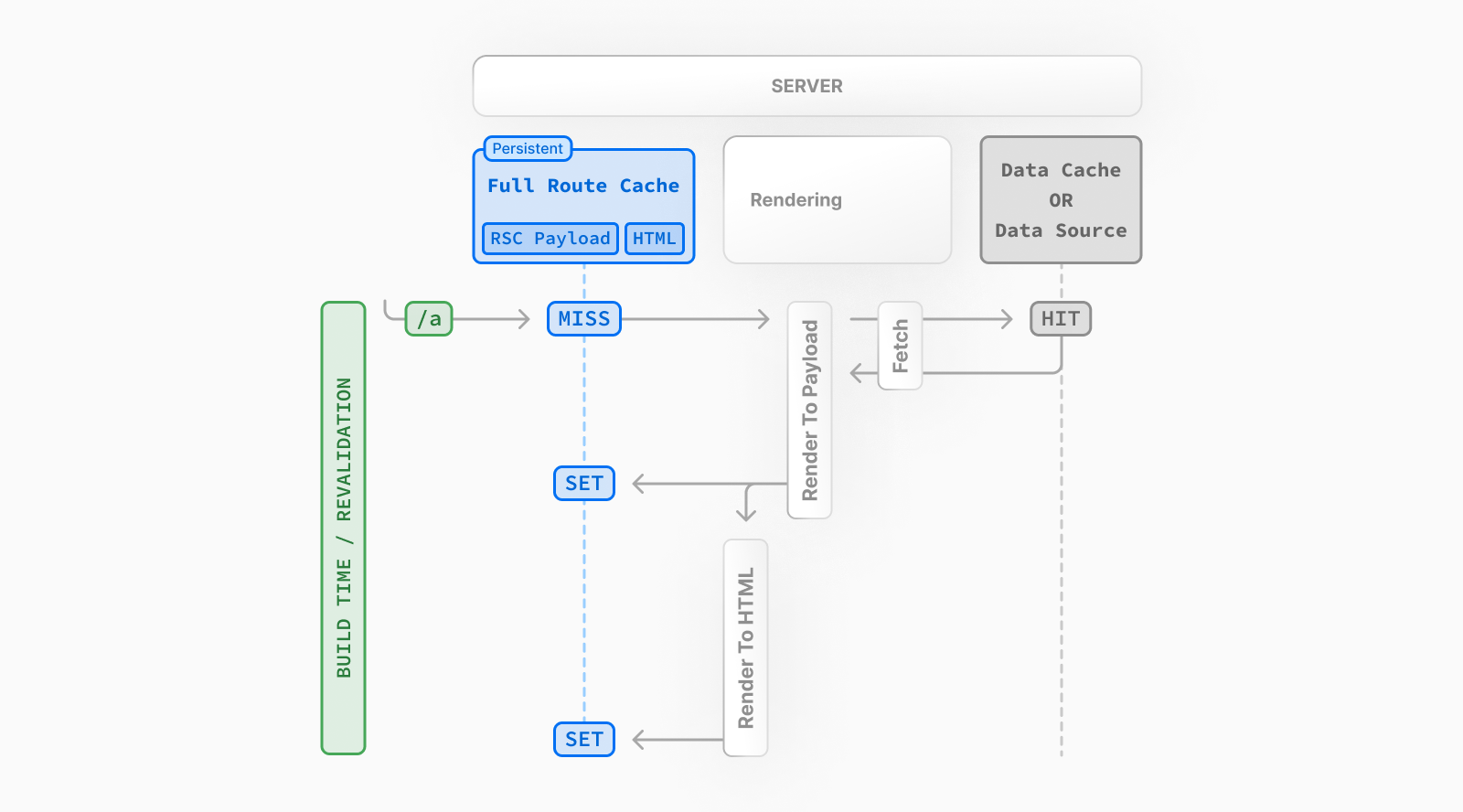
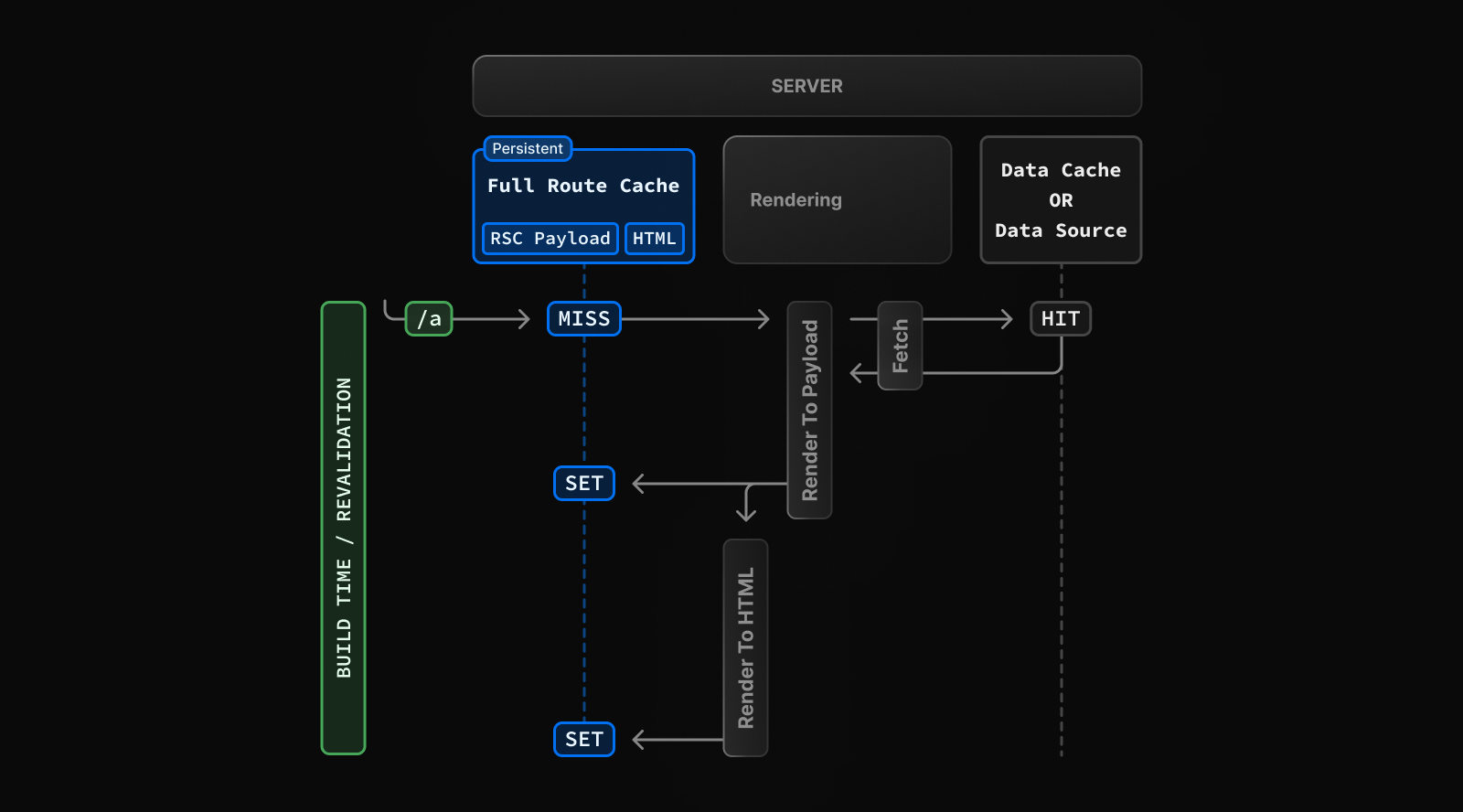
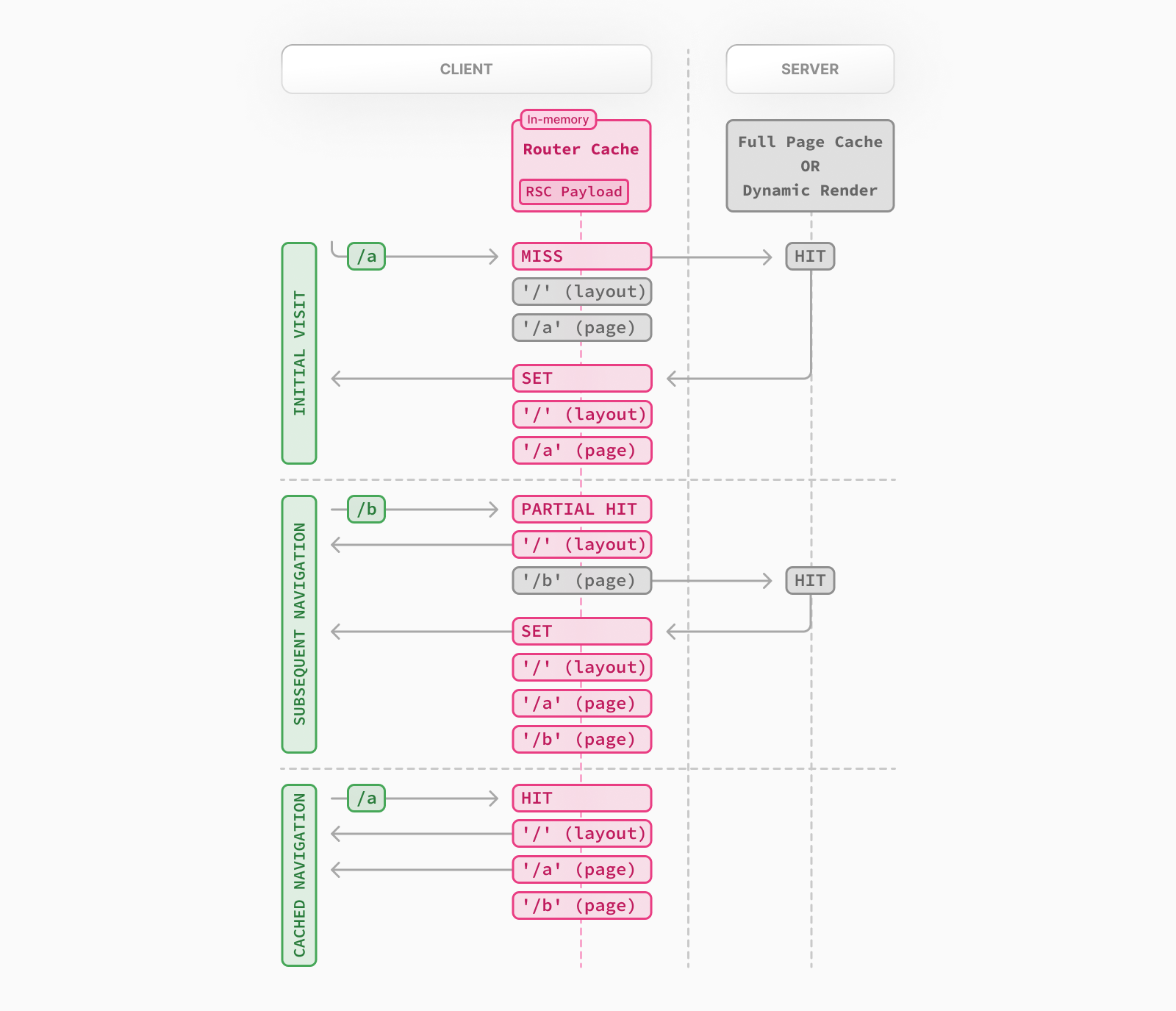
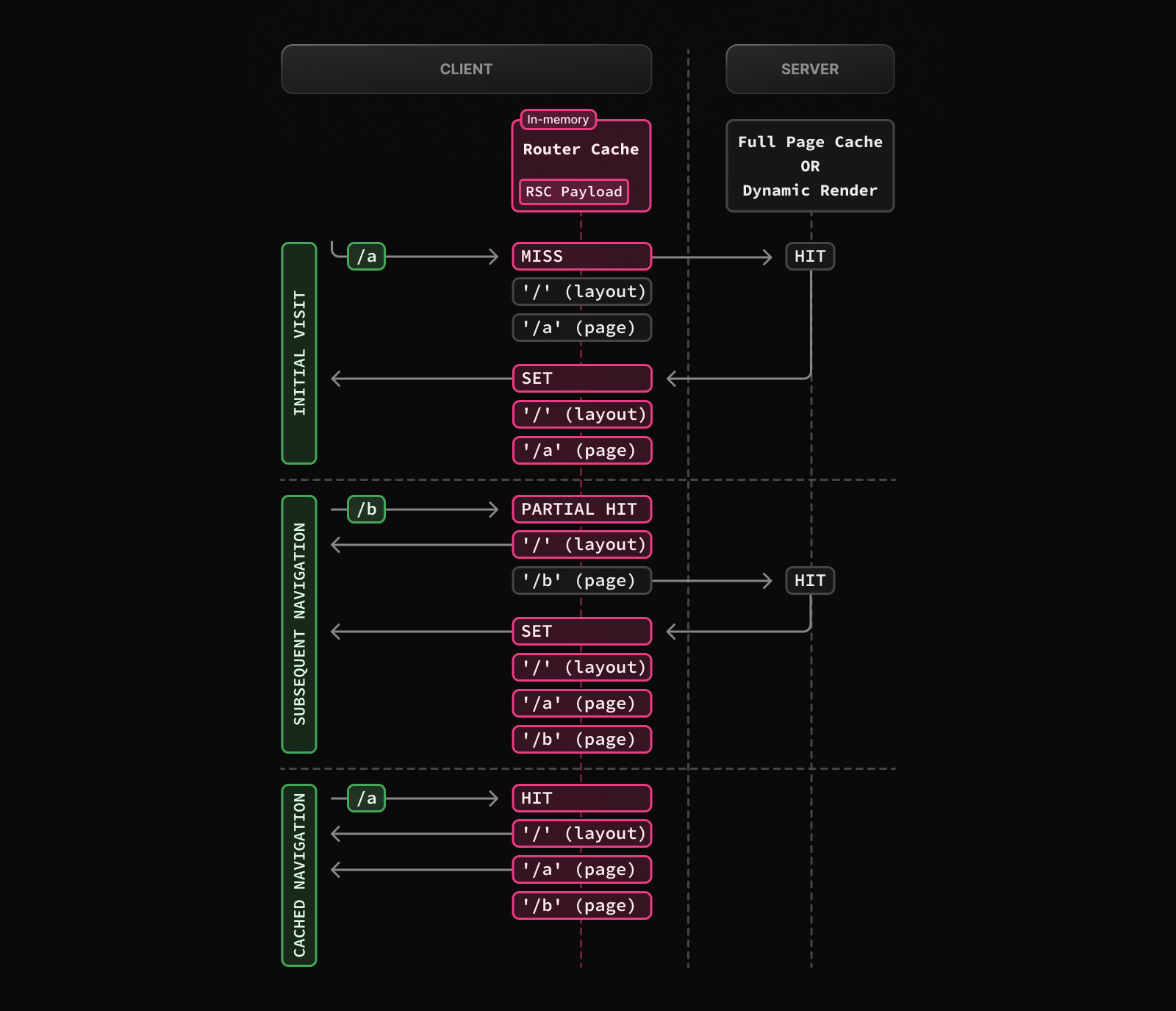
Next.js varsayılan olarak performansı artırmak ve maliyeti azaltmak için mümkün olduğunca önbelleğe alır. Bu, siz vazgeçmediğiniz sürece rotaların statik olarak oluşturulduğu ve veri isteklerinin önbelleğe alındığı anlamına gelir. Aşağıdaki diyagram varsayılan önbelleğe alma davranışını göstermektedir: bir rota derleme sırasında statik olarak oluşturulduğunda ve statik bir rota ilk kez ziyaret edildiğinde.


Önbelleğe alma davranışı, rotanın statik veya dinamik olarak oluşturulmasına, verilerin önbelleğe alınıp alınmamasına ve bir isteğin ilk ziyaretin veya sonraki gezintinin bir parçası olmasına bağlı olarak değişir. Kullanım durumunuza bağlı olarak, tek tek rotalar ve veri istekleri için önbelleğe alma davranışını yapılandırabilirsiniz.
Request Memoization
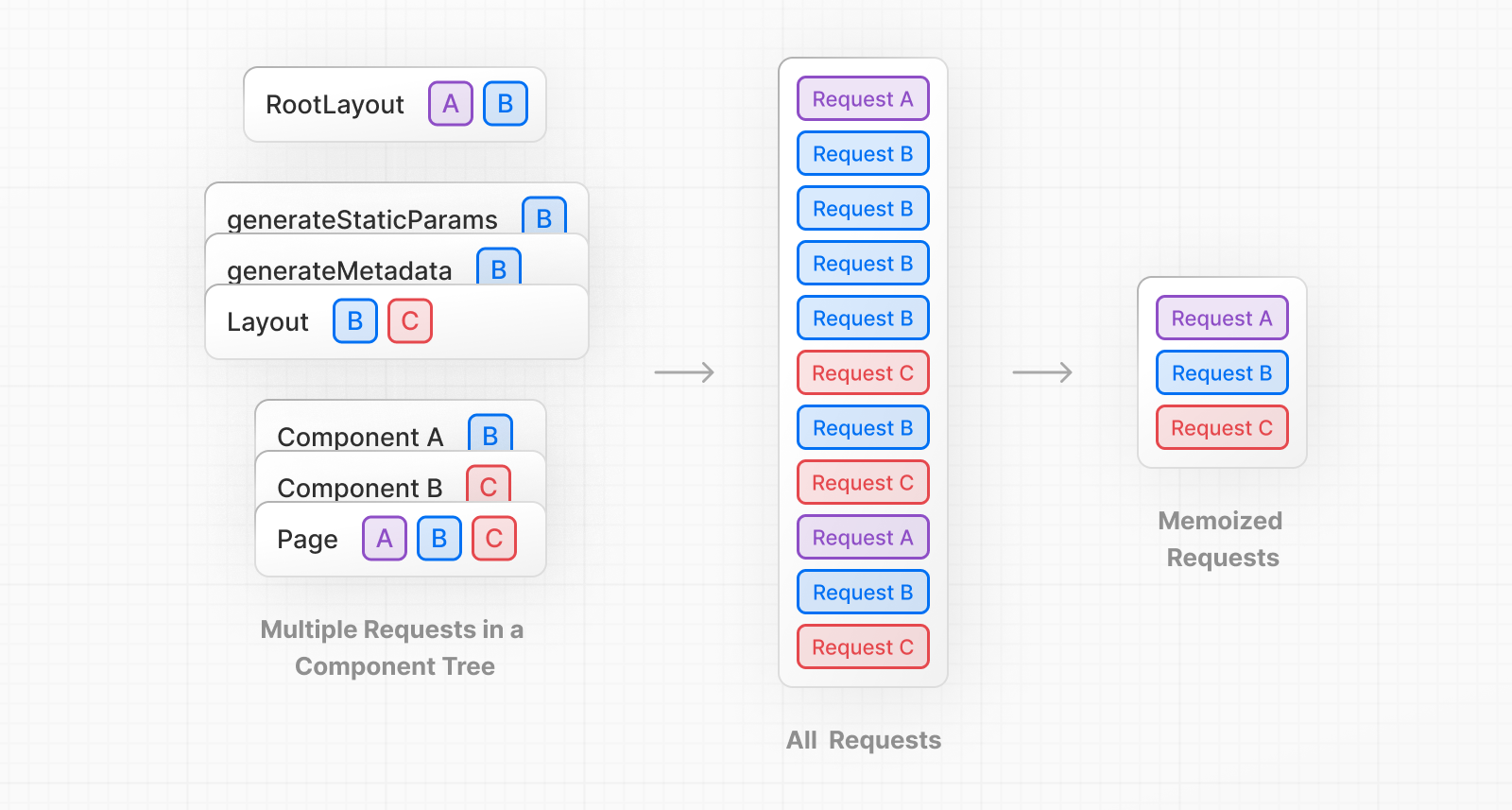
React, fetch API 'sini aynı URL ve seçeneklere sahip istekleri otomatik olarak memoize edecek şekilde genişletir. Bu, bir React bileşen ağacında birden fazla yerde aynı veri için bir getirme işlevini yalnızca bir kez çalıştırırken çağırabileceğiniz anlamına gelir.


Örneğin, bir rota boyunca aynı verileri kullanmanız gerekiyorsa (örneğin, bir Düzen, Sayfa ve birden fazla bileşende), verileri ağacın en üstünden almanız ve ardından sahne öğelerini bileşenler arasında iletmeniz gerekmez. Bunun yerine, aynı veri için ağ üzerinden birden fazla istekte bulunmanın performans üzerindeki etkileri hakkında endişelenmeden ihtiyaç duyan bileşenlerden veri getirebilirsiniz.
async function getItem() {
// The `fetch` function is automatically memoized and the result
// is cached
const res = await fetch('https://.../item/1')
return res.json()
}
// This function is called twice, but only executed the first time
const item = await getItem() // cache MISS
// The second call could be anywhere in your route
const item = await getItem() // cache HITMemoizasyon Talebi Nasıl Çalışır?


- Bir rota oluşturulurken, belirli bir istek ilk kez çağrıldığında, sonucu bellekte olmayacak ve bir önbellek olacaktır
MISS. - Bu nedenle, işlev yürütülecek ve veriler harici kaynaktan alınacak ve sonuç bellekte saklanacaktır.
- Aynı render geçişindeki isteğin sonraki işlev çağrıları bir önbellek
HITolacaktır ve veriler işlev çalıştırılmadan bellekten döndürülecektir. - Rota işlendikten ve işleme geçişi tamamlandıktan sonra, bellek "sıfırlanır" ve tüm istek notu girişleri temizlenir.
Bildiğim iyi oldu:
- Request memoization bir Next.js özelliği değil, bir React özelliğidir. Diğer önbellekleme mekanizmalarıyla nasıl etkileşime girdiğini göstermek için buraya dahil edilmiştir.
- Memoization yalnızca
fetchtaleplerindekiGETyöntemi için geçerlidir.- Memoization yalnızca React Bileşen ağacı için geçerlidir, bu şu anlama gelir:
generateMetadata,generateStaticParams, Düzenler, Sayfalar ve diğer Sunucu Bileşenlerindekifetchistekleri için geçerlidir.- React bileşen ağacının bir parçası olmadıkları için Rota İşleyicilerindeki
fetchistekleri için geçerli değildir.fetchadresinin uygun olmadığı durumlarda (örneğin bazı veritabanı istemcileri, CMS istemcileri veya GraphQL istemcileri), fonksiyonları memoize etmek için Reactcachefonksiyonunu kullanabilirsiniz.
Duration
Önbellek, React bileşen ağacının işlenmesi bitene kadar bir sunucu isteğinin ömrü boyunca sürer.
Revalidating
Memoizasyon sunucu istekleri arasında paylaşılmadığından ve yalnızca işleme sırasında uygulandığından, yeniden doğrulamaya gerek yoktur.
Opting out
fetch isteklerinde memoizasyondan vazgeçmek için, isteğe bir AbortController signal iletebilirsiniz.
const { signal } = new AbortController()
fetch(url, { signal })Data Cache
Next.js, gelen sunucu istekleri ve dağıtımları arasında veri getirme sonuçlarını kalıcı hale getiren yerleşik bir Veri Önbelleğine sahiptir. Next.js, sunucudaki her isteğin kendi kalıcı önbellekleme semantiğini ayarlamasına izin vermek için yerel fetch API'sini genişlettiği için bu mümkündür.
Bilmekte fayda var: Tarayıcıda,
cachefetchseçeneği bir isteğin tarayıcının HTTP önbelleği ile nasıl etkileşime gireceğini gösterir, Next.js'decacheseçeneği sunucu tarafındaki bir isteğin sunucunun Veri Önbelleği ile nasıl etkileşime gireceğini gösterir.
Varsayılan olarak, fetch adresini kullanan veri istekleri önbelleğe alınır. Kullanabileceğiniz cache ve next.revalidate önbelleğe alma davranışını yapılandırmak için fetch seçeneklerini kullanın.
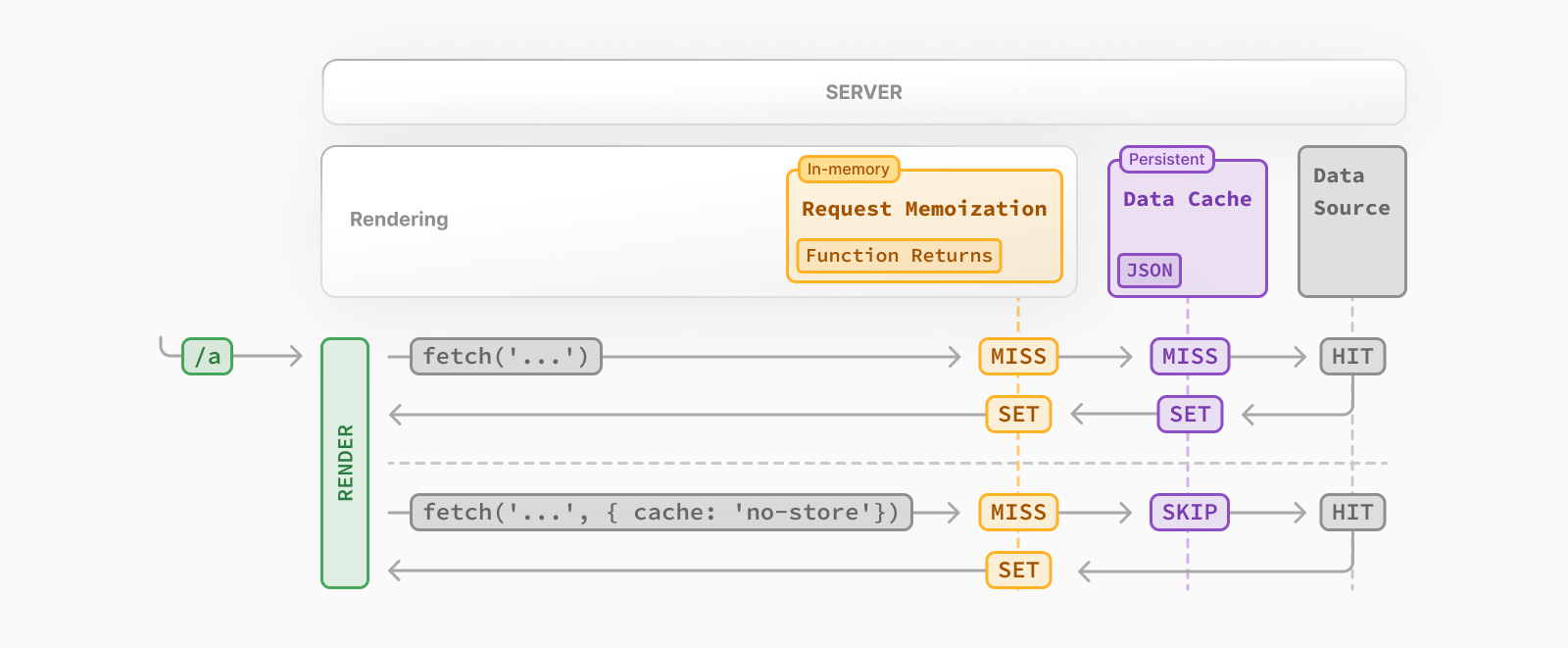
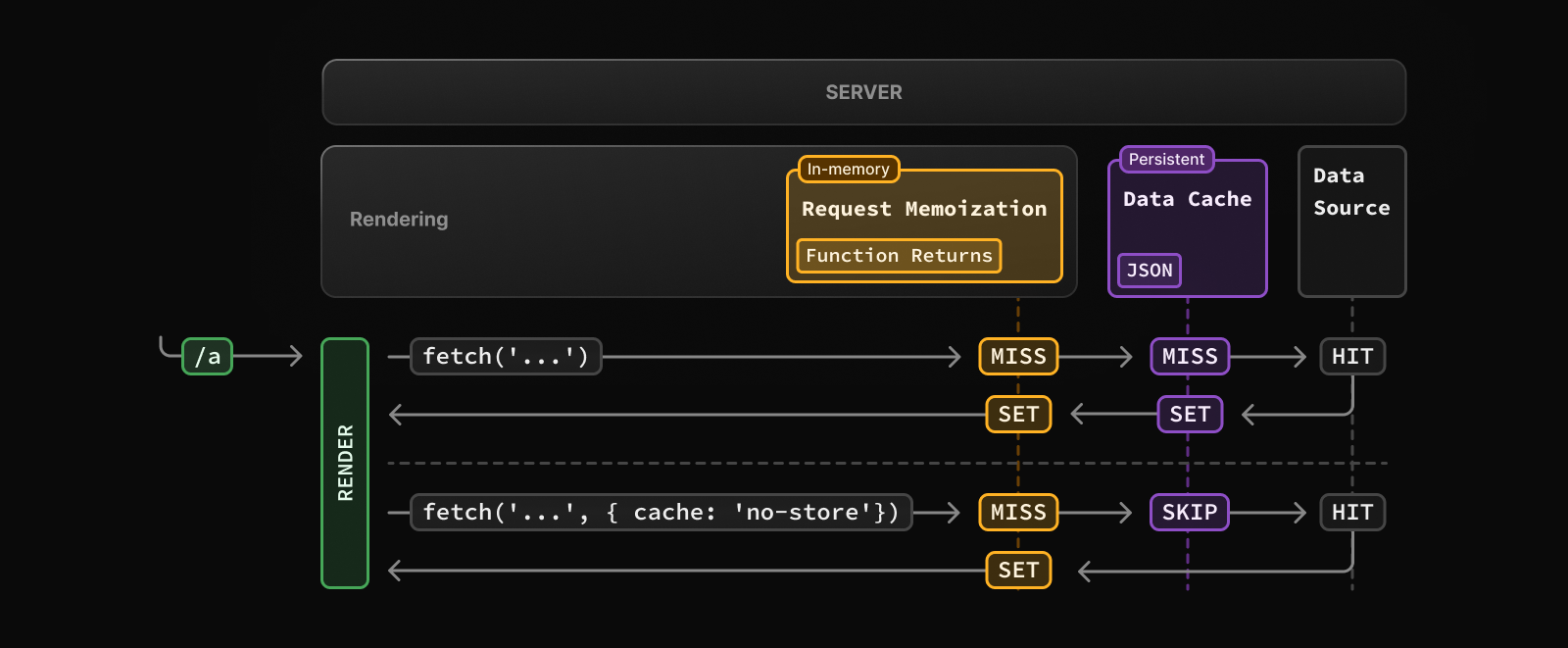
Veri Önbelleği Nasıl Çalışır?


- Oluşturma sırasında bir
fetchisteği ilk kez çağrıldığında, Next.js önbelleğe alınmış bir yanıt için Veri Önbelleğini kontrol eder. - Önbelleğe alınmış bir yanıt bulunursa, hemen döndürülür ve belleğe alınır.
- Önbelleğe alınmış bir yanıt bulunamazsa, istek veri kaynağına yapılır, sonuç Veri Önbelleğinde saklanır ve memoize edilir.
- Önbelleğe alınmamış veriler için (örn.
{ cache: 'no-store' }), sonuç her zaman veri kaynağından getirilir ve belleğe alınır. - Veriler ister önbelleğe alınmış ister önbelleğe alınmamış olsun, bir React render geçişi sırasında aynı veriler için yinelenen isteklerde bulunmaktan kaçınmak için istekler her zaman memoize edilir.
Veri Önbelleği ve İstek Bellekleme Arasındaki Farklar
Her iki önbellekleme mekanizması da önbelleğe alınan verileri yeniden kullanarak performansı artırmaya yardımcı olsa da, Veri Önbelleği gelen istekler ve dağıtımlar arasında kalıcıdır, oysa memoization yalnızca bir isteğin ömrü boyunca sürer.
Memoization ile, aynı render geçişinde, render sunucusundan Veri Önbellek sunucusuna (örneğin bir CDN veya Edge Network) veya veri kaynağına (örneğin bir veritabanı veya CMS) ağ sınırını geçmek zorunda olan yinelenen isteklerin sayısını azaltıyoruz. Veri Önbelleği ile, kaynak veri kaynağımıza yapılan isteklerin sayısını azaltıyoruz.
Duration
Veri Önbelleği, yeniden doğrulamadığınız veya devre dışı bırakmadığınız sürece gelen talepler ve dağıtımlar boyunca kalıcıdır.
Revalidating
Önbelleğe alınan veriler iki şekilde yeniden doğrulanabilir:
- Zamana Dayalı Yeniden Doğrulama: Belirli bir süre geçtikten ve yeni bir istek yapıldıktan sonra verileri yeniden doğrulayın. Bu, seyrek olarak değişen ve tazeliğin o kadar kritik olmadığı veriler için kullanışlıdır.
- İsteğe Bağlı Yeniden Doğrulama: Bir olaya (örn. form gönderimi) dayalı olarak verileri yeniden doğrulayın. İsteğe bağlı yeniden doğrulama, veri gruplarını aynı anda yeniden doğrulamak için etiket tabanlı veya yol tabanlı bir yaklaşım kullanabilir. Bu, en son verilerin mümkün olan en kısa sürede gösterilmesini sağlamak istediğinizde kullanışlıdır (örneğin, başsız CMS'nizdeki içerik güncellendiğinde).
Time-based Revalidation
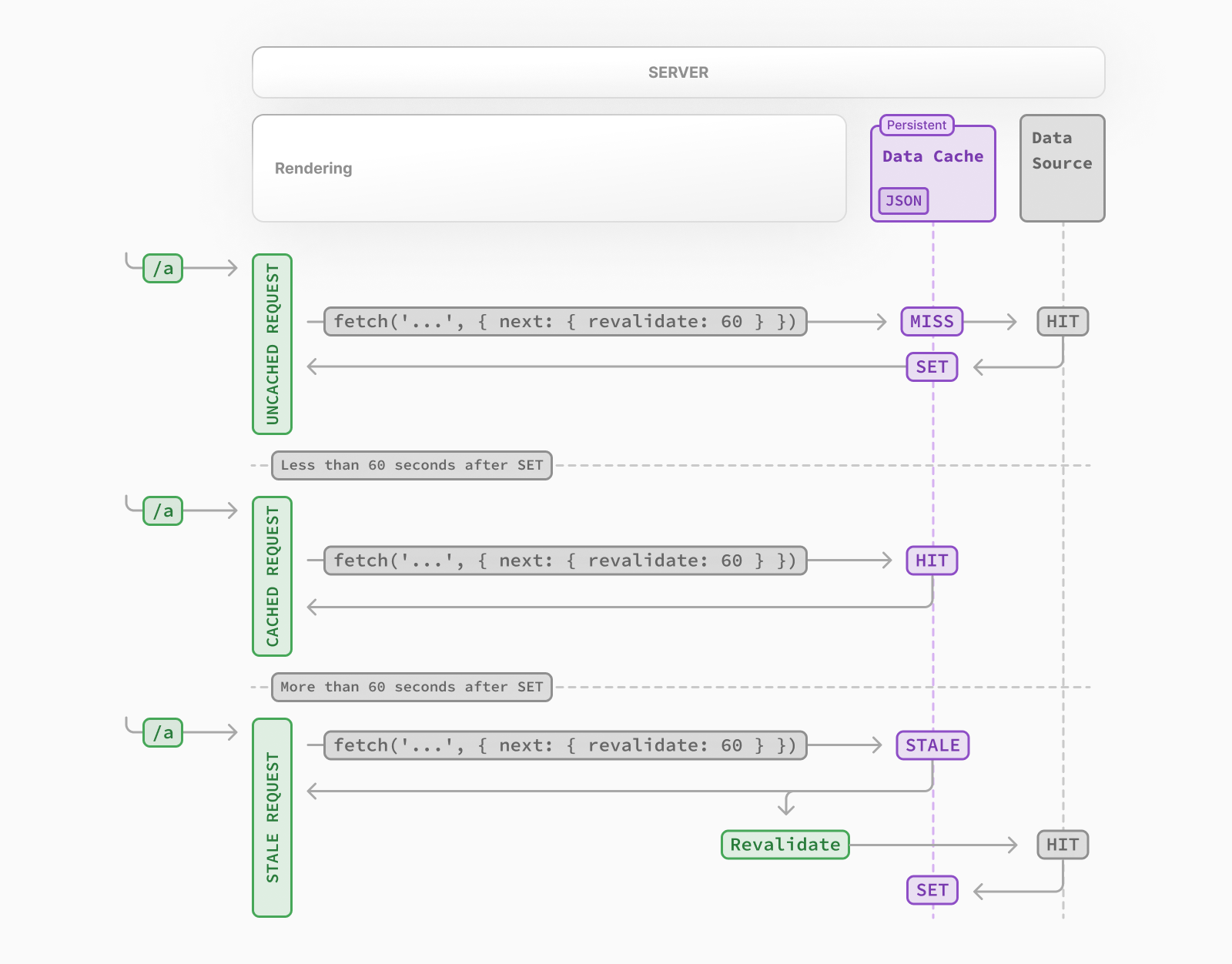
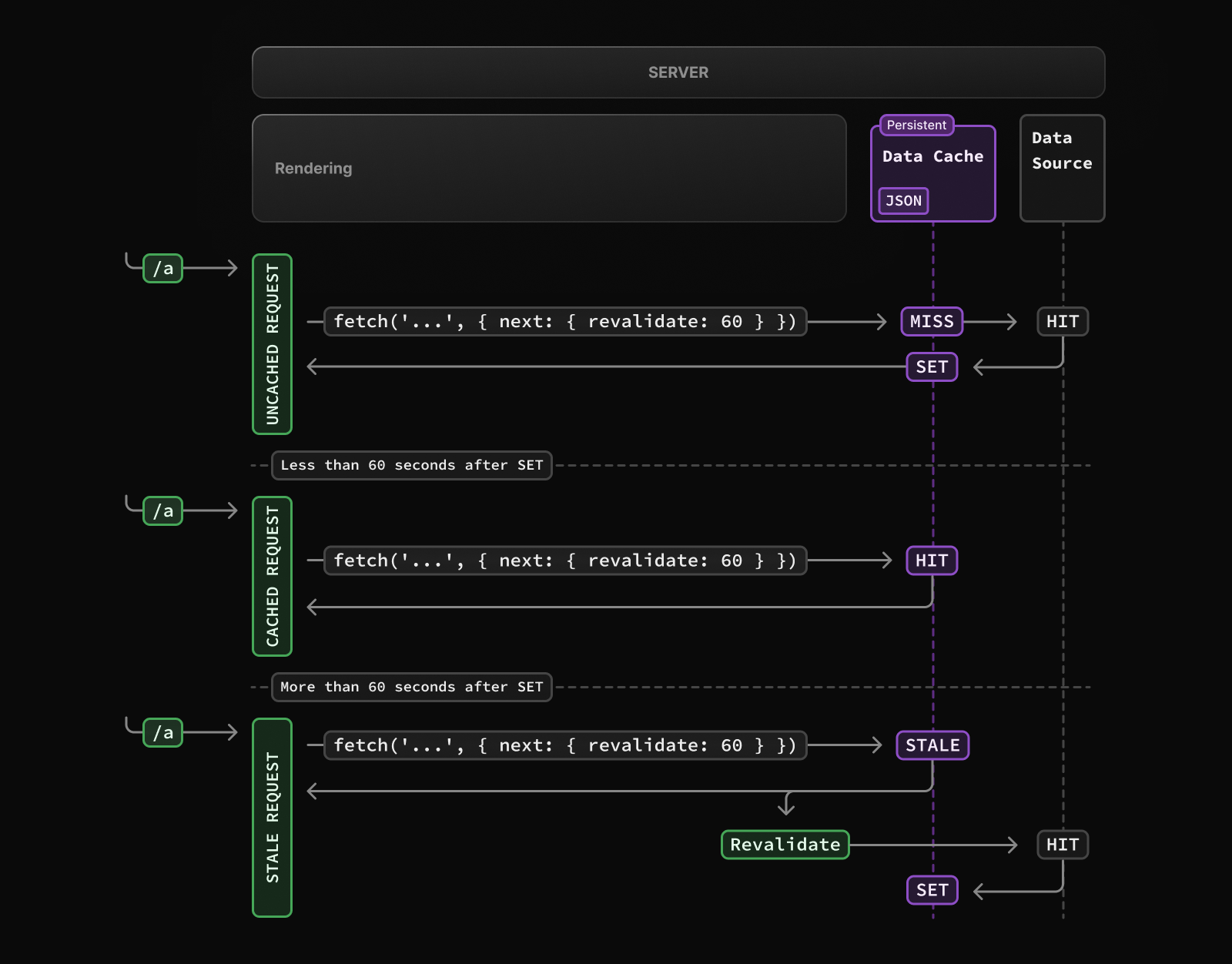
Verileri belirli bir zaman aralığında yeniden doğrulamak için, bir kaynağın önbellek ömrünü (saniye cinsinden) ayarlamak üzere fetch adresindeki next.revalidate seçeneğini kullanabilirsiniz.
// Revalidate at most every hour
fetch('https://...', { next: { revalidate: 3600 } })Alternatif olarak, bir segmentteki tüm fetch isteklerini yapılandırmak için veya fetch adresini kullanamadığınız durumlar için Route Segment Config seçeneklerini kullanabilirsiniz.
Zamana Dayalı Yeniden Doğrulama Nasıl Çalışır?


revalidateile bir getirme isteği ilk kez çağrıldığında, veriler harici veri kaynağından getirilecek ve Veri Önbelleğinde saklanacaktır.- Belirtilen zaman dilimi içinde (örneğin 60 saniye) çağrılan tüm istekler önbelleğe alınan verileri döndürür.
- Zaman diliminden sonra, bir sonraki istek önbelleğe alınmış (artık eski) verileri döndürmeye devam edecektir.
- Next.js arka planda verilerin yeniden doğrulanmasını tetikleyecektir.
- Veriler başarıyla getirildikten sonra Next.js, Veri Önbelleğini yeni verilerle güncelleyecektir.
- Arka planda yeniden doğrulama başarısız olursa, önceki veriler değiştirilmeden saklanacaktır.
Bu, stale-while-revalidate davranışına benzer.
On-demand Revalidation
Veriler talep üzerine yol ile yeniden doğrulanabilir (revalidatePath) veya önbellek etiketine göre (revalidateTag).
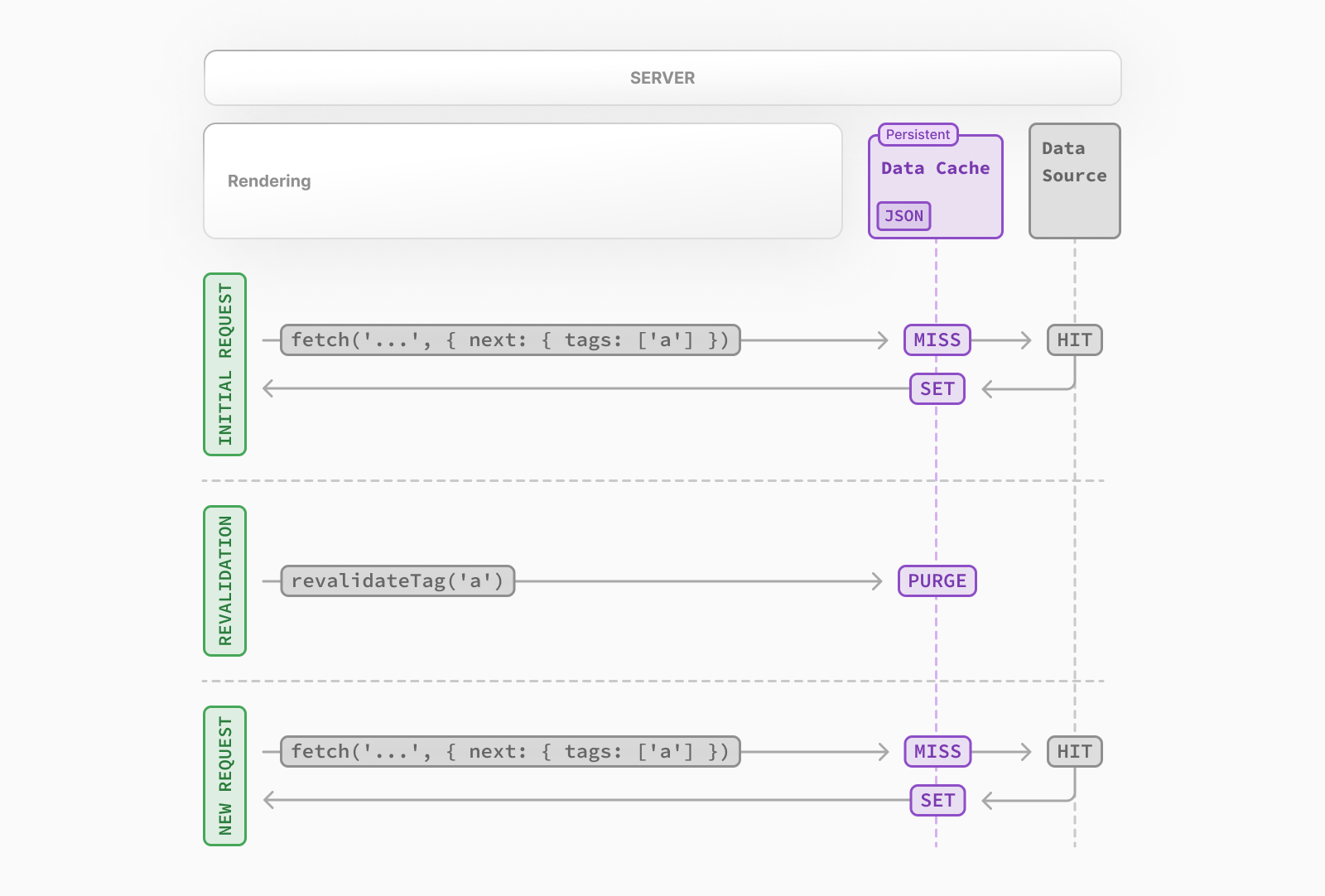
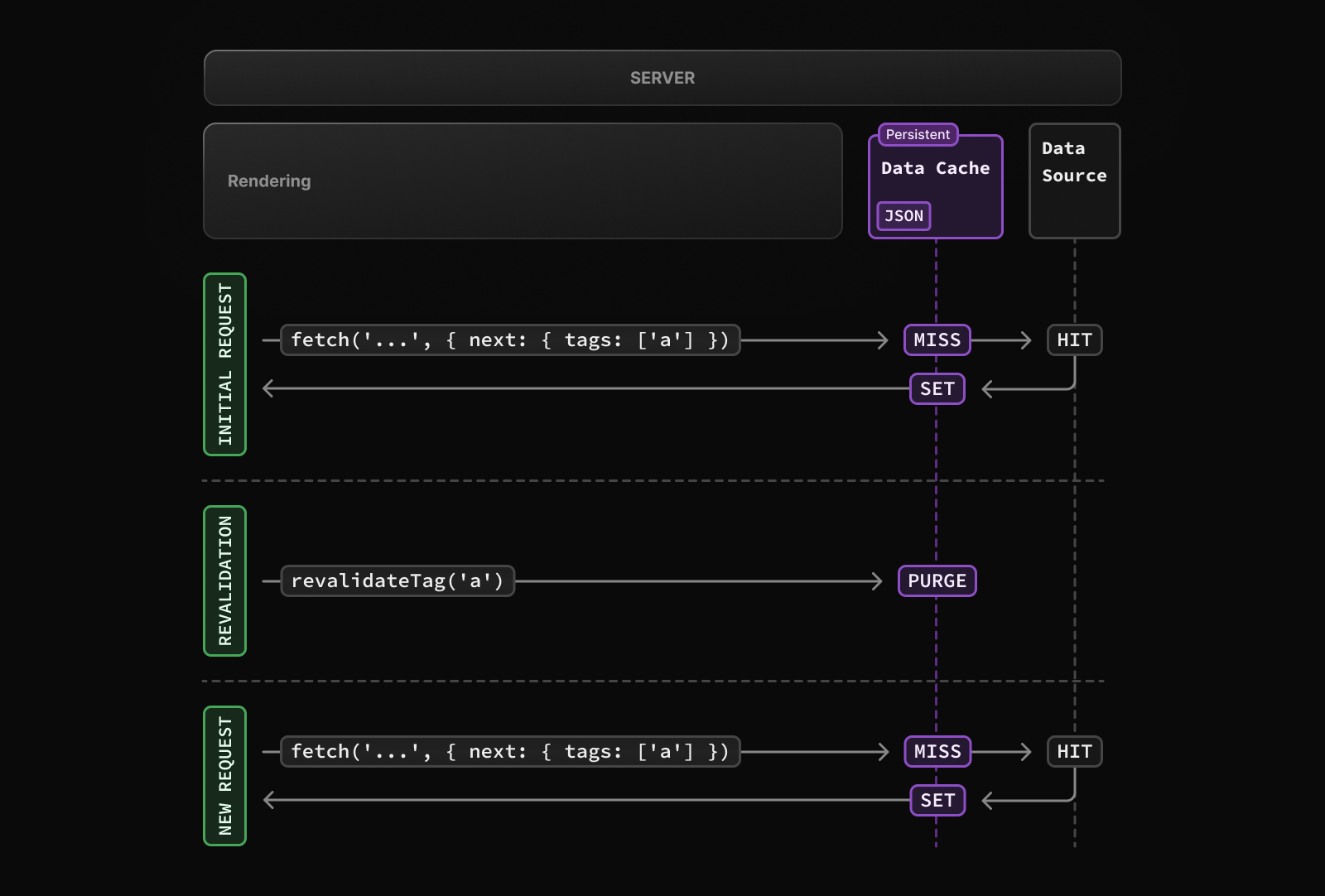
İsteğe Bağlı Yeniden Doğrulama Nasıl Çalışır?


- Bir
fetchisteği ilk kez çağrıldığında, veriler harici veri kaynağından alınır ve Veri Önbelleğinde saklanır. - İsteğe bağlı bir yeniden doğrulama tetiklendiğinde, uygun önbellek girdileri önbellekten temizlenir.
- Bu, yeni veriler getirilinceye kadar eski verileri önbellekte tutan zaman tabanlı yeniden doğrulamadan farklıdır.
- Bir sonraki istek yapıldığında, bu yine bir önbellek
MISSolacak ve veriler harici veri kaynağından alınıp Veri Önbelleğinde saklanacaktır.
Opting out
Tek tek veri getirme işlemleri için, önbelleğe almayı devre dışı bırakabilirsiniz. cacheno-store Bu, fetch her çağrıldığında verilerin alınacağı anlamına gelir.
// Opt out of caching for an individual `fetch` request
fetch(`https://...`, { cache: 'no-store' })Alternatif olarak, belirli bir rota segmenti için önbelleğe almayı devre dışı bırakmak için Rota Segmenti Yapılandırma seçeneklerini de kullanabilirsiniz. Bu, üçüncü taraf kütüphaneler de dahil olmak üzere rota segmentindeki tüm veri isteklerini etkileyecektir.
// Opt out of caching for all data requests in the route segment
export const dynamic = 'force-dynamic'Vercel Veri Önbelleği
Next.js uygulamanız Vercel'e dağıtıldıysa, Vercel'e özgü özellikleri daha iyi anlamak için Vercel Data Cache belgelerini okumanızı öneririz.
Full Route Cache
İlgili terimler:
Otomatik Statik Optimizasyon, Statik Site Üretimi veya Statik İşleme terimlerinin, derleme zamanında uygulamanızın rotalarını oluşturma ve önbelleğe alma sürecine atıfta bulunmak için birbirinin yerine kullanıldığını görebilirsiniz.
Next.js, derleme sırasında rotaları otomatik olarak işler ve önbelleğe alır. Bu, her istek için sunucuda işleme yapmak yerine önbelleğe alınan rotayı sunmanıza olanak tanıyan ve sayfanın daha hızlı yüklenmesini sağlayan bir optimizasyondur.
Tam Rota Önbelleğinin nasıl çalıştığını anlamak için React'in render işlemini nasıl gerçekleştirdiğine ve Next.js'nin sonucu nasıl önbelleğe aldığına bakmak faydalı olacaktır:
1. React Rendering on the Server
Sunucuda Next.js, render işlemini düzenlemek için React'in API'lerini kullanır. Oluşturma işi parçalara ayrılır: bireysel rota segmentlerine ve Suspense sınırlarına göre.
Her yığın iki adımda oluşturulur:
- React, Sunucu Bileşenlerini React Sunucu Bileşeni Yükü adı verilen, akış için optimize edilmiş özel bir veri formatına dönüştürür.
- Next.js, sunucuda HTML oluşturmak için React Sunucu Bileşeni Yükü ve İstemci Bileşeni JavaScript talimatlarını kullanır.
Bu, işi önbelleğe almadan veya bir yanıt göndermeden önce her şeyin render edilmesini beklememiz gerekmediği anlamına gelir. Bunun yerine, iş tamamlandıkça bir yanıt akışı sağlayabiliriz.
React Server Bileşen Yükü Nedir?
React Sunucu Bileşen Yükü, işlenen React Sunucu Bileşenleri ağacının kompakt bir ikili gösterimidir. Tarayıcının DOM'unu güncellemek için istemcide React tarafından kullanılır. React Sunucu Bileşen Yükü şunları içerir:
- Sunucu Bileşenlerinin işlenmiş sonucu
- İstemci Bileşenlerinin nerede işlenmesi gerektiğine ilişkin yer tutucular ve JavaScript dosyalarına referanslar
- Bir Sunucu Bileşeninden bir İstemci Bileşenine aktarılan tüm proplar
Daha fazla bilgi edinmek için Sunucu Bileşenleri belgelerine bakın.
2. Next.js Caching on the Server (Full Route Cache)


Next.js'nin varsayılan davranışı, sunucuda bir rotanın işlenmiş sonucunu (React Server Bileşen Yükü ve HTML) önbelleğe almaktır. Bu, derleme zamanında veya yeniden doğrulama sırasında statik olarak oluşturulan rotalar için geçerlidir.
3. React Hydration and Reconciliation on the Client
Talep zamanında, müşteri üzerinde:
- HTML, İstemci ve Sunucu Bileşenlerinin etkileşimli olmayan hızlı bir ilk önizlemesini hemen göstermek için kullanılır.
- React Sunucu Bileşenleri Yükü, İstemci ve işlenmiş Sunucu Bileşen ağaçlarını uzlaştırmak ve DOM'u güncellemek için kullanılır.
- JavaScript talimatları İstemci Bileşenlerini sulandırmak ve uygulamayı etkileşimli hale getirmek için kullanılır.
4. Next.js Caching on the Client (Router Cache)
React Server Bileşen Yükü, istemci tarafı Yönlendirici Önbelleğinde saklanır - ayrı bir bellek içi önbellek, her bir rota segmentine göre bölünmüştür. Bu Yönlendirici Önbelleği, daha önce ziyaret edilen rotaları depolayarak ve gelecekteki rotaları önceden getirerek gezinme deneyimini iyileştirmek için kullanılır.
5. Subsequent Navigations
Sonraki gezinmelerde veya ön yükleme sırasında Next.js, React Sunucu Bileşenleri Yükünün Yönlendirici Önbelleğinde depolanıp depolanmadığını kontrol edecektir. Eğer öyleyse, sunucuya yeni bir istek göndermeyi atlayacaktır.
Rota segmentleri önbellekte değilse, Next.js React Sunucu Bileşenleri Yükünü sunucudan alır ve istemcideki Yönlendirici Önbelleğini doldurur.
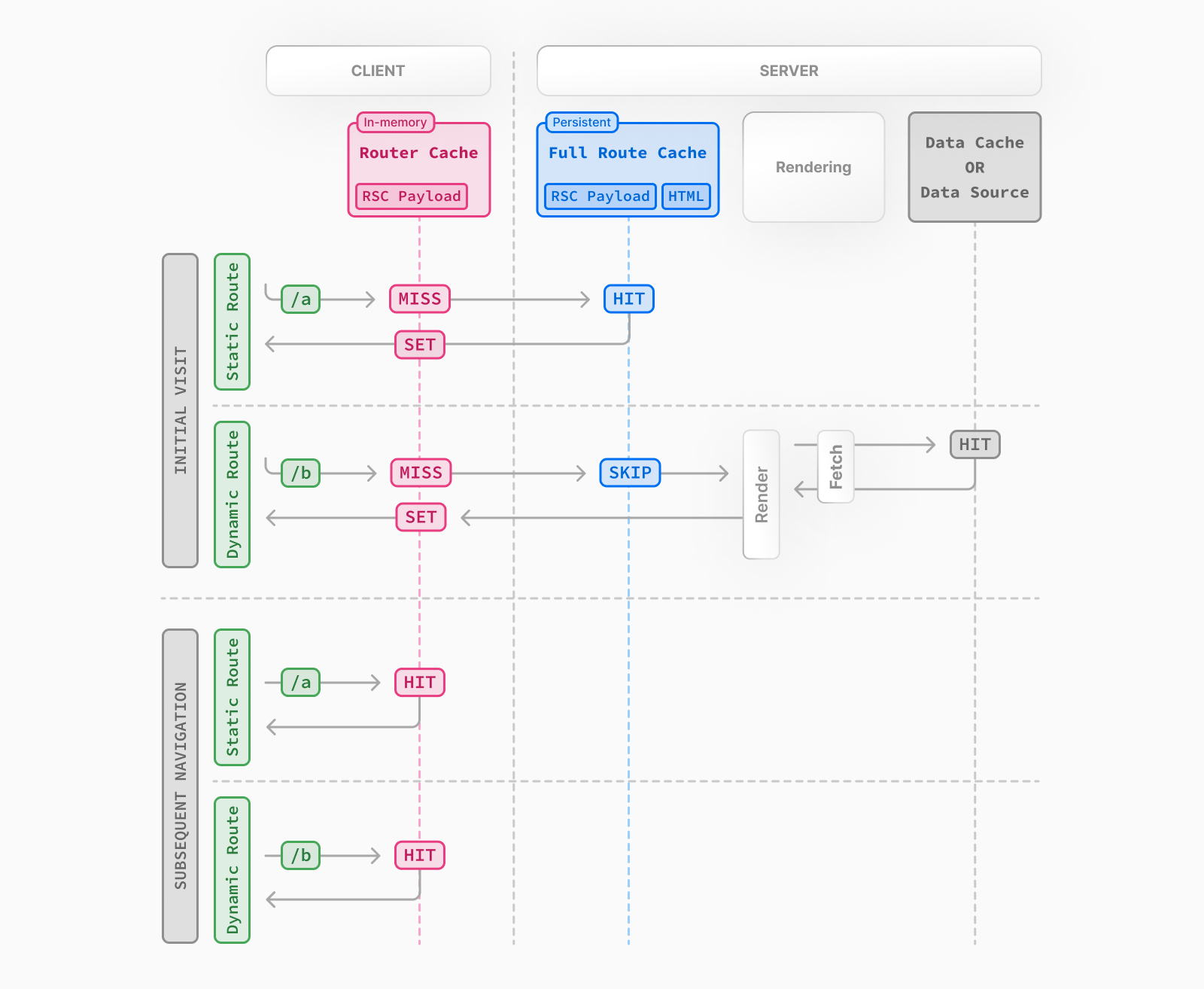
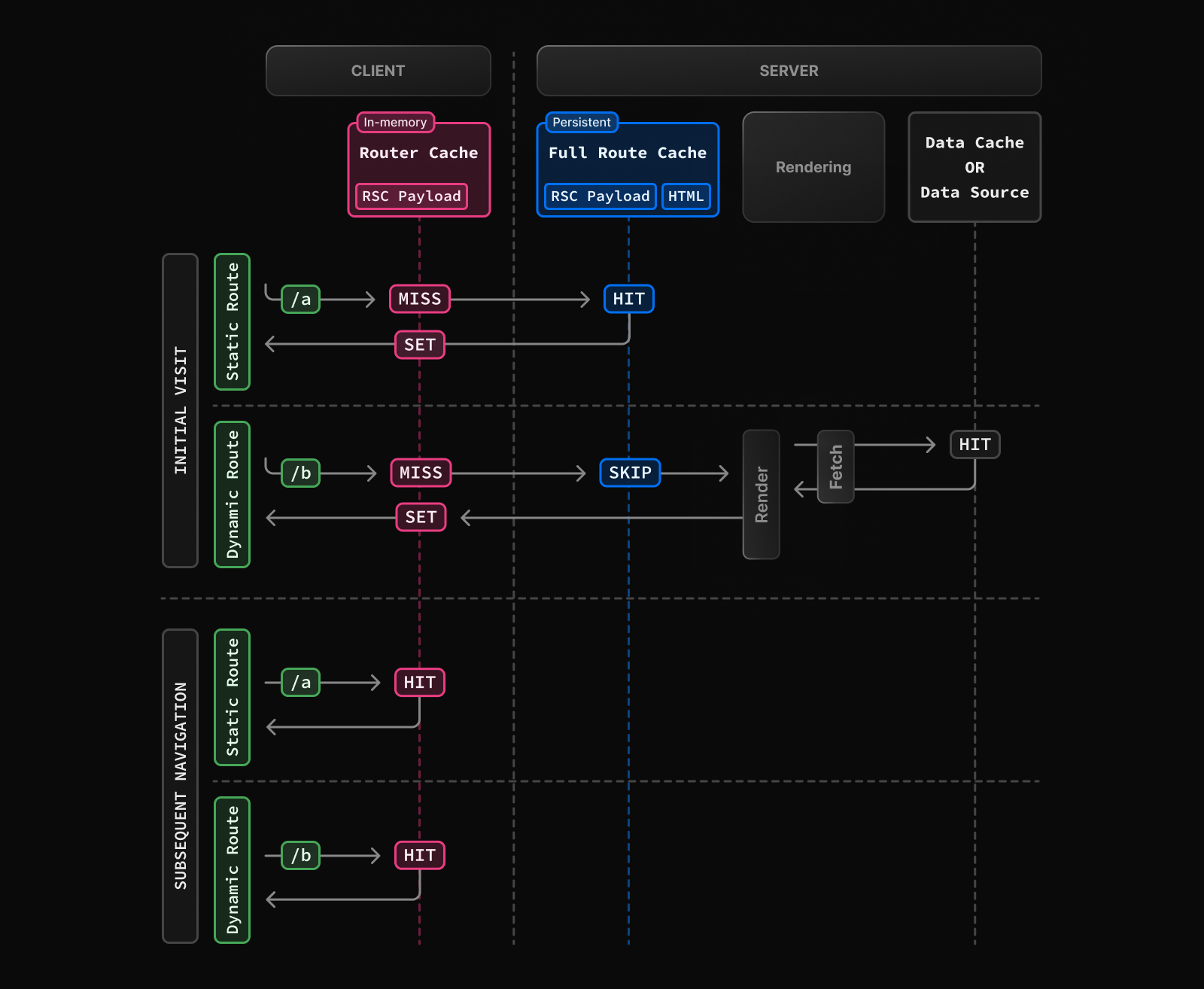
Static and Dynamic Rendering
Bir rotanın derleme zamanında önbelleğe alınıp alınmayacağı, statik veya dinamik olarak işlenmesine bağlıdır. Statik rotalar varsayılan olarak önbelleğe alınır, dinamik rotalar ise istek zamanında oluşturulur ve önbelleğe alınmaz.
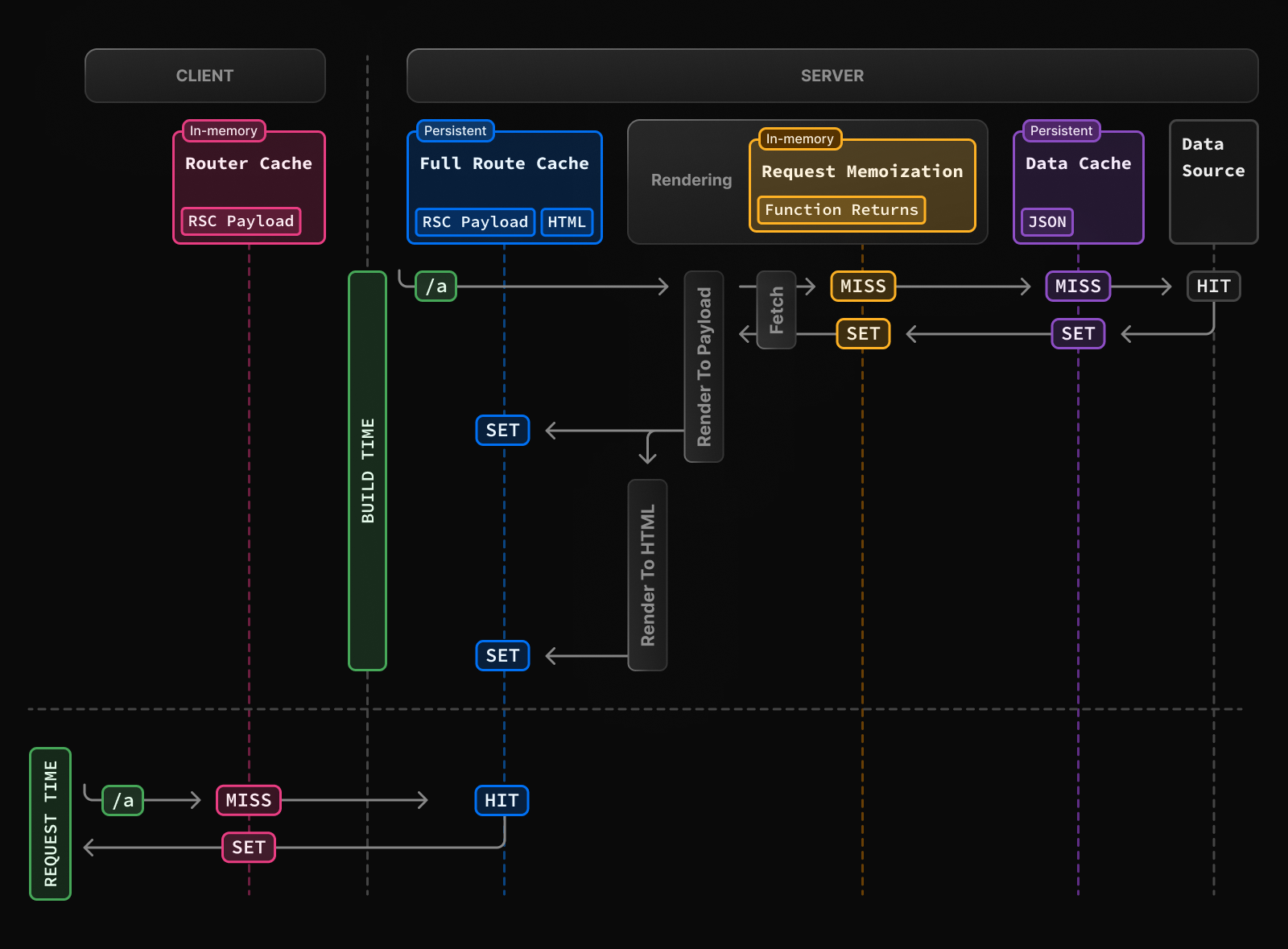
Bu diyagram, önbelleğe alınmış ve önbelleğe alınmamış verilerle statik ve dinamik olarak oluşturulmuş rotalar arasındaki farkı göstermektedir:


Statik ve dinamik işleme hakkında daha fazla bilgi edinin.
Duration
Varsayılan olarak, Tam Rota Önbelleği kalıcıdır. Bu, render çıktısının kullanıcı istekleri boyunca önbelleğe alınacağı anlamına gelir.
Invalidation
Tam Rota Önbelleğini geçersiz kılmanın iki yolu vardır:
- Verileri Yeniden Geçerli Kılma: Veri Önbelleğini yeniden doğrulamak, bileşenleri sunucuda yeniden oluşturarak ve yeni oluşturma çıktısını önbelleğe alarak Yönlendirici Önbelleğini de geçersiz kılacaktır.
- Yeniden dağıtma: Dağıtımlar boyunca devam eden Veri Önbelleğinin aksine, Tam Rota Önbelleği yeni dağıtımlarda temizlenir.
Opting out
Tam Rota Önbelleğini devre dışı bırakabilir veya başka bir deyişle, gelen her istek için bileşenleri dinamik olarak oluşturabilirsiniz:
- Dinamik Fonksiyon Kullanma: Bu, rotayı Tam Rota Önbelleğinden çıkaracak ve istek zamanında dinamik olarak oluşturacaktır. Veri Önbelleği hala kullanılabilir.
-
dynamic = 'force-dynamic'veyarevalidate = 0rota segmenti yapılandırma seçeneklerini kullanarak: Bu, Tam Rota Önbelleğini ve Veri Önbelleğini atlayacaktır. Yani sunucuya gelen her istekte bileşenler oluşturulacak ve veriler getirilecektir. Yönlendirici Önbelleği, istemci tarafı önbelleği olduğu için hala geçerli olacaktır. - Veri Önbelleğinden çıkmayı tercih etme: Bir rotanın önbelleğe alınmamış bir
fetchisteği varsa, bu, rotayı Tam Rota Önbelleğinin dışında bırakacaktır. Belirlifetchisteği için veriler, gelen her istek için getirilecektir. Önbelleğe almayı devre dışı bırakmayan diğerfetchistekleri Veri Önbelleğinde önbelleğe alınmaya devam edecektir. Bu, önbelleğe alınmış ve önbelleğe alınmamış verilerin bir karışımına olanak tanır.
Router Cache
İlgili Terimler:
Yönlendirici Önbelleğinin İstemci Tarafı Önbelleği veya Prefetch Önbelleği olarak adlandırıldığını görebilirsiniz. Prefetch Önbelleği önceden taranmış rota segmentlerini ifade ederken, İstemci Tarafı Önbelleği hem ziyaret edilen hem de önceden taranmış segmentleri içeren tüm Yönlendirici önbelleğini ifade eder. Bu önbellek özellikle Next.js ve Sunucu Bileşenleri için geçerlidir ve benzer bir sonuca sahip olmasına rağmen tarayıcının bfcache'sinden farklıdır.
Next.js, React Sunucu Bileşeni Yükünü, bir kullanıcı oturumu süresince ayrı rota segmentlerine bölünmüş olarak saklayan bir bellek içi istemci tarafı önbelleğine sahiptir. Buna Yönlendirici Önbelleği denir.
Yönlendirici Önbelleği Nasıl Çalışır?


Kullanıcı rotalar arasında gezinirken Next.js ziyaret edilen rota segmentlerini önbelleğe alır ve kullanıcının gitmesi muhtemel rotaları önceden belirler (görüntü alanındaki <Link> bileşenlerine göre).
Bu da kullanıcı için gelişmiş bir navigasyon deneyimi sağlar:
- Ziyaret edilen rotalar önbelleğe alındığı için anında geri/ileri gezinme ve ön-getirme ve kısmi işleme sayesinde yeni rotalarda hızlı gezinme.
- Gezintiler arasında tam sayfa yeniden yükleme yoktur ve React durumu ile tarayıcı durumu korunur.
Yönlendirici Önbelleği ve Tam Rota Önbelleği arasındaki fark:
Yönlendirici Önbelleği, React Sunucu Bileşeni Yükünü bir kullanıcı oturumu süresince tarayıcıda geçici olarak depolarken, Tam Rota Önbelleği, React Sunucu Bileşeni Yükünü ve HTML'yi birden fazla kullanıcı isteği boyunca sunucuda kalıcı olarak depolar.
Tam Rota Önbelleği yalnızca statik olarak oluşturulmuş rotaları önbelleğe alırken, Yönlendirici Önbelleği hem statik hem de dinamik olarak oluşturulmuş rotalar için geçerlidir.
Duration
Önbellek, tarayıcının geçici belleğinde saklanır. Yönlendirici önbelleğinin ne kadar süreceğini iki faktör belirler:
- Oturum: Önbellek gezinti boyunca devam eder. Ancak sayfa yenilendiğinde temizlenir.
- Otomatik Geçersiz Kılma Süresi: Tek bir segmentin önbelleği belirli bir süre sonra otomatik olarak geçersiz kılınır. Süre, rotanın statik veya dinamik olarak oluşturulmasına bağlıdır:
- Dinamik Olarak Oluşturuldu: 30 saniye
- Statik Olarak Oluşturuldu: 5 dakika
Sayfanın yenilenmesi önbelleğe alınan tüm segmentleri temizlerken, otomatik geçersiz kılma süresi yalnızca segmente en son erişildiği veya oluşturulduğu zamandan itibaren tek tek segmenti etkiler.
Dinamik olarak oluşturulmuş bir rota için prefetch={true} adresini ekleyerek veya router.prefetch adresini çağırarak 5 dakika boyunca önbelleğe almayı seçebilirsiniz.
Invalidation
Yönlendirici Önbelleğini geçersiz kılmanın iki yolu vardır:
- Bir Sunucu Eyleminde:
- Verileri isteğe bağlı olarak yol ile yeniden doğrulama (
revalidatePath) veya önbellek etiketi ile (revalidateTag) - Kullanma
cookies.setveyacookies.deleteÇerez kullanan rotaların bayatlamasını önlemek için Yönlendirici Önbelleğini geçersiz kılar (örn. kimlik doğrulama).
- Verileri isteğe bağlı olarak yol ile yeniden doğrulama (
- Arama
router.refreshYönlendirici Önbelleğini geçersiz kılacak ve geçerli rota için sunucuya yeni bir istekte bulunacaktır.
Opting out
Yönlendirici Önbelleğinden çıkmak mümkün değildir.
<Link> bileşeninin prefetch prop'unu false olarak ayarlayarak önceden almayı devre dışı bırakabilirsiniz. Ancak bu, sekme çubukları veya geri ve ileri gezinme gibi iç içe geçmiş segmentler arasında anında gezinmeye izin vermek için rota segmentlerini 30 saniye boyunca geçici olarak depolayacaktır. Ziyaret edilen rotalar yine de önbelleğe alınacaktır.
Cache Interactions
Farklı önbellekleme mekanizmalarını yapılandırırken, birbirleriyle nasıl etkileşime girdiklerini anlamak önemlidir:
Data Cache and Full Route Cache
- Veri Önbelleğinin geçersiz kılınması veya devre dışı bırakılması, render çıktısı verilere bağlı olduğundan Tam Rota Önbelleğini geçersiz kılacaktır.
- Tam Rota Önbelleğinin geçersiz kılınması veya devre dışı bırakılması Veri Önbelleğini etkilemez. Hem önbelleğe alınmış hem de önbelleğe alınmamış verilere sahip bir rotayı dinamik olarak oluşturabilirsiniz. Bu, sayfanızın çoğu önbelleğe alınmış verileri kullandığında, ancak istek sırasında getirilmesi gereken verilere dayanan birkaç bileşeniniz olduğunda kullanışlıdır. Tüm verileri yeniden getirmenin performans etkisi hakkında endişelenmeden dinamik olarak oluşturabilirsiniz.
Data Cache and Client-side Router cache
- Bir Rota İşleyicide Veri Önbelleğinin geçersiz kılınması, Rota İşleyici belirli bir rotaya bağlı olmadığından Yönlendirici Önbelleğini hemen geçersiz kılmaz. Bu, Yönlendirici Önbelleğinin, sert bir yenileme yapılana veya otomatik geçersiz kılma süresi geçene kadar önceki yükü sunmaya devam edeceği anlamına gelir.
- Veri Önbelleğini ve Yönlendirici önbelleğini hemen geçersiz kılmak için
revalidatePathveyarevalidateTagbir Sunucu Eyleminde.
APIs
Aşağıdaki tablo, farklı Next.js API'lerinin önbelleğe almayı nasıl etkilediğine dair genel bir bakış sunmaktadır:
| API | Router Cache | Full Route Cache | Data Cache | React Cache |
|---|---|---|---|---|
<Link prefetch> | Cache | |||
router.prefetch | Cache | |||
router.refresh | Revalidate | |||
fetch | Cache | Cache | ||
fetch options.cache | Cache or Opt out | |||
fetch options.next.revalidate | Revalidate | Revalidate | ||
fetch options.next.tags | Cache | Cache | ||
revalidateTag | Revalidate (Server Action) | Revalidate | Revalidate | |
revalidatePath | Revalidate (Server Action) | Revalidate | Revalidate | |
const revalidate | Revalidate or Opt out | Revalidate or Opt out | ||
const dynamic | Cache or Opt out | Cache or Opt out | ||
cookies | Revalidate (Server Action) | Opt out | ||
headers, searchParams | Opt out | |||
generateStaticParams | Cache | |||
React.cache | Cache | |||
unstable_cache |
<Link>
Varsayılan olarak, <Link> bileşeni rotaları Tam Rota Önbelleğinden otomatik olarak önceden alır ve React Sunucu Bileşeni Yükünü Yönlendirici Önbelleğine ekler.
Önbelleklemeyi devre dışı bırakmak için prefetch prop'unu false olarak ayarlayabilirsiniz. Ancak bu önbelleği kalıcı olarak atlamaz, kullanıcı rotayı ziyaret ettiğinde rota segmenti istemci tarafında önbelleğe alınmaya devam eder.
<Link> bileşeni hakkında daha fazla bilgi edinin.
router.prefetch
useRouter kancasının prefetch seçeneği, bir rotayı manuel olarak önceden almak için kullanılabilir. Bu, React Server Bileşen Yükünü Yönlendirici Önbelleğine ekler.
useRouter hook API referansına bakın.
router.refresh
useRouter kancasının refresh seçeneği bir rotayı manuel olarak yenilemek için kullanılabilir. Bu işlem Yönlendirici Önbelleğini tamamen temizler ve geçerli rota için sunucuya yeni bir istekte bulunur. refresh Veri veya Tam Rota Önbelleğini etkilemez.
Render edilen sonuç, React durumu ve tarayıcı durumu korunarak istemcide uzlaştırılacaktır.
useRouter hook API referansına bakın.
fetch
fetch adresinden döndürülen veriler otomatik olarak Veri Önbelleğinde önbelleğe alınır.
// Cached by default. `force-cache` is the default option and can be omitted.
fetch(`https://...`, { cache: 'force-cache' })Daha fazla seçenek için fetch API Referansı 'na bakın.
fetch options.cache
cache seçeneğini no-store olarak ayarlayarak bireysel fetch veri önbellekleme isteklerini devre dışı bırakabilirsiniz:
// Opt out of caching
fetch(`https://...`, { cache: 'no-store' })Render çıktısı veriye bağlı olduğundan, cache: 'no-store' adresini kullanmak, fetch isteğinin kullanıldığı rota için Tam Rota Önbelleğini de atlayacaktır. Yani, rota her istekte dinamik olarak işlenecektir, ancak yine de aynı rotada önbelleğe alınmış başka veri istekleriniz olabilir.
Daha fazla seçenek için fetch API Referansı 'na bakın.
fetch options.next.revalidate
Tek bir fetch isteğinin yeniden doğrulama süresini (saniye cinsinden) ayarlamak için fetch 'un next.revalidate seçeneğini kullanabilirsiniz. Bu, Veri Önbelleğini yeniden doğrulayacak ve bu da Tam Rota Önbelleğini yeniden doğrulayacaktır. Yeni veriler getirilecek ve bileşenler sunucuda yeniden oluşturulacaktır.
// Revalidate at most after 1 hour
fetch(`https://...`, { next: { revalidate: 3600 } })Daha fazla seçenek için fetch API referansına bakın.
fetch options.next.tags and revalidateTag
Next.js, ince taneli veri önbelleğe alma ve yeniden doğrulama için bir önbellek etiketleme sistemine sahiptir.
fetchadresini kullanırken veyaunstable_cacheönbellek girdilerini bir veya daha fazla etiketle etiketleme seçeneğiniz vardır.- Ardından, bu etiketle ilişkili önbellek girdilerini temizlemek için
revalidateTagadresini çağırabilirsiniz.
Örneğin, veri getirirken bir etiket ayarlayabilirsiniz:
// Cache data with a tag
fetch(`https://...`, { next: { tags: ['a', 'b', 'c'] } })Ardından, önbellek girişini temizlemek için revalidateTag adresini bir etiketle çağırın:
// Revalidate entries with a specific tag
revalidateTag('a')Ne elde etmeye çalıştığınıza bağlı olarak revalidateTag adresini kullanabileceğiniz iki yer vardır:
- Rota İşleyicileri - üçüncü taraf bir olaya (örn. web kancası) yanıt olarak verileri yeniden doğrulamak için. Yönlendirici İşleyici belirli bir rotaya bağlı olmadığından bu, Yönlendirici Önbelleğini hemen geçersiz kılmaz.
- Sunucu Eylemleri - bir kullanıcı eyleminden (örn. form gönderimi) sonra verileri yeniden doğrulamak için. Bu, ilişkili rota için Yönlendirici Önbelleğini geçersiz kılacaktır.
revalidatePath
revalidatePath verileri manuel olarak yeniden doğrulamanıza ve belirli bir yolun altındaki rota segmentlerini tek bir işlemle yeniden oluşturmanıza olanak tanır. revalidatePath yönteminin çağrılması Veri Önbelleğini yeniden doğrular ve bu da Tam Rota Önbelleğini geçersiz kılar.
revalidatePath('/')Ne elde etmeye çalıştığınıza bağlı olarak revalidatePath adresini kullanabileceğiniz iki yer vardır:
- Rota İşleyicileri - üçüncü taraf bir olaya (ör. webhook) yanıt olarak verileri yeniden doğrulamak için.
- Sunucu Eylemleri - bir kullanıcı etkileşiminden sonra verileri yeniden doğrulamak için (örn. form gönderme, bir düğmeye tıklama).
Daha fazla bilgi için revalidatePath API referansına bakın.
revalidatePathvs.router.refresh:
router.refreshçağrısı Yönlendirici önbelleğini temizler ve Veri Önbelleğini veya Tam Rota Önbelleğini geçersiz kılmadan sunucudaki rota segmentlerini yeniden oluşturur.Aradaki fark,
revalidatePathVeri Önbelleğini ve Tam Rota Önbelleğini temizlerken,router.refresh()istemci tarafı bir API olduğu için Veri Önbelleğini ve Tam Rota Önbelleğini değiştirmez.
Dynamic Functions
cookies ve headers gibi dinamik işlevler ve Sayfalardaki searchParams desteği, çalışma zamanında gelen istek bilgilerine bağlıdır. Bunları kullanmak bir rotayı Tam Rota Önbelleğinden çıkaracaktır, başka bir deyişle rota dinamik olarak oluşturulacaktır.
cookies
Bir Sunucu Eyleminde cookies.set veya cookies.delete kullanılması, çerezleri kullanan rotaların bayatlamasını önlemek için (örneğin kimlik doğrulama değişikliklerini yansıtmak için) Yönlendirici Önbelleğini geçersiz kılar.
Bkz. cookies API referansı.
Segment Config Options
Rota Segmenti Yapılandırma seçenekleri, rota segmenti varsayılanlarını geçersiz kılmak için veya fetch API'sini kullanamadığınızda kullanılabilir (örn. veritabanı istemcisi veya 3. taraf kütüphaneleri).
Aşağıdaki Rota Segmenti Yapılandırma seçenekleri Veri Önbelleğini ve Tam Rota Önbelleğini devre dışı bırakacaktır:
const dynamic = 'force-dynamic'const revalidate = 0
Daha fazla seçenek için Rota Segmenti Yapılandırma belgelerine bakın.
generateStaticParams
Dinamik segmentler için (örn. app/blog/[slug]/page.js), generateStaticParams tarafından sağlanan yollar derleme zamanında Tam Rota Önbelleğinde önbelleğe alınır. İstek zamanında Next.js, ilk kez ziyaret edildiklerinde derleme zamanında bilinmeyen yolları da önbelleğe alır.
Bir rota segmentinde export const dynamicParams = false seçeneğini kullanarak istek sırasında önbelleğe almayı devre dışı bırakabilirsiniz. Bu yapılandırma seçeneği kullanıldığında, yalnızca generateStaticParams tarafından sağlanan yollar sunulacak ve diğer rotalar 404 veya eşleşecektir ( tümünü yakalama rotaları durumunda).
generateStaticParams API referansına bakın.
React cache function
React cache fonksiyonu, bir fonksiyonun geri dönüş değerini hafızaya almanıza olanak tanıyarak, aynı fonksiyonu yalnızca bir kez çalıştırırken birden çok kez çağırmanıza olanak tanır.
fetch istekleri otomatik olarak memoize edildiğinden, bunu React cache içine sarmanıza gerek yoktur. Ancak, fetch API'sinin uygun olmadığı kullanım durumlarında veri isteklerini manuel olarak memoize etmek için cache adresini kullanabilirsiniz. Örneğin, bazı veritabanı istemcileri, CMS istemcileri veya GraphQL istemcileri.
import { cache } from 'react'
import db from '@/lib/db'
export const getItem = cache(async (id: string) => {
const item = await db.item.findUnique({ id })
return item
})