Intercepting Routes
Rotaları durdurma, geçerli düzen içinde uygulamanızın başka bir bölümünden bir rota yüklemenize olanak tanır. Bu yönlendirme paradigması, kullanıcı farklı bir bağlama geçmeden bir rotanın içeriğini görüntülemek istediğinizde faydalı olabilir.
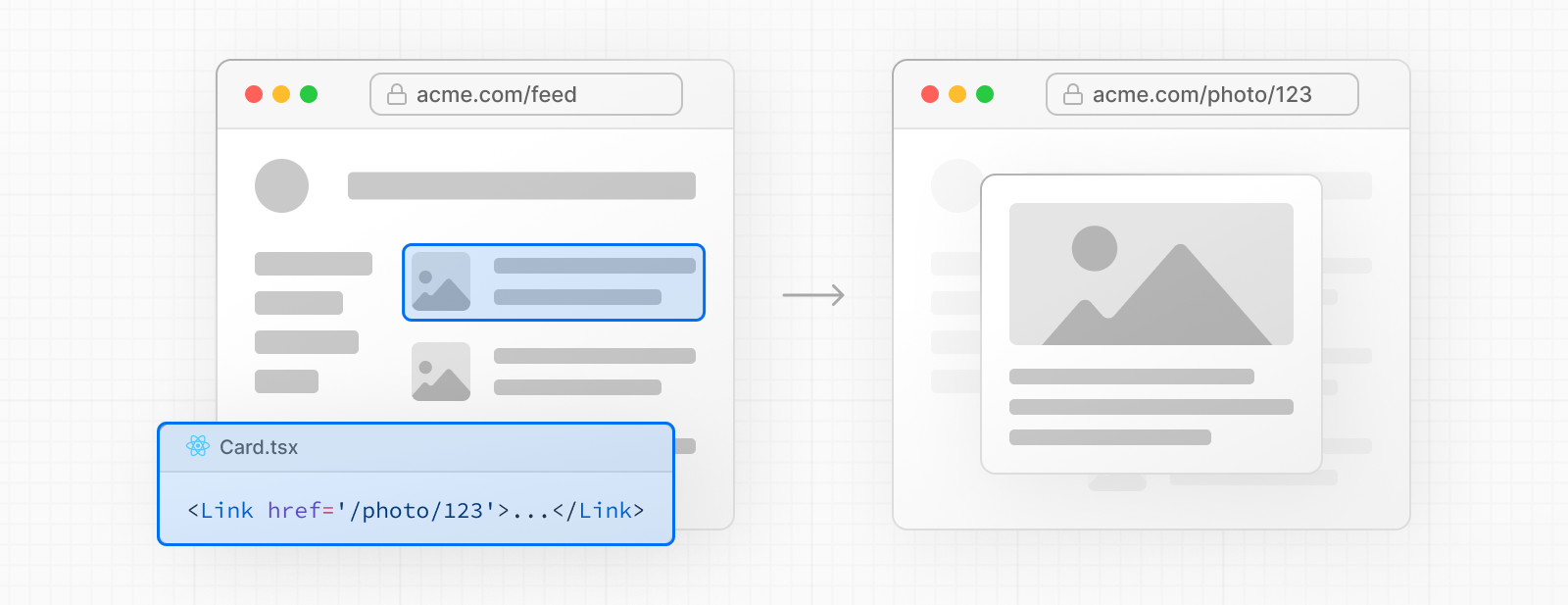
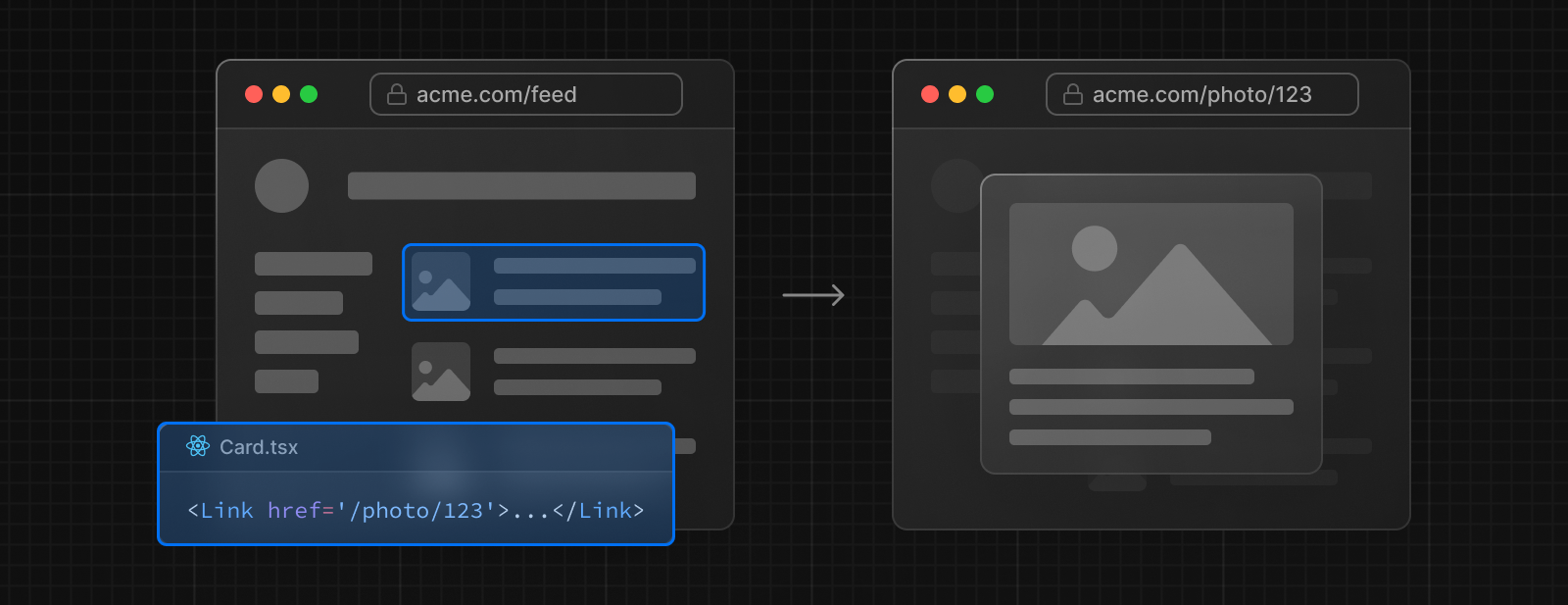
Örneğin, bir beslemedeki bir fotoğrafa tıklandığında, fotoğrafı beslemenin üzerine bindirerek bir modalde görüntüleyebilirsiniz. Bu durumda Next.js, /photo/123 yolunu keser, URL'yi maskeler ve /feed üzerine yerleştirir.


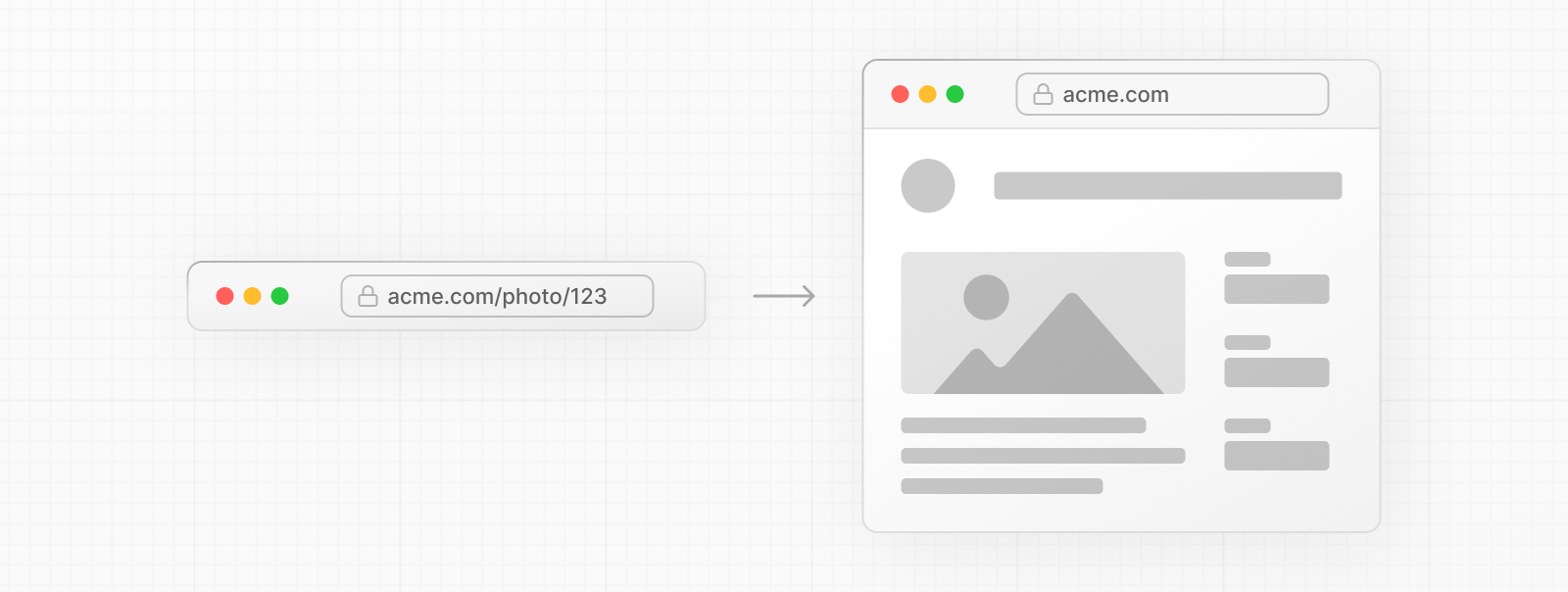
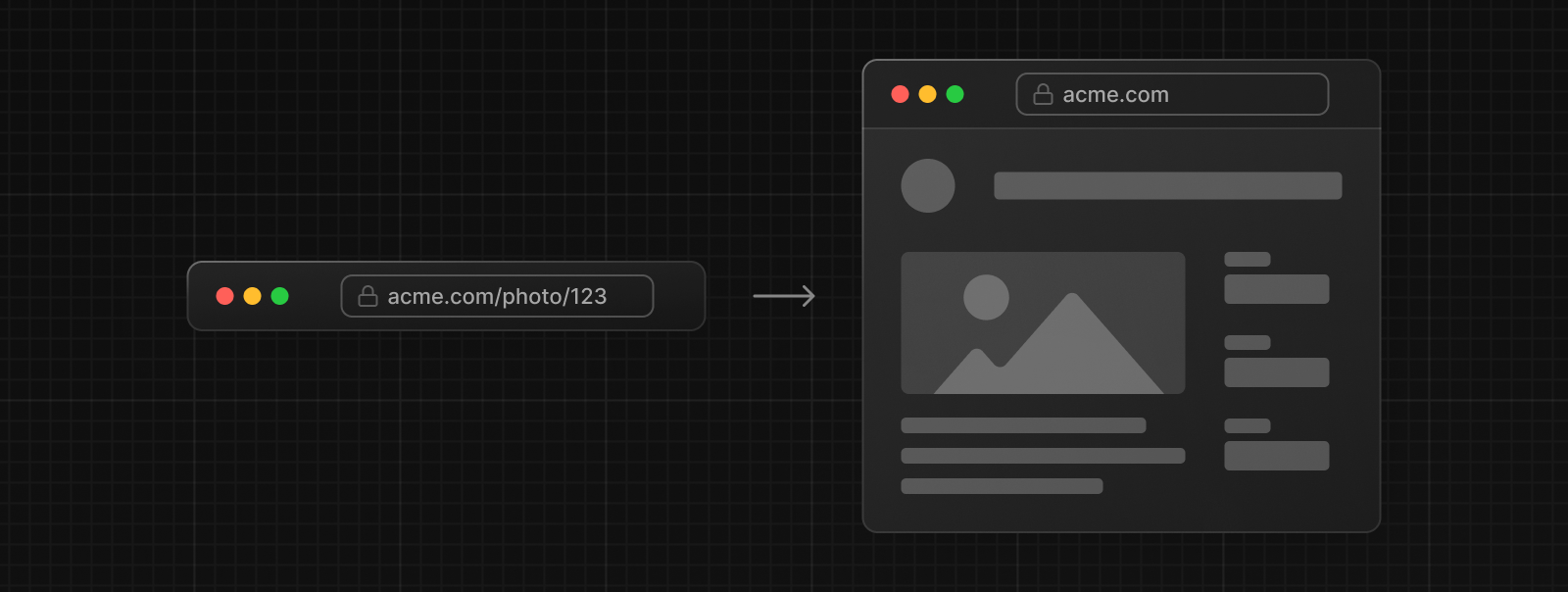
Ancak, paylaşılabilir bir URL'ye tıklayarak veya sayfayı yenileyerek fotoğrafa gidildiğinde, modal yerine fotoğraf sayfasının tamamı oluşturulmalıdır. Herhangi bir rota müdahalesi gerçekleşmemelidir.


Convention
Kesişen rotalar, ../ göreli yol kuralına benzeyen ancak segmentler için olan (..) kuralı ile tanımlanabilir.
Kullanabilirsin:
(.)aynı seviyedeki segmentleri eşleştirmek için(..)bir seviye üstündeki segmentlerle eşleştirmek için(..)(..)iki seviye üstündeki segmentlerle eşleştirmek için(...)kökappdizinindeki segmentleri eşleştirmek için
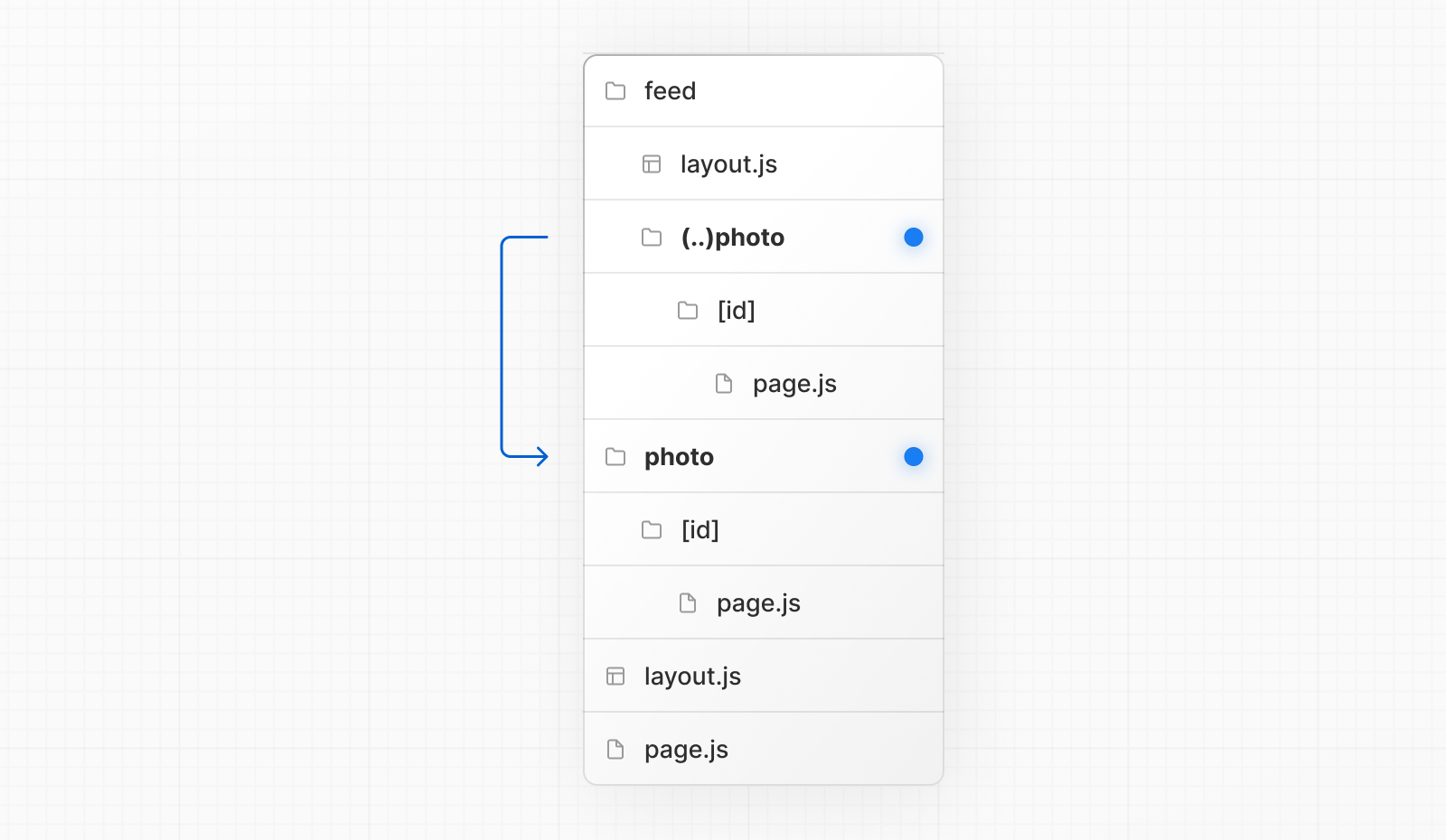
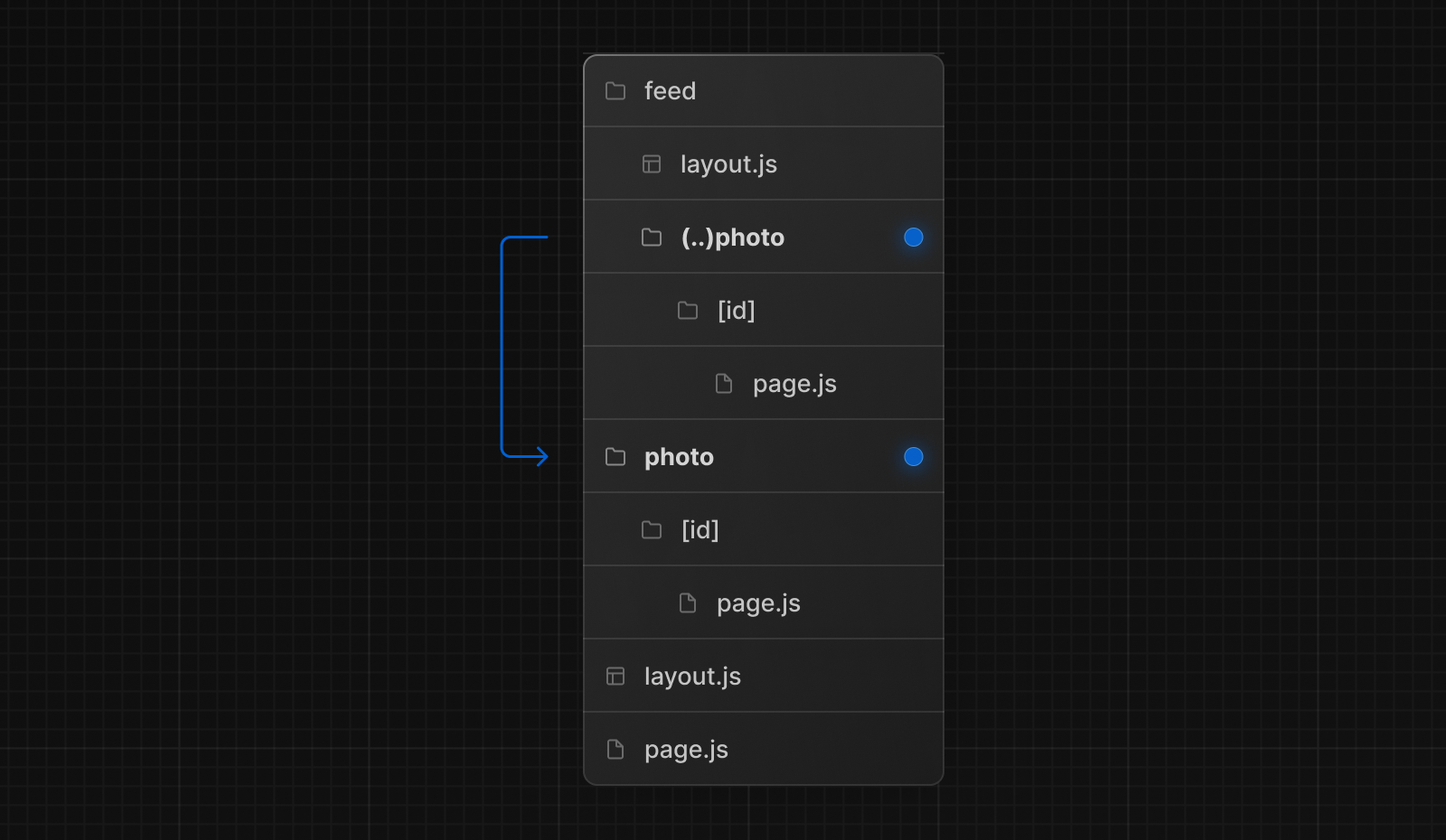
Örneğin, bir (..)photo dizini oluşturarak photo segmentini feed segmenti içinden kesebilirsiniz.


(..)kuralının dosya sistemini değil, rota segmentlerini temel aldığını unutmayın.
Examples
Modals
Yakalama Rotaları, modaller oluşturmak için Paralel Rot alar ile birlikte kullanılabilir.
Bu kalıbı kullanarak modaller oluşturmak, modallerle çalışırken karşılaşılan bazı zorlukların üstesinden gelmenizi sağlar:
- Modal içeriği bir URL aracılığıyla paylaşılabilir hale getirin
- Sayfa yenilendiğinde, modalı kapatmak yerine bağlamı koruyun
- Önceki rotaya gitmek yerine geriye doğru gezinmede modalı kapatın
- İleriye doğru gezinme modalini yeniden açma


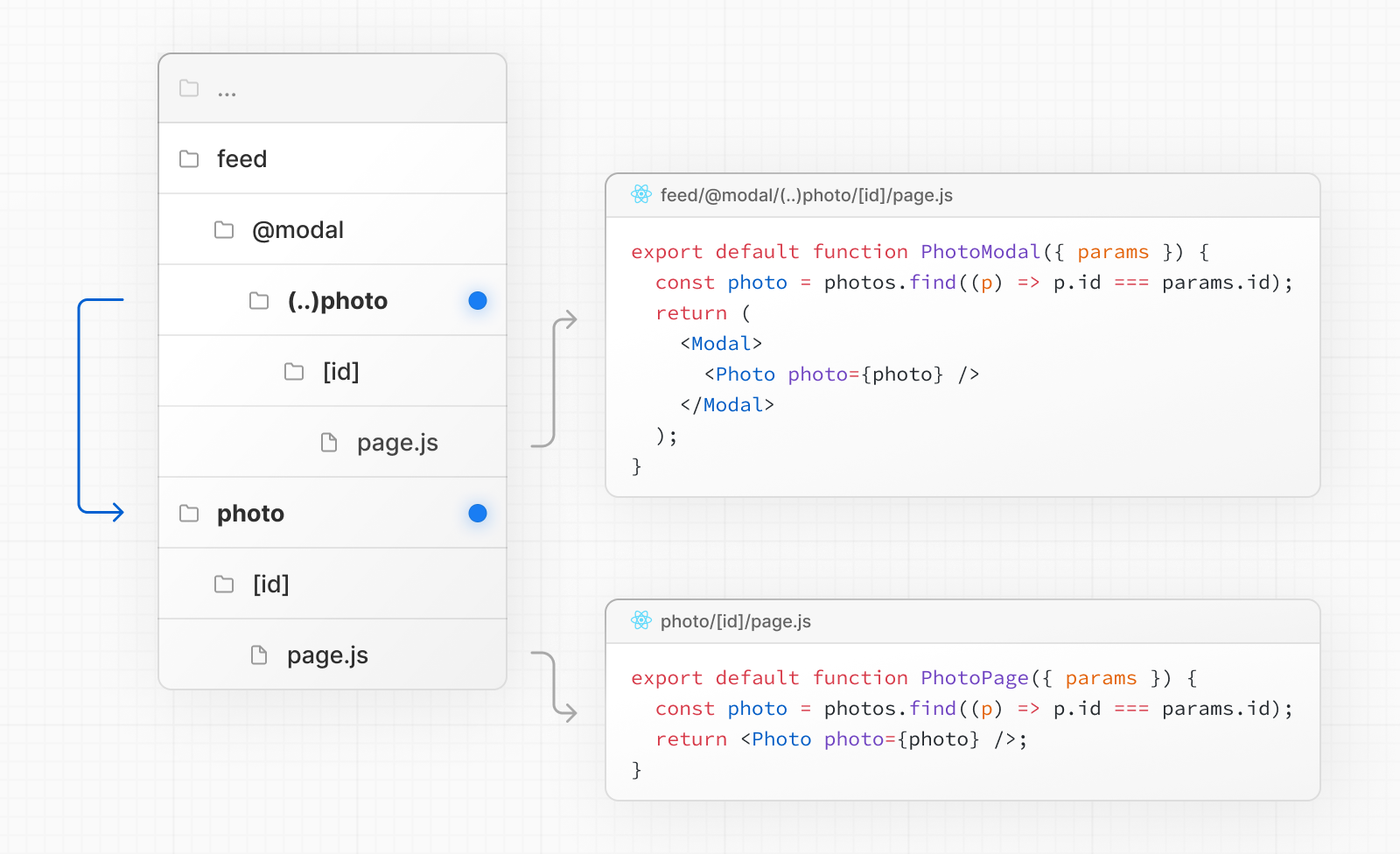
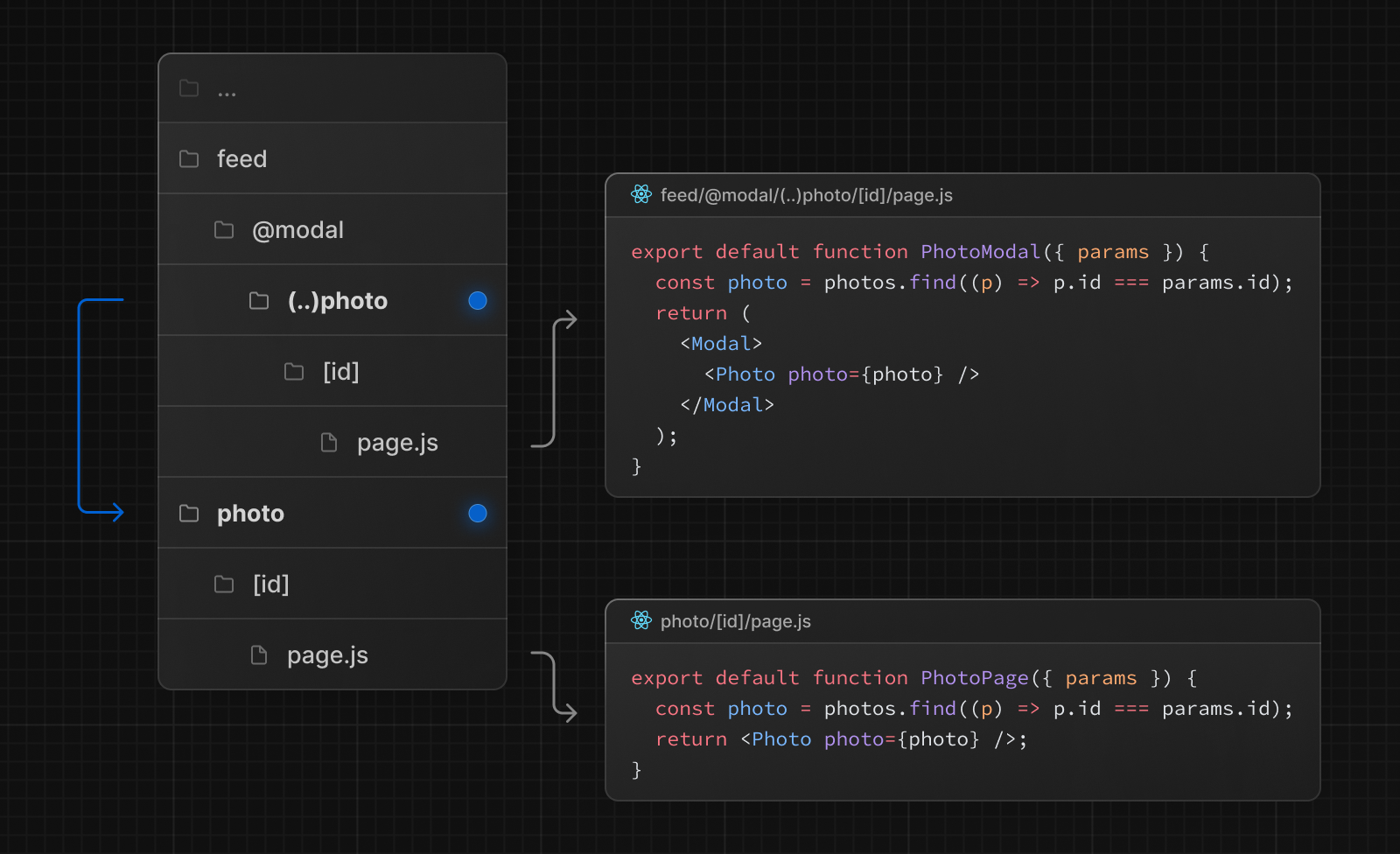
Yukarıdaki örnekte,
photosegmentine giden yol(..)eşleştiricisini kullanabilir çünkü@modalbir segment değil bir yuvadır. Bu,photoyolunun iki dosya sistemi seviyesi daha yüksek olmasına rağmen yalnızca bir segment seviyesi daha yüksek olduğu anlamına gelir.
Diğer örnekler arasında, özel bir /login sayfasına sahipken üst navbarda bir oturum açma modalı açmak veya bir yan modalda bir alışveriş sepeti açmak sayılabilir.
Intercepted ve Parallel Routes ile modallerin örnek bir adresini görüntüleyin.