Server Components
React Sunucu Bileşenleri, sunucuda render edilebilen ve isteğe bağlı olarak önbelleğe alınabilen kullanıcı arayüzü yazmanıza olanak tanır. Next.js'de render işi, akış ve kısmi render'ı etkinleştirmek için rota segmentleri ile daha da bölünmüştür ve üç farklı sunucu render stratejisi vardır:
Bu sayfada Sunucu Bileşenlerinin nasıl çalıştığı, ne zaman kullanabileceğiniz ve farklı sunucu işleme stratejileri ele alınacaktır.
Benefits of Server Rendering
Render işini sunucu üzerinde yapmanın birkaç avantajı vardır:
- Veri Getirme: Sunucu Bileşenleri, veri getirme işlemini veri kaynağınıza daha yakın olan sunucuya taşımanıza olanak tanır. Bu, işleme için gereken verileri getirme süresini ve istemcinin yapması gereken istek sayısını azaltarak performansı artırabilir.
- Güvenlik: Sunucu Bileşenleri, belirteçler ve API anahtarları gibi hassas verileri ve mantığı istemciye ifşa etme riski olmadan sunucuda tutmanıza olanak tanır.
- Önbelleğe alma: Sunucu üzerinde işleme yaparak, sonuç önbelleğe alınabilir ve sonraki isteklerde ve kullanıcılar arasında yeniden kullanılabilir. Bu, her istekte yapılan işleme ve veri getirme miktarını azaltarak performansı artırabilir ve maliyeti düşürebilir.
- Paket Boyutları: Sunucu Bileşenleri, daha önce istemci JavaScript paket boyutunu etkileyecek büyük bağımlılıkları sunucuda tutmanıza olanak tanır. İstemcinin Sunucu Bileşenleri için herhangi bir JavaScript indirmesi, ayrıştırması ve yürütmesi gerekmediğinden, bu daha yavaş internete veya daha az güçlü cihazlara sahip kullanıcılar için faydalıdır.
- İlk Sayfa Yüklemesi ve İlk İçeriksel Boyama (FCP): Sunucuda, istemcinin sayfayı oluşturmak için gereken JavaScript'i indirmesini, ayrıştırmasını ve çalıştırmasını beklemeden kullanıcıların sayfayı hemen görüntülemesini sağlamak için HTML oluşturabiliriz.
- Arama Motoru Optimizasyonu ve Sosyal Ağlarda Paylaşılabilirlik: Oluşturulan HTML, arama motoru botları tarafından sayfalarınızı indekslemek ve sosyal ağ botları tarafından sayfalarınız için sosyal kart önizlemeleri oluşturmak için kullanılabilir.
- Akış: Sunucu Bileşenleri, işleme işini parçalara ayırmanıza ve hazır olduklarında bunları istemciye aktarmanıza olanak tanır. Bu, kullanıcının tüm sayfanın sunucuda işlenmesini beklemek zorunda kalmadan sayfanın bazı bölümlerini daha erken görmesini sağlar.
Using Server Components in Next.js
Next.js varsayılan olarak Sunucu Bileşenlerini kullanır. Bu, ek yapılandırma olmadan sunucu oluşturmayı otomatik olarak uygulamanıza olanak tanır ve gerektiğinde İstemci Bileşenlerini kullanmayı seçebilirsiniz, bkz.
How are Server Components rendered?
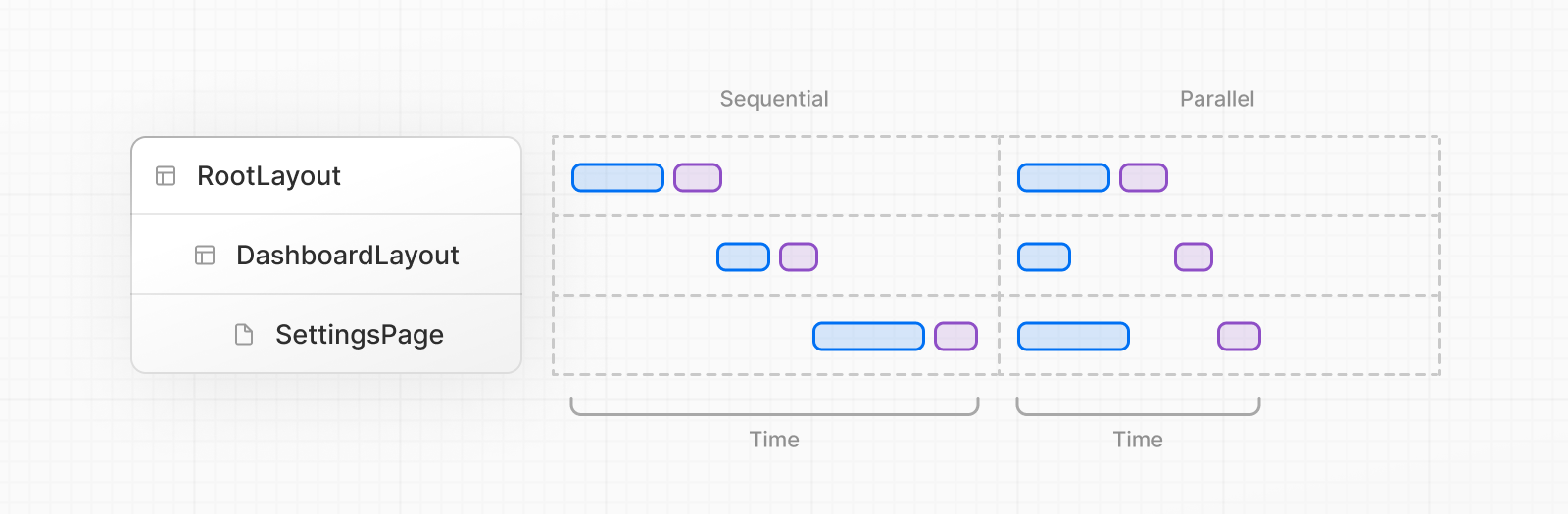
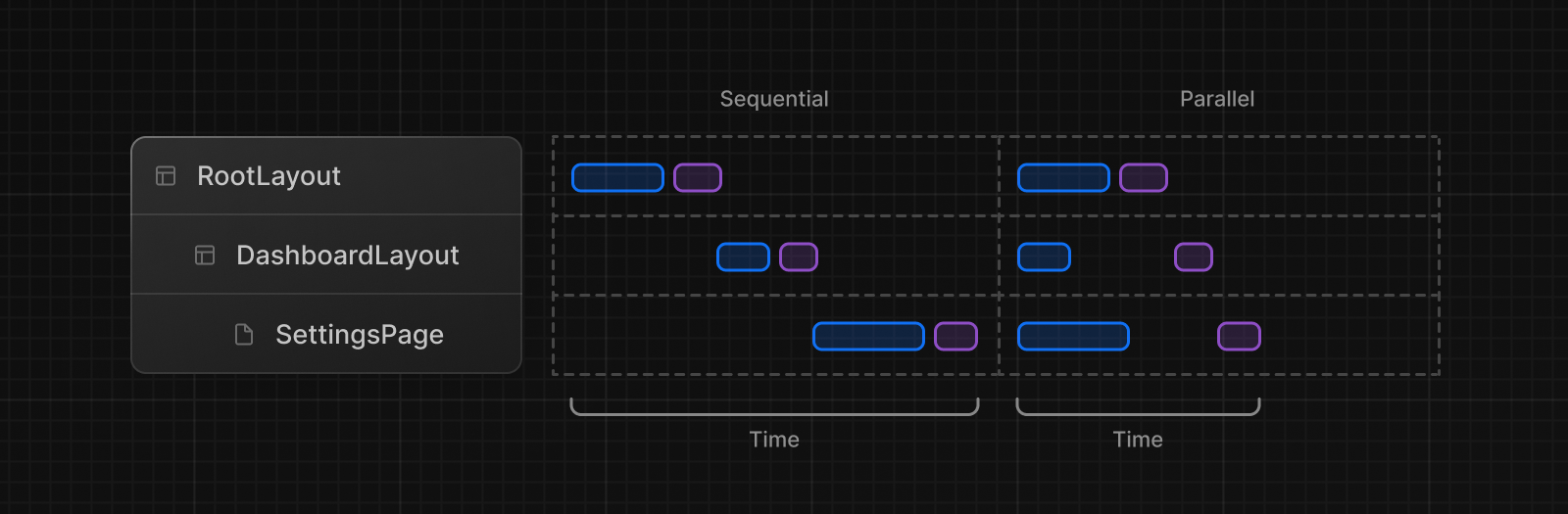
Sunucuda Next.js, render işlemini düzenlemek için React'in API'lerini kullanır. Oluşturma işi parçalara ayrılır: bireysel rota segmentlerine ve Askıya Alma Sınırlarına göre .
Her yığın iki adımda oluşturulur:
- React, Sunucu Bileşenlerini React Sunucu Bileşeni Yükü (RSC Payload) adı verilen özel bir veri biçiminde işler.
- Next.js, sunucuda HTML oluşturmak için RSC Payload ve Client Component JavaScript talimatlarını kullanır.
Sonra, müşteride:
- HTML, rotanın etkileşimli olmayan hızlı bir önizlemesini hemen göstermek için kullanılır - bu yalnızca ilk sayfa yüklemesi içindir.
- React Sunucu Bileşenleri Yükü, İstemci ve Sunucu Bileşen ağaçlarını uzlaştırmak ve DOM'u güncellemek için kullanılır.
- JavaScript talimatları İstemci Bileşenlerini sulandırmak ve uygulamayı etkileşimli hale getirmek için kullanılır.
React Server Bileşen Yükü (RSC) nedir?
RSC Payload, işlenmiş React Server Bileşenleri ağacının kompakt bir ikili gösterimidir. Tarayıcının DOM'unu güncellemek için istemcide React tarafından kullanılır. RSC Payload şunları içerir:
- Sunucu Bileşenlerinin işlenmiş sonucu
- İstemci Bileşenlerinin nerede işlenmesi gerektiğine ilişkin yer tutucular ve JavaScript dosyalarına referanslar
- Bir Sunucu Bileşeninden bir İstemci Bileşenine aktarılan tüm proplar
Server Rendering Strategies
Sunucu görüntülemenin üç alt kümesi vardır: Statik, Dinamik ve Akış.
Static Rendering (Default)
Statik Rendering ile rotalar derleme zamanında veya veri yeniden doğrulamasından sonra arka planda oluşturulur. Sonuç önbelleğe alınır ve bir İçerik Dağıtım Ağına (CDN) gönderilebilir. Bu optimizasyon, oluşturma işinin sonucunu kullanıcılar ve sunucu istekleri arasında paylaşmanıza olanak tanır.
Statik oluşturma, bir rota kullanıcıya göre kişiselleştirilmemiş ve statik bir blog gönderisi veya ürün sayfası gibi derleme zamanında bilinebilecek verilere sahip olduğunda kullanışlıdır.
Dynamic Rendering
Dinamik Rendering ile rotalar her kullanıcı için istek anında oluşturulur.
Dinamik oluşturma, bir rota kullanıcıya göre kişiselleştirilmiş verilere sahip olduğunda veya çerezler ya da URL'nin arama parametreleri gibi yalnızca istek sırasında bilinebilecek bilgilere sahip olduğunda kullanışlıdır.
Önbelleğe Alınmış Verilerle Dinamik Rotalar
Çoğu web sitesinde rotalar tamamen statik veya tamamen dinamik değildir - bu bir spektrumdur. Örneğin, belirli aralıklarla yeniden doğrulanan önbelleğe alınmış ürün verilerini kullanan bir e-ticaret sayfanız olabilir, ancak aynı zamanda önbelleğe alınmamış, kişiselleştirilmiş müşteri verilerine de sahip olabilirsiniz.
Next.js'de, hem önbelleğe alınmış hem de önbelleğe alınmamış verilere sahip dinamik olarak oluşturulmuş rotalarınız olabilir. Bunun nedeni, RSC Payload'unun ve verilerin ayrı ayrı önbelleğe alınmasıdır. Bu, istek zamanında tüm verileri getirmenin performans etkisi hakkında endişelenmeden dinamik oluşturmayı tercih etmenize olanak tanır.
Tam yol önbelleği ve Veri Önbelleği hakkında daha fazla bilgi edinin.
Switching to Dynamic Rendering
Oluşturma sırasında, dinamik bir işlev veya önbelleğe alınmamış veri isteği keşfedilirse, Next.js tüm rotayı dinamik olarak oluşturmaya geçecektir. Bu tablo, dinamik işlevlerin ve veri önbelleğe almanın bir rotanın statik veya dinamik olarak işlenmesini nasıl etkilediğini özetlemektedir:
| Dynamic Functions | Data | Route |
|---|---|---|
| No | Cached | Statically Rendered |
| Yes | Cached | Dynamically Rendered |
| No | Not Cached | Dynamically Rendered |
| Yes | Not Cached | Dynamically Rendered |
Yukarıdaki tabloda, bir rotanın tamamen statik olması için tüm verilerin önbelleğe alınması gerekir. Ancak, hem önbelleğe alınmış hem de önbelleğe alınmamış veri getirmelerini kullanan dinamik olarak oluşturulmuş bir rotanız olabilir.
Next.js, kullanılan özelliklere ve API'lere göre her rota için en iyi işleme stratejisini otomatik olarak seçeceğinden, bir geliştirici olarak statik ve dinamik işleme arasında seçim yapmanız gerekmez. Bunun yerine, belirli verileri ne zaman önbelleğe alacağınızı veya yeniden doğrulayacağınızı seçersiniz ve kullanıcı arayüzünüzün bazı bölümlerini yayınlamayı seçebilirsiniz.
Dynamic Functions
Dinamik fonksiyonlar, kullanıcının çerezleri, mevcut istek başlıkları veya URL'nin arama paramları gibi yalnızca istek sırasında bilinebilecek bilgilere dayanır. Next.js'de bu dinamik fonksiyonlar şunlardır:
cookies()veheaders(): Bunları bir Sunucu Bileşeninde kullanmak, tüm rotayı istek zamanında dinamik oluşturmaya tercih edecektir.searchParams: Pages prop'unu kullanmak, sayfayı istek anında dinamik oluşturmaya tercih edecektir.
Bu işlevlerden herhangi birinin kullanılması, istek zamanında tüm rotayı dinamik oluşturmaya tercih edecektir.
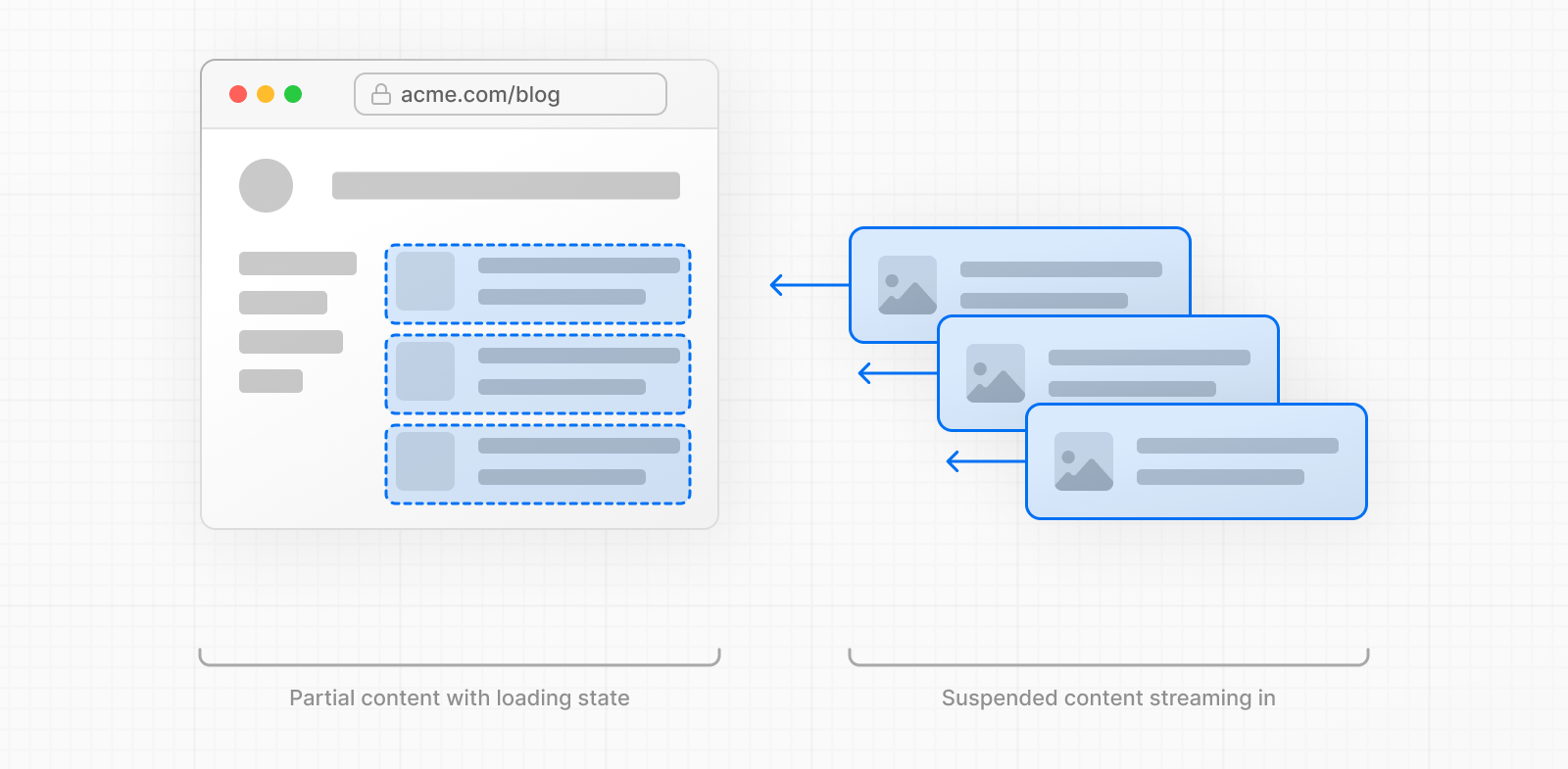
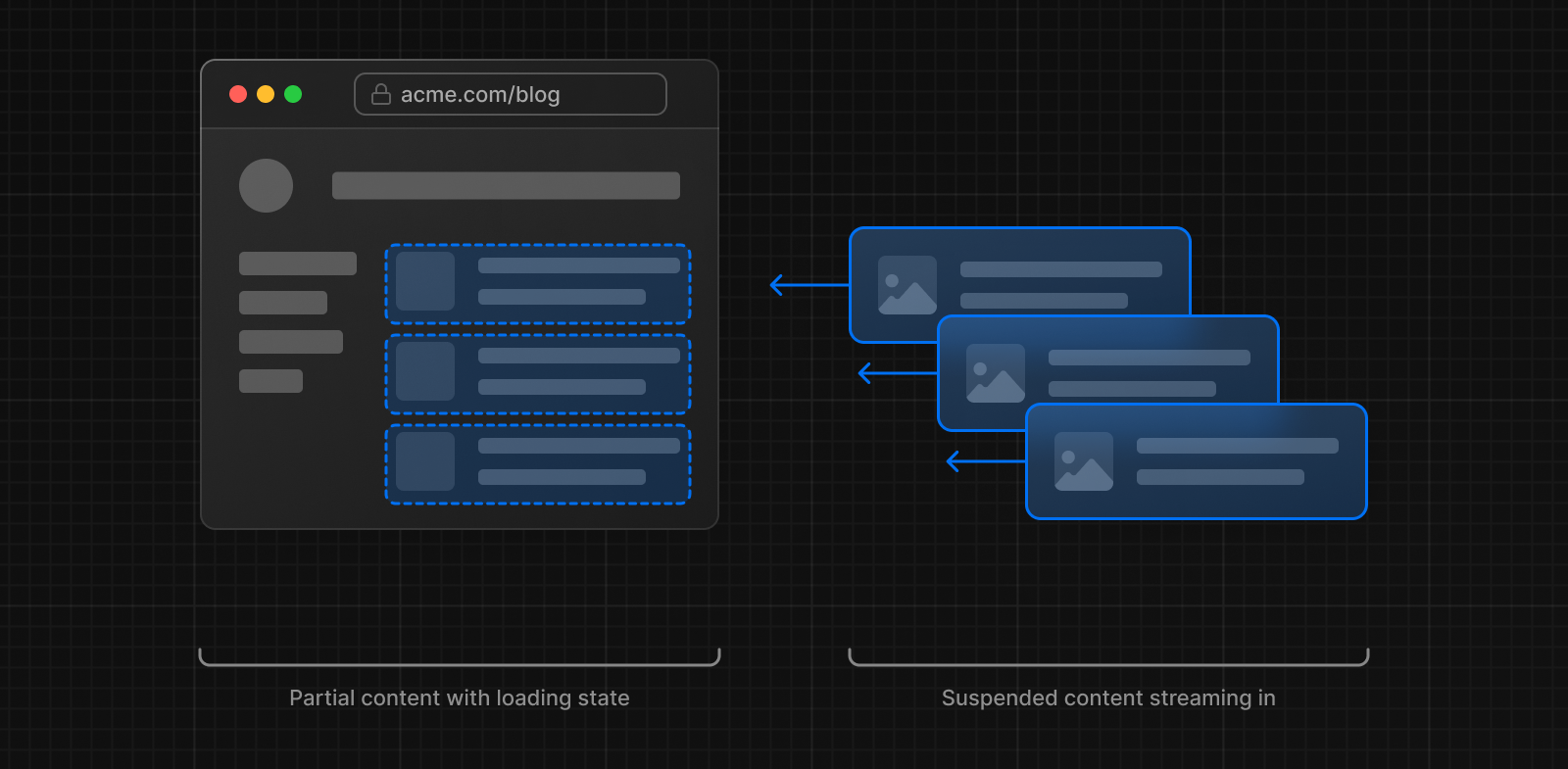
Streaming


Akış, kullanıcı arayüzünü sunucudan aşamalı olarak oluşturmanızı sağlar. İş parçalara bölünür ve hazır hale geldikçe istemciye aktarılır. Bu, kullanıcının tüm içeriğin işlenmesi bitmeden sayfanın bazı bölümlerini hemen görmesini sağlar.


Akış, varsayılan olarak Next.js App Router'da yerleşiktir. Bu, hem ilk sayfa yükleme performansını hem de tüm rotanın oluşturulmasını engelleyecek daha yavaş veri alımlarına bağlı olan kullanıcı arayüzünü iyileştirmeye yardımcı olur. Örneğin, bir ürün sayfasındaki incelemeler.
React Suspense ile loading.js ve UI bileşenlerini kullanarak rota segmentlerinin akışını başlatabilirsiniz. Daha fazla bilgi için UI Yükleme ve Akış bölümüne bakın.