src Directory
Next.js, projenizin kök dizininde özel Next.js app veya pages dizinlerine sahip olmaya alternatif olarak, uygulama kodunu src dizini altına yerleştirmenin yaygın modelini de destekler.
Bu, uygulama kodunu çoğunlukla bir projenin kökünde bulunan ve bazı bireyler ve ekipler tarafından tercih edilen proje yapılandırma dosyalarından ayırır.
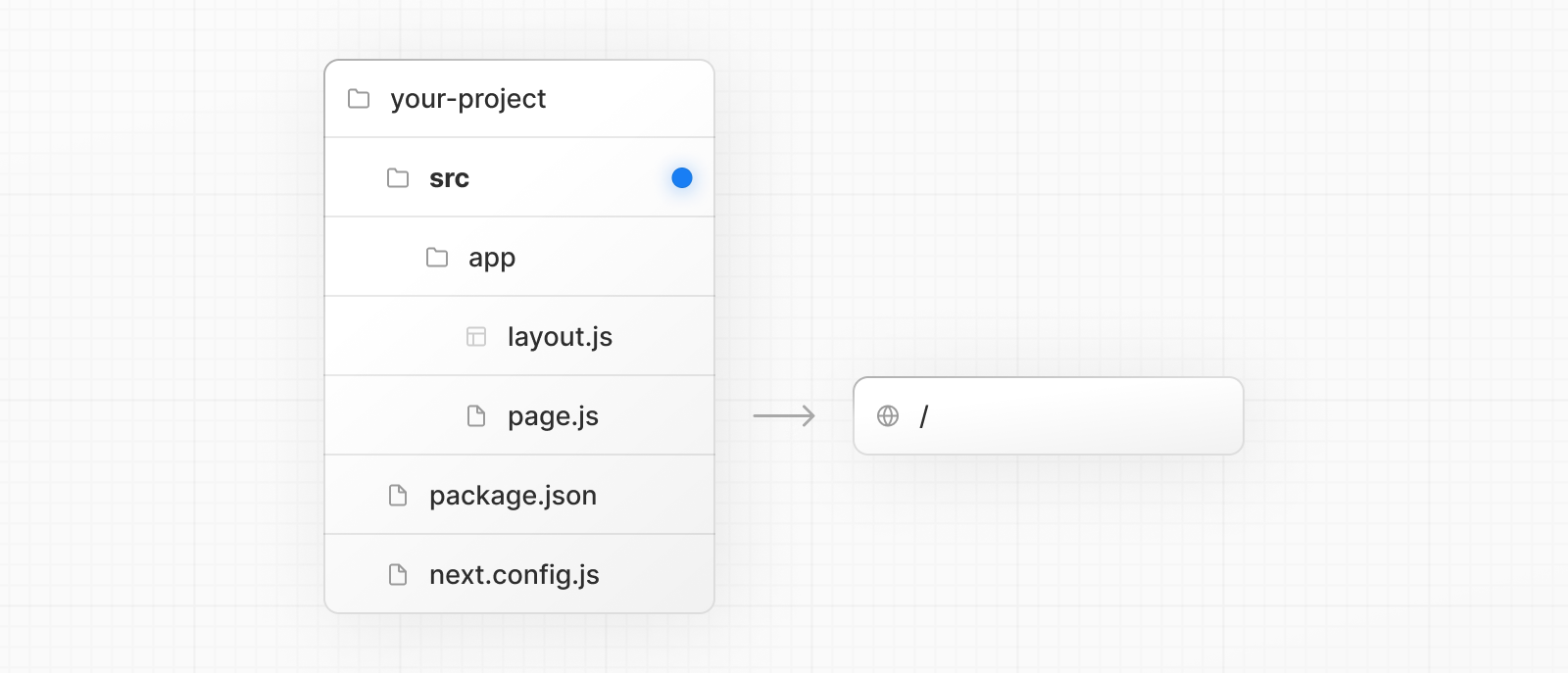
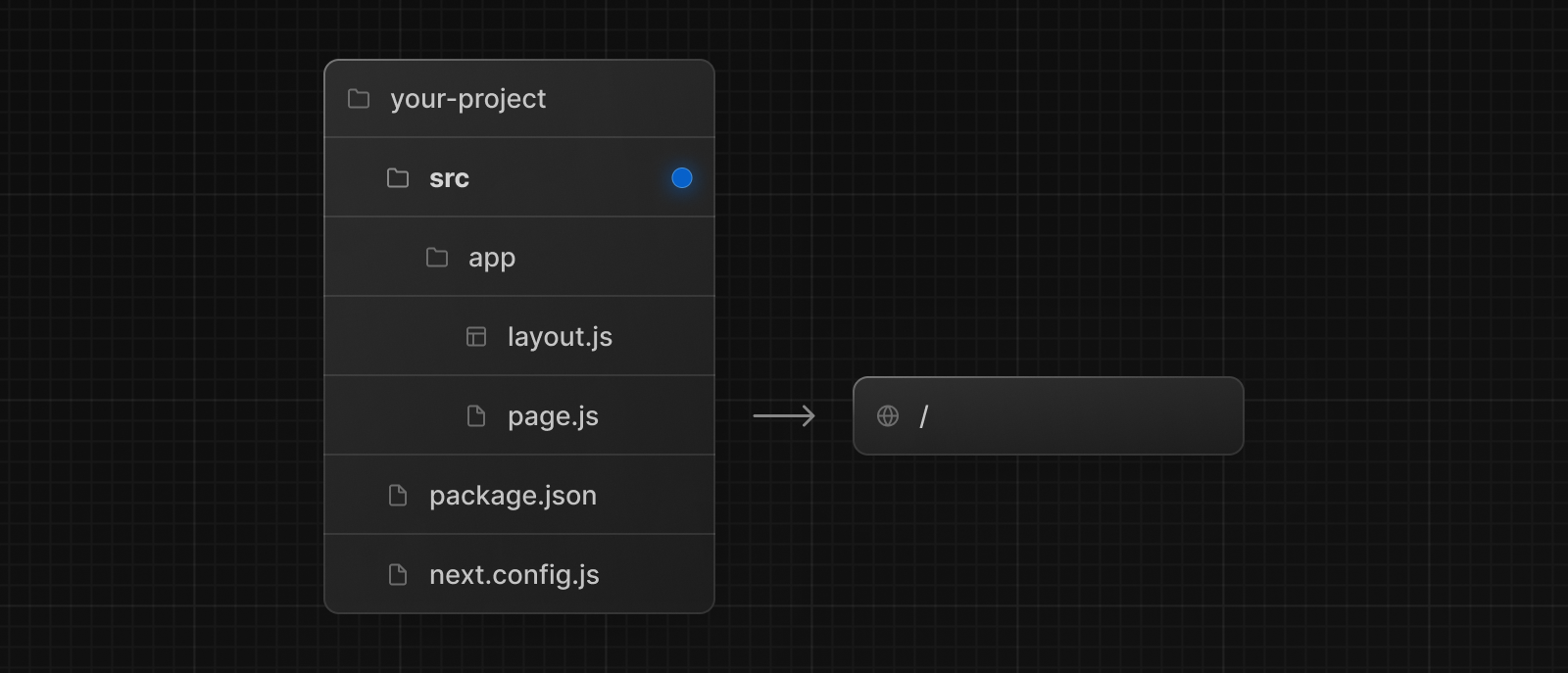
src dizinini kullanmak için app Router klasörünü veya pages Router klasörünü sırasıyla src/app veya src/pages adresine taşıyın.


Bildiğim iyi oldu
/publicdizini projenizin kök dizininde kalmalıdır.package.json,next.config.jsvetsconfig.jsongibi yapılandırma dosyaları projenizin kök dizininde kalmalıdır..env.*dosyaları projenizin kök dizininde kalmalıdır.src/appveyasrc/pageskök dizindeappveyapagesmevcutsa yok sayılacaktır.srcadresini kullanıyorsanız, muhtemelen/componentsveya/libgibi diğer uygulama klasörlerini de taşıyacaksınız.- Middleware kullanıyorsanız,
srcdizininin içine yerleştirildiğinden emin olun.- Tailwind CSS kullanıyorsanız, içerik bölümündeki
tailwind.config.jsdosyasına/srcönekini eklemeniz gerekir.