Defining Routes
Devam etmeden önce Yönlendirme Temelleri sayfasını okumanızı öneririz.
Bu sayfa, Next.js uygulamanızda rotaları nasıl tanımlayacağınız ve düzenleyeceğiniz konusunda size rehberlik edecektir.
Creating Routes
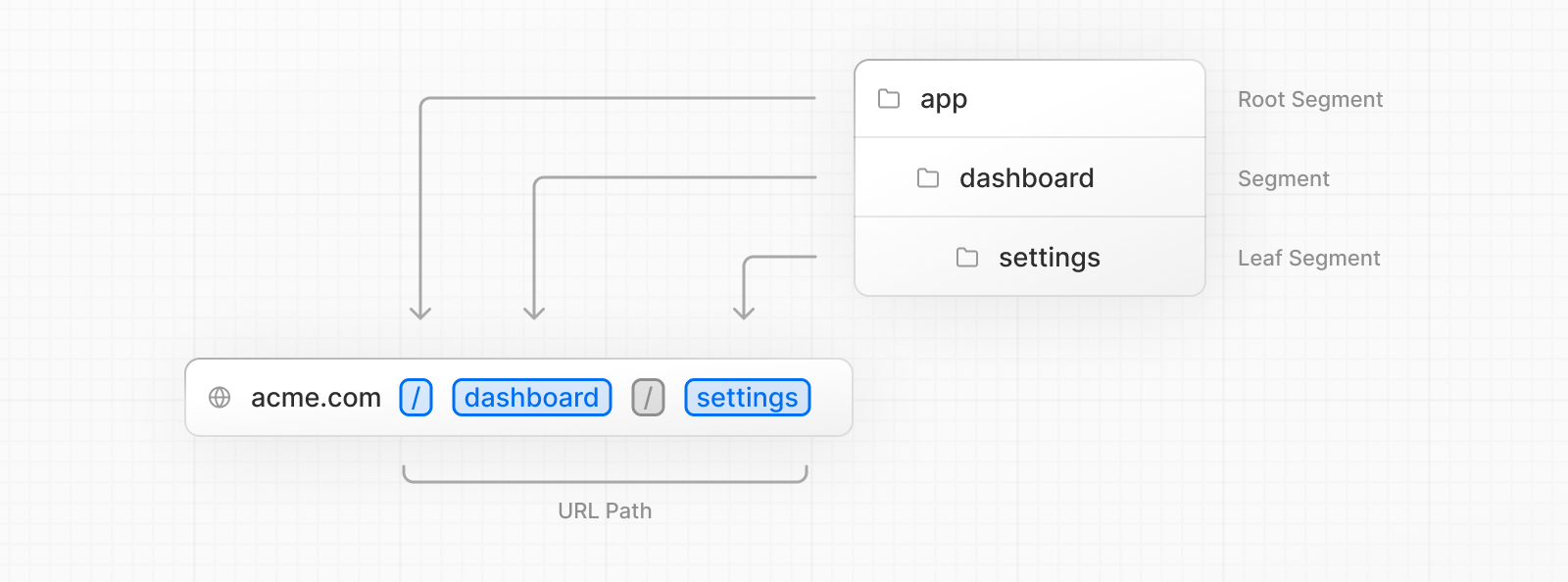
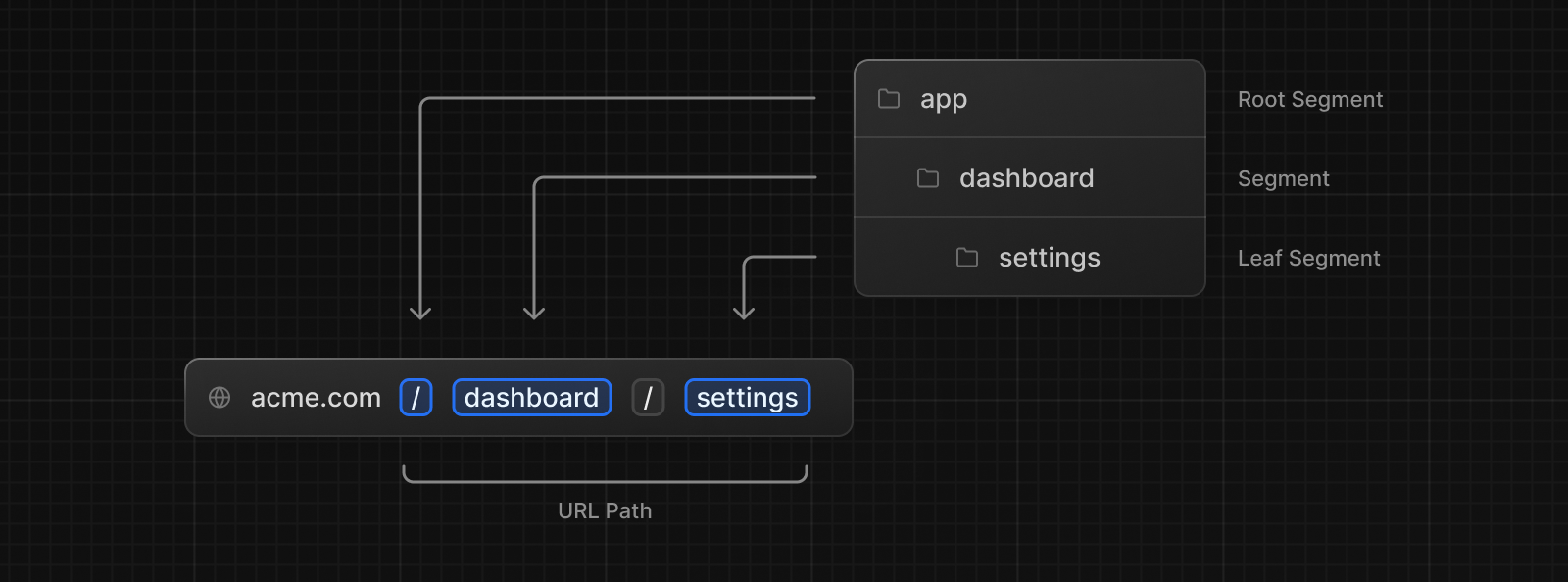
Next.js, rotaları tanımlamak için klasörlerin kullanıldığı dosya sistemi tabanlı bir yönlendirici kullanır.
Her klasör, bir URL segmentiyle eşleşen bir rota segmentini temsil eder. İç içe bir rota oluşturmak için klasörleri birbirinin içine yerleştirebilirsiniz.


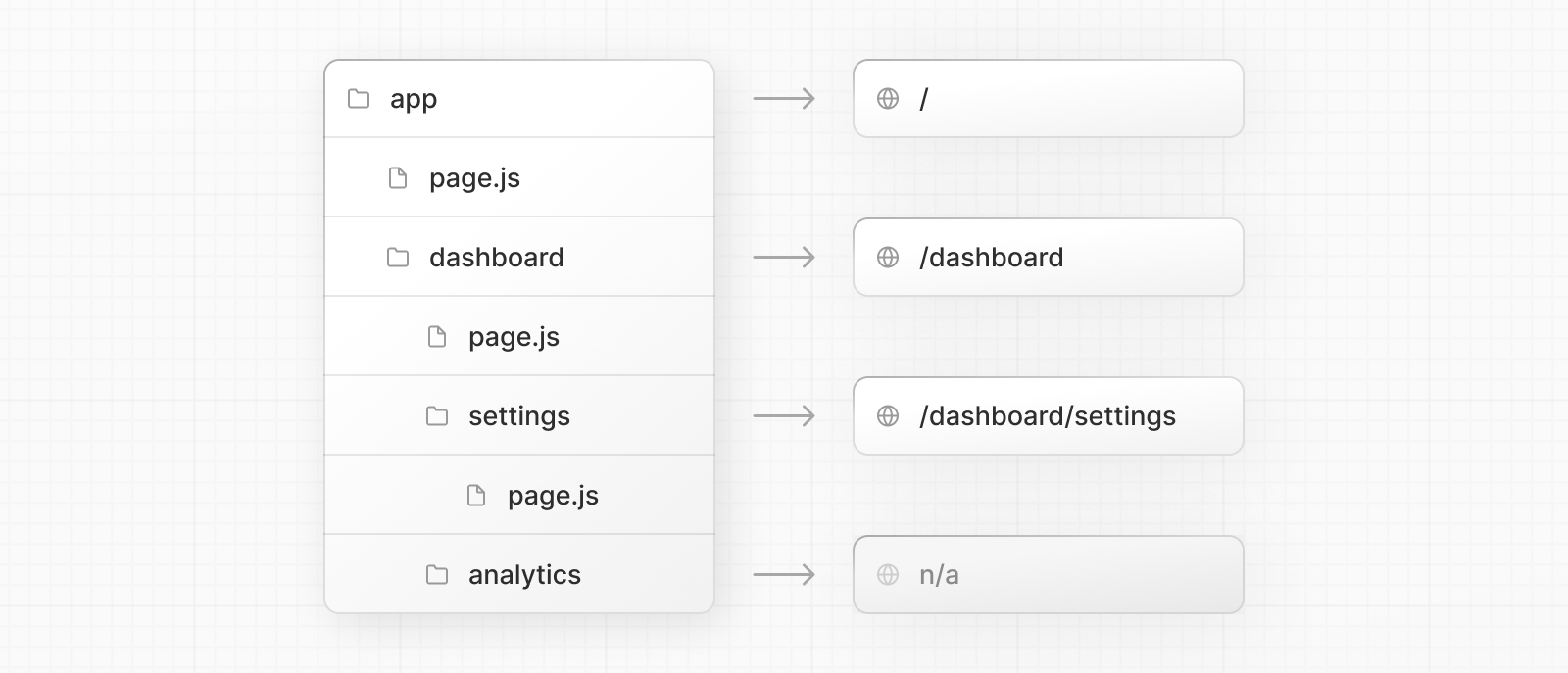
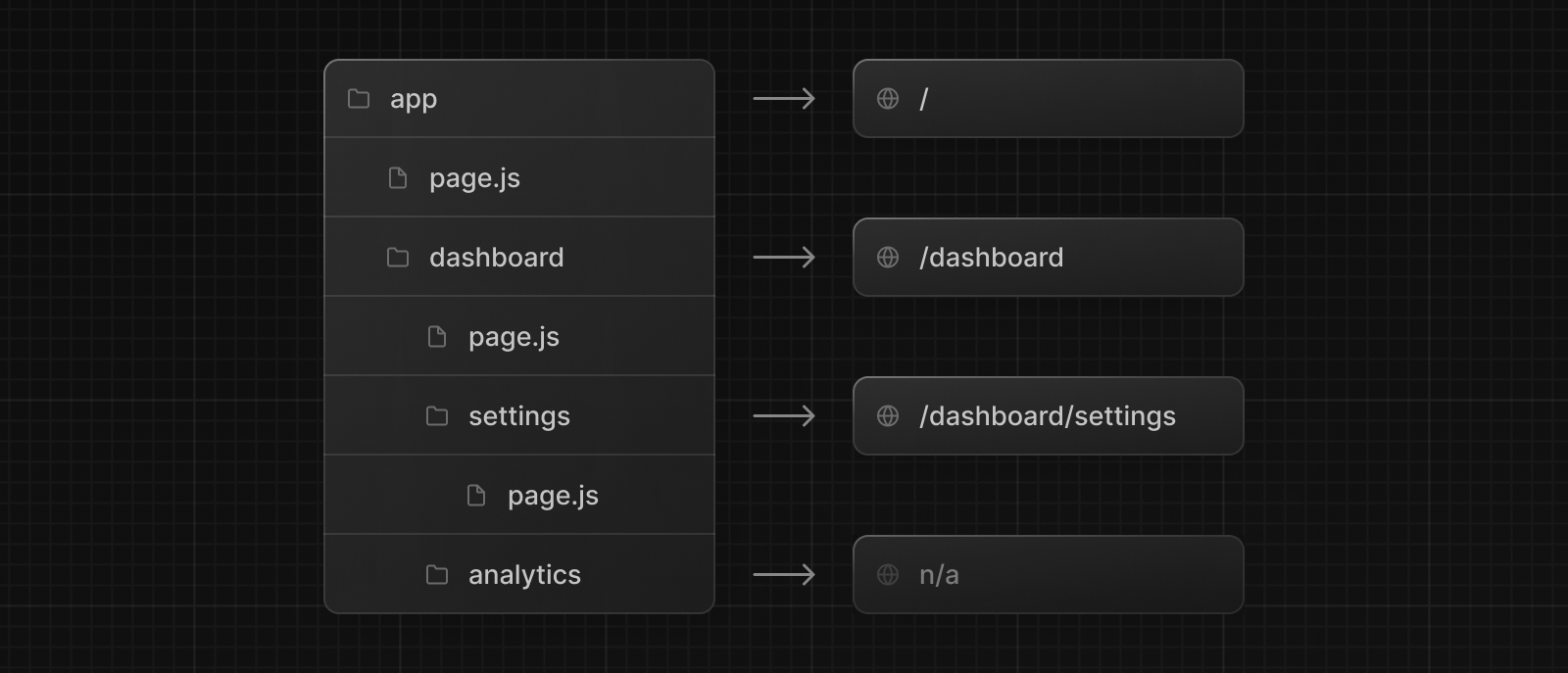
Rota segmentlerini herkesin erişimine açmak için özel bir page.js dosyası kullanılır.


Bu örnekte, /dashboard/analytics URL yolu, karşılık gelen bir page.js dosyasına sahip olmadığı için genel erişime açık değildir. Bu klasör bileşenleri, stil sayfalarını, görüntüleri veya diğer ortak dosyaları depolamak için kullanılabilir.
Bilmekte fayda var:
.js,.jsxveya.tsxdosya uzantıları özel dosyalar için kullanılabilir.
Creating UI
Her bir rota segmenti için kullanıcı arayüzü oluşturmak üzere özel dosya kuralları kullanılır. En yaygın olanları, bir rotaya özgü kullanıcı arayüzünü gösteren sayfalar ve birden fazla rotada paylaşılan kullanıcı arayüzünü gösteren düzenlerdir.
Örneğin, ilk sayfanızı oluşturmak için app dizini içine bir page.js dosyası ekleyin ve bir React bileşenini dışa aktarın:
export default function Page() {
return <h1>Hello, Next.js!</h1>
}